将VuePress建立的博客部署到GitHub或Gitee上
在上一篇中,我们详细介绍了如何利用VuePress搭建起个人博客系统,但这只是在本地debug启动的,接下来,我们把它部署到Github网站。
-
在
config.js中配置basebase: '/v-blog/',v-blog是我Github上的仓库名 -
编写自动化脚本
在根目录
/v-blog/下我们需要编写两个脚本因为写在一个脚本里话编译完会直接退出,
所以把编译的命令单独放在另外一个脚本文件里调就可以了-
build.bat
@echo off vuepress build docs -
deploy.bat
@echo off echo building... call build.bat echo building-complete. cd docs/.vuepress/dist git init git add -A git commit -m 'auto-deploy' git remote add origin https://github.com/CoderMonkie/v-blog.git git pull git push --force origin HEAD:gh-pages REM To delete the dist folder cd .. echo delete-directory: "%cd%/dist" rmdir /s /q "%cd%/dist" cd.. cd.. echo Auto-Deploy-Complete! pause
然后,只要双击执行
depploy.bat就可以。
或者配置到package.json的scripts中。"scripts": { "deploy": "deploy.bat" }npm run deploy编译完成提及到远程的时候,会提示输入用户名密码。
(或者保存登录权限信息使其静默推送) -
-
GitHub中本项目的
setting下确认我们在push时设为推送到
gh-pages分支,
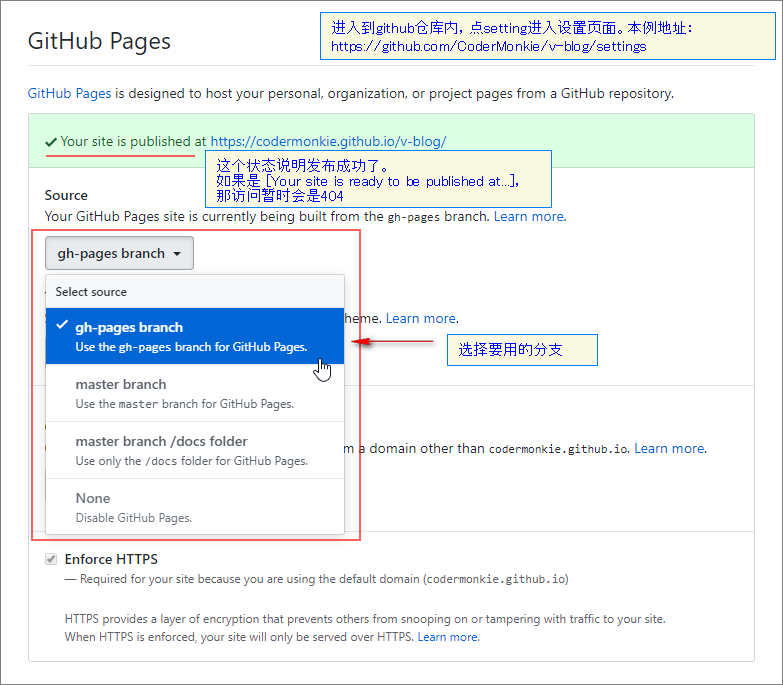
此时,v-blog--setting下的GitHub Pages设置,
应该为gh-pages选中状态,不是的话改为gh-pages这样就完成了。如果
GitHub Pages设置页显示:Your site is published at https://codermonkie.github.io/v-blog/那么说明网站发布了,可以查看。
Your site is ready to be published at https://codermonkie.github.io/v-blog/.那么说明
GitHub还没有完成给你发布,访问的话会是404,等待吧。
(深夜)更新:已经好了v-blog
在GitHub Pages/source的下拉框里切换了几次,不经意间发现已经发布了。
补充:
补两张图,看起来能更简明,直截了当。
-
GitHub
在【Setting -- GitHub Pages】的Source的下拉框中选择要使用的分支
(也可以branch/docs文件夹,不过我们VuePress生成的博客嘛直接用分支了)

-
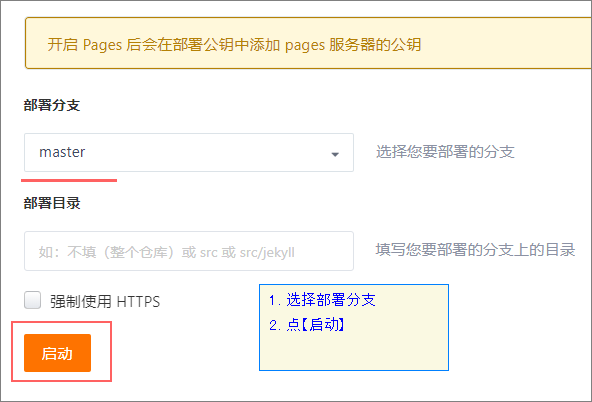
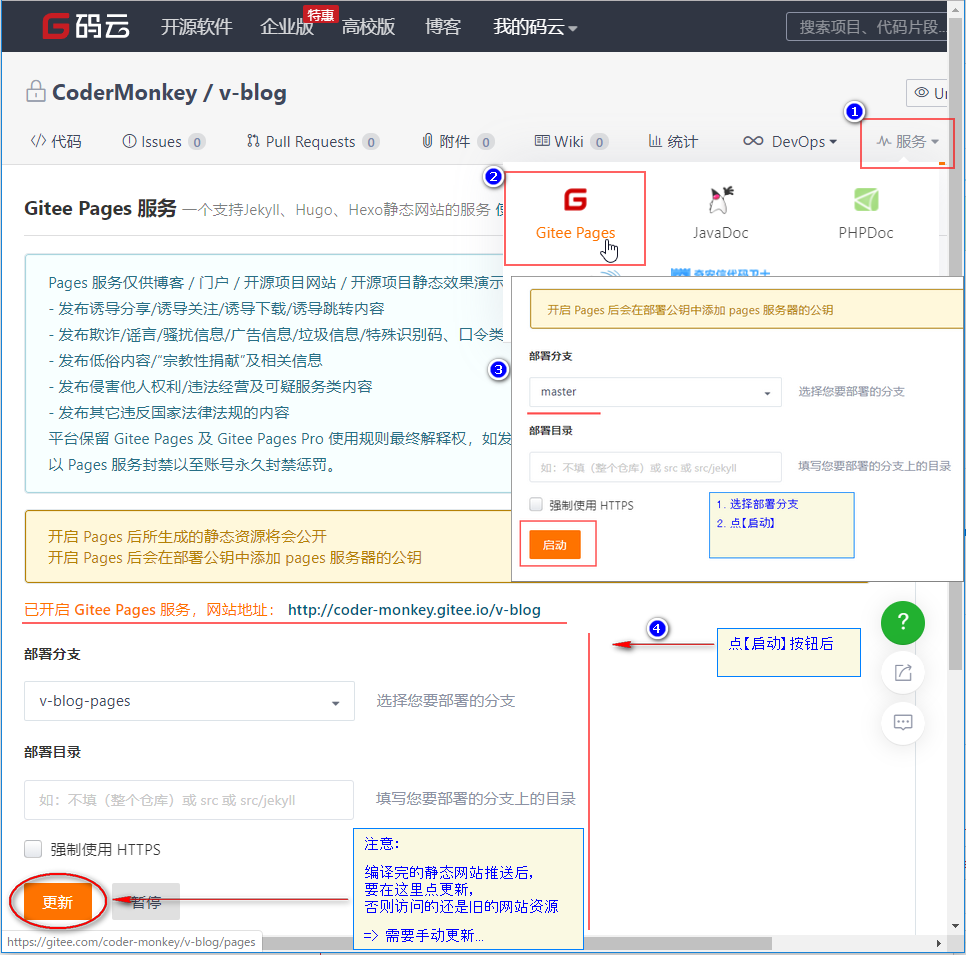
Gitee
在【服务 -- Gitee Pages】点【启动】

更新网站的话静态文件推送后要点【更新】

如果是要将博客部署到Gitee:
除了我们可以同时提交到两个远程(GitHub和Gitee仓库),
关联多个远程仓库,实现一次push多站提交
也可以在同一个工程文件里实现两个远程仓库的部署。
将上面给出的脚本deploy.bat,另存一份deploy-gitee.bat,
修改一下,主要有两处:
- 远程地址(github -> gitee 的地址)
- 提交到的远程分支名(gh-pages -> v-blog-pages)
@echo off
echo building...
call build.bat
echo building-complete.
cd docs/.vuepress/dist
git init
git remote add origin https://gitee.com/coder-monkey/v-blog.git
git add -A
git commit -m 'auto-deploy'
git pull
git push --force origin HEAD:v-blog-pages
REM To delete the dist folder
cd ..
echo delete-directory: "%cd%/dist"
rmdir /s /q "%cd%/dist"
cd..
cd..
echo Auto-Deploy-Complete!
pause
package.json里加scripts一个命令
"scripts": {
"deploy-gitee": "deploy-gitee.bat"
}
双击执行deploy-gitee.bat或以下:
npm run deploy-gitee
再稍微动动手脚本稍作修改就可以实现一次命令多个远程部署了~
auto-deploy.bat最终版:
@echo off
echo building...
call build.bat
echo building-complete.
cd docs/.vuepress/dist
git init
git config user.name maonianyou
git config user.email maonianyou@foxmail.com
git add -A
git commit -m "%date% %time% auto-deploy"
REM 静默推送的话可在地址里填入username和password,如
REM git remote add origin https://username:password@gitee.com/username/repo.git
git remote add origin https://gitee.com/coder-monkey/v-blog.git
git pull
git push --force origin HEAD:v-blog-pages
echo "Gitee Pages Deploy Complete!"
REM 部署完上面的 Gitee Pages
REM 需要删除 .git 文件夹
REM 以备部署 GitHub Pages 再次初始化时用
rmdir /s /q "%cd%/.git"
git init
git config user.name maonianyou
git config user.email maonianyou@gmail.com
git add -A
git commit -m "%date% %time% auto-deploy"
REM 静默推送的话可在地址里填入username和password,如
REM git remote add origin https://username:password@github.com/username/repo.git
git remote add origin https://github.com/CoderMonkie/v-blog.git
git pull
git push --force origin HEAD:gh-pages
echo "GitHub Pages Deploy Complete!"
REM To delete the dist folder
cd ..
echo delete-directory: "%cd%/dist"
rmdir /s /q "%cd%/dist"
cd..
cd..
echo Auto-Deploy-Complete!
pause
"scripts: {
"deploy": "auto-deploy.bat"
}
npm run deploy
还能继续改进?
-
package.json/scripts
加一条,执行git push和auto-deploy.bat
这样推送加部署就一口气完成啦 -
使用
netlify或者travis-ci这样的工具
GitHub的WebHook也要了解一下
更多好玩的,赶快来探索吧~