html5
1.声明
html5:万维网的核心语言、HTML规范的第五次重大修改。HTML5是HTML标准的下一个版本。
HTML5简化了很多细微的语法, 例如doctype的声明,你只需要写<!doctype html>
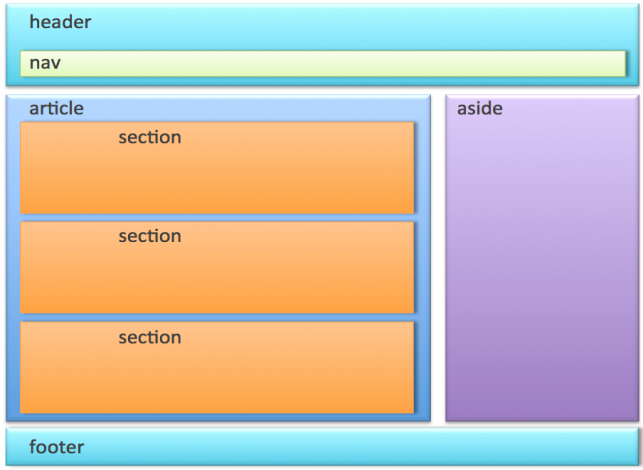
2.布局的语义化标签
article:标签装载显示一个独立的文章内容,例如一篇文章、报导、小说。
section :标签定义文档中的节(section、区段),例如一个小说中的一章节。
aside:用来装载非正文类的内容,对于主题内容的说明。
header :标签定义文档的页面头部,通常是一些引导和导航信息
footer : 标签定义 section 或 document 的页脚
nav :标签定义显示导航链接
time:定义日期或时间,或者两者
main:规定文档的主要内容 注:在文档中不能出现一个以上的<main>元素。
progress:进度条 属性:max:进度完成值
value:定义当前进度值
mark:标记需要突出显示的文本
使用场景:

3.媒体组合标签
figure>figcaption
<figure>:标签包含独立的媒体内容,例例如图像、图表、照片等等,以及对这些媒体的说明文字
<figcaption>标签定义figure元素的标题(captio)
details>summary
<details>标签用于描述文档或文档某个部分的细节,而这个细节并不不需要文档加载时就展示,而是可以折叠。
属性:open定义details是否可见
<summary>默认显示的details元素的标题
datalist>option
输入框提示列列表
input的list属性值为datalist的id