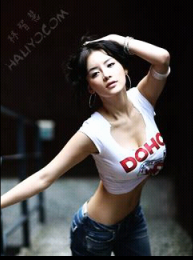
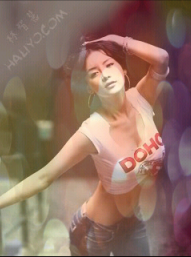
这篇将讲到图片特效处理的图片叠加效果。跟前面一样是对像素点进行处理,可参照前面的android图像处理系列之七--图片涂鸦,水印-图片叠加和android图像处理系列之六--给图片添加边框(下)-图片叠加两篇文章,此篇所讲的与之前有一点区别。叠加原理是两张图片的像素点按透明度叠加,不会进行颜色过滤。叠加图片可以是JPG格式,跟前在一样,最好是放大assets目录。下面看效果图:
 +
+ =
=
代码:
/** * 图片效果叠加 * @param bmp 限制了尺寸大小的Bitmap * @return */ private Bitmap overlay(Bitmap bmp) { long start = System.currentTimeMillis(); int width = bmp.getWidth(); int height = bmp.getHeight(); Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565); // 对边框图片进行缩放 Bitmap overlay = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.rainbow_overlay); int w = overlay.getWidth(); int h = overlay.getHeight(); float scaleX = width * 1F / w; float scaleY = height * 1F / h; Matrix matrix = new Matrix(); matrix.postScale(scaleX, scaleY); Bitmap overlayCopy = Bitmap.createBitmap(overlay, 0, 0, w, h, matrix, true); int pixColor = 0; int layColor = 0; int pixR = 0; int pixG = 0; int pixB = 0; int pixA = 0; int newR = 0; int newG = 0; int newB = 0; int newA = 0; int layR = 0; int layG = 0; int layB = 0; int layA = 0; final float alpha = 0.5F; int[] srcPixels = new int[width * height]; int[] layPixels = new int[width * height]; bmp.getPixels(srcPixels, 0, width, 0, 0, width, height); overlayCopy.getPixels(layPixels, 0, width, 0, 0, width, height); int pos = 0; for (int i = 0; i < height; i++) { for (int k = 0; k < width; k++) { pos = i * width + k; pixColor = srcPixels[pos]; layColor = layPixels[pos]; pixR = Color.red(pixColor); pixG = Color.green(pixColor); pixB = Color.blue(pixColor); pixA = Color.alpha(pixColor); layR = Color.red(layColor); layG = Color.green(layColor); layB = Color.blue(layColor); layA = Color.alpha(layColor); newR = (int) (pixR * alpha + layR * (1 - alpha)); newG = (int) (pixG * alpha + layG * (1 - alpha)); newB = (int) (pixB * alpha + layB * (1 - alpha)); layA = (int) (pixA * alpha + layA * (1 - alpha)); newR = Math.min(255, Math.max(0, newR)); newG = Math.min(255, Math.max(0, newG)); newB = Math.min(255, Math.max(0, newB)); newA = Math.min(255, Math.max(0, layA)); srcPixels[pos] = Color.argb(newA, newR, newG, newB); } } bitmap.setPixels(srcPixels, 0, width, 0, 0, width, height); long end = System.currentTimeMillis(); Log.d("may", "overlayAmeliorate used time="+(end - start)); return bitmap; }
叠加的边框图片还是大点比较好,也要控制被叠加图片大小。alpha变量值可以根据需求修改,建议还是大于0.5比较好,不然原图会看不清楚。