闲暇里,想学一下微信小程序,
于是,用微信小程序原生做了个扫雷玩。
以下略作总结,分享给大家。
微信里下拉,输入【mini计算器】,
看到这个图标的就是了:

说好的扫雷,怎么变成计算器了?原因后面解释...
初探小程序
入门非常简单,想做很好不容易。
对于稍有 web 开发基础(主要是前端)的人来讲,
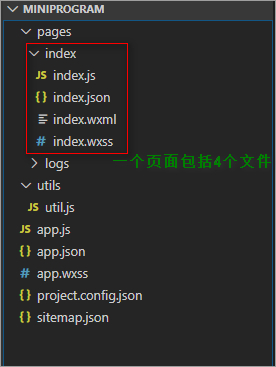
入门微信小程序确实非常简单,看,文件结构:

以页面名为文件夹,其下包含该页面的四个文件:
-
js文件
[pagename.js]里面就是JS代码 -
wxml
[pagename.wxml]是书写页面结构的文件,相当于[.html] -
wxss
[pagename.wxss]是书写页面样式的文件,相当于[.css] -
json文件
一个配置文件,可以针对该页面做配置,覆盖掉上层配置。
其中,一个页面必须有[.js]文件和[.wxml]文件,
样式文件[.wxss]和配置文件[.json]是可以省略的。
不同于最外面的[app.json],
page下的单个页面的[.json]文件,
只对当前页面的窗口表现进行配置。
(也就是仅仅是app.json里的子项目:window)
就前端页面三大件(js、html、css)而言,
摸起来的手感 写起来的感觉是一样的,
所以说入门十分简单,可以说没啥门槛;
但因为又有很大差异,所以做好不容易。
(本次小样例不涉及任何第三方框架)
首先,
页面元素方面,并不能使用 html 的标签,
而是要使用微信小程序提供给的基本组件,
或者封装自定义组件。
比如,你的 html 可以通篇 div 搞下来
(当然这不科学,应当按照语义化来使用标签),
在 wxml 里可以全用对应的基本标签 view,
来布局实现一个简单页面。
第二,
在样式文件中,虽然写法基本一致,
但有一些却是不支持的,比如动画。
在小程序中,要用js调用animate方法。
而要让动画循环播放,在 css 中,
只要在animation中指定infinite就可以,
但在小程序的js中,就得通过定时器来实现,
而且,还有坑(最佳实践肯定是要借助第三方库)。
第三,
再说说js文件。
因为小程序代码是限定在微信小程序特定的环境下,
所以跟web的js环境是不一样的。
- 不能直接访问页面元素,没有 document 这样的对象
- 用过前端框架的会觉得熟悉,代码写在人家框架下
(App对象,Page对象。。) - 不能使用像
eval、Function之类的方法
关于发布
一定要阅读官方制定的规则
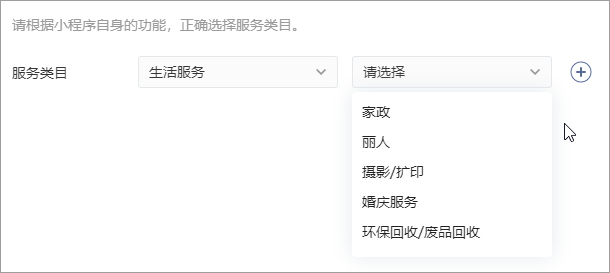
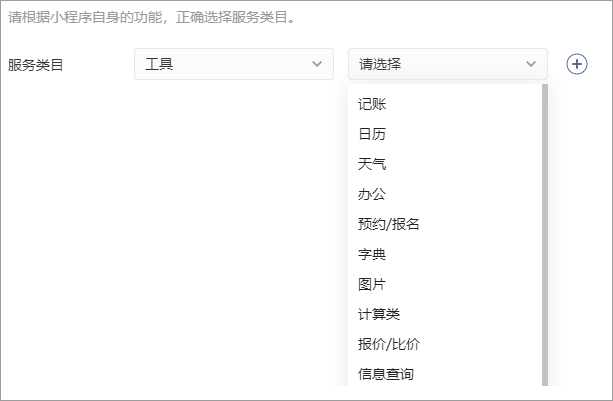
按说,所有的小程序发布,都要选择合适的分类的。
分类有两级,可以看下现在都有什么分类:
(截几个图感受一下)



规则中就有,所选类目必须要与自己的小程序是相符的。
我在发布时,粗略通读了官方要求的内容,
其中有一条不允许自动播放视频音频,
于是就改掉了扫雷中自动播放的背景音乐,
以免因不合规影响审核的通过。
这里还有提一点的就是,
小程序与小游戏,
微信推出小程序后,本来是不允许发布游戏类的,
后来开放了游戏,不过作为小游戏,
虽然广义上属于小程序(申请小程序,选择类目:游戏,
就变成小游戏了,开发时是有区别的),
其实是完全不同的!
代码构成不同,运行环境不同,开发的接口不同,
小游戏实际上只是给你提供一个 canvas 画布,
而普通小程序就相当于web页面了。
所以,根本上就是不同的。
关于开发
首先,
去注册一个小程序,在新建项目时要填AppID,
或者,
不注册的话在微信开发工具新建时选择测试ID。
注册的话,需要用一个没有注册过任何跟微信相关的邮箱。
已绑定过公众号或小程序的邮箱不可以。
现在小程序支持注销了,注销之后的邮箱是可以用的。
开发环境
首先,
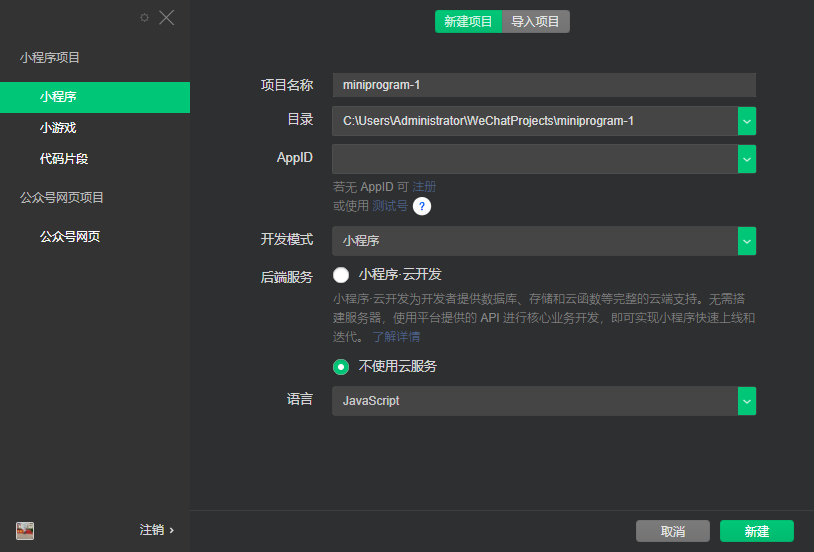
下载官方的【微信开发工具】,
一个并不太好用的IDE,但是离不开它。
因为只有它可以让你编译和预览。
新建项目界面:

然后,
上我们的主力工具:Visual Studio Code,
即 VSCode;安装一个插件:miniapp。
于是就可以愉快的开发了。
开发完了
可以在微信开发工具点版本管理,
能提交到微信公众平台的体验版上。
审核
在微信公众平台将体验版提交审核,
审核时间为1到7天,会有通过的通知,
通过之后,就是可将审核通过的版本发布上线了。
体验版可以邀请开发者扫码体验,
开发版只有在开发时扫码在真机启动。
(总共有三种:开发版,体验版,发布版)
扫雷
终于到了本文主题中的[扫雷]环节。
本来应当是作为游戏去开发,
一开始就用页面写出来实现的,
所以,发布的时候,怎么选类别,
就成了大难题,原因上面提到了。
因为它的本质是小程序,
所以如果选游戏类就编译不了了,更没法发布,
选小程序有没有合适的类目可选,
没办法,把它嵌套进另外一个小程序里吧,
【mini计算器】是我写的另外一个小程序,
简单界面和功能,计算器,加一个跳转入口,
引导到扫雷页面,就可以作为工具里的计算类别。
本来还担心审核能不能通过,结果欣慰啊。
很开心写了能发布。
玩一把吧
打开[mini计算器]小程序,看到的是计算器界面,
这个没啥好玩的,点上面的[经典扫雷益智],
选择难易度[简单/一般/困难],就进入游戏了。
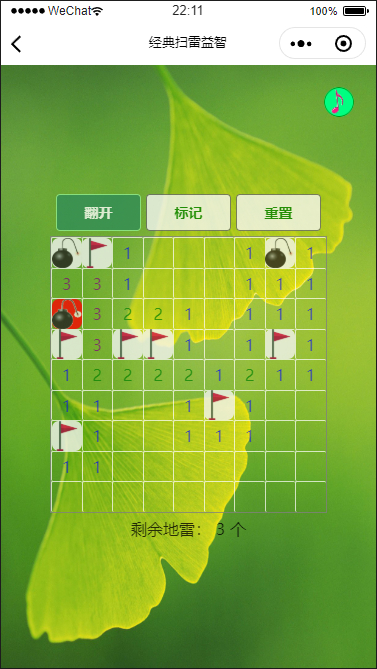
右上角有一个音乐符号点击可以打开或关闭背景音乐。




多么怀旧啊,是不是让你想起了当年在XP机器上的欢乐时光啊。
设计它并不复杂,主要注意两点:
-
雷区单元格的几个状态
初始化/翻开是数字/翻开是雷/翻开是空/已被标记/踩到雷 -
点击单元格后,是不是雷,
不是类的时候,是数字还是空白,
是数字的时候,不同数字不同颜色,
是空白的时候,要循环递归翻开周围的格子直到非空
其它,布局上用flex很容易实现。
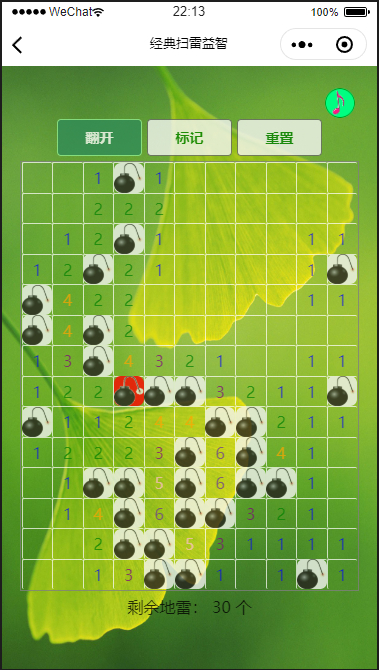
最后一点吧,就是关于雷的分布,
最初代码中用了最简单的实现办法,
就是通过Math.ramdom这个随机数方法,
被大佬反馈,雷分布不均,
打算改用洗牌算法让它均匀,
改了还得提交审核,等。
mini计算器
这个更简单,没啥好说的,
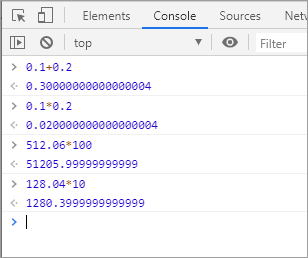
主要是解决丢失精度问题。
如图:

当然,这种不合理现象在我们的简易计算器里是不存在的
其次就是,点击数字与点击各个功能按钮的业务逻辑,
包括要实现计算式(输入历史)的显示,
这里面改了好多bug呢(捂脸)
附
源码
mini-cale
https://gitee.com/coder-monkey/mini-calc
完全开源,都看到这儿了,点个star再走呗,又不要钱。
官方文档
微信小程序 官方文档地址
https://developers.weixin.qq.com/miniprogram/dev/framework/
通过本文的介绍应该能让你了解个大概吧,
要上手开发自己的小程序的话,
多翻翻官方文档,
你一定行的!
有任何问题可以给我发消息~
我也在不断学习