opencv基础学习 小知识--绘图函数+小实战训练
声明:这里是本人自学opencv时写下来的笔记。同时参考并感谢up主【致敬大神】。在她视频基础进行修改加上自己理解补充。目的是为了更好的进步与学习。如有更多学习经验和知识分享,欢迎评论,谢谢。
同时欢迎大家关注新博主github:https://github.com/Cqy-96 b站:https://space.bilibili.com/301389626【阳ger阳】
1、学习目标
学习opencv画图直线、圆、椭圆、矩形、不规则图形。
函数:cv.line()、cv.circle()、cv.rectangle()、cv.ellipse()、cv.putText()
实战:用opencv画opencv logo的标志
2、用到的库
python
numpy
matplotlib
下面呢我们就开始学这几个函数了。。。。。。
(1)画直线
函数:cv.line(img,pt1,pt2,thickness,lineType,shift)
img: 要绘制线段的图像。
pt1: 线段的起点。
pt2: 线段的终点。
color: 线段的颜色.
thickness: 线条的宽度。
lineType: 线段的类型。可以取值8, 4, 和CV_AA, 分别代表8邻接连接线,4邻接连接线和反锯齿连接线。默认值为8邻接。为了获得更好地效果可以选用CV_AA(采用了高斯滤波)。
shift: 坐标点小数点位数。
实战:
import cv2 as cv import numpy as np import matplotlib.pyplot as plt # 读取一张白底图片 # 也可以自己用numpy绘制一个图片 # img=np.ones((500,500,3),np.uint8) img=cv.imread("F:opencv learnlogo.jpg") #在图中画出一条直线 cv.line(img,(0,0),(500,500),(0,255,0),5)
cv.imshow("img",img)
plt.show()
cv.waitKey()
cv.destroyAllWindows()
效果:

(2)画方形
函数:cv2.rectangle(img, pt1, pt2, color[, thickness[, lineType[, shift]]])
例:cv2.rectangle(img, (x,y), (x+w,y+h), (0,255,0), 2)
参数解释
第一个参数:img是原图
第二个参数:(x,y)是矩阵的左上点坐标
第三个参数:(x+w,y+h)是矩阵的右下点坐标
第四个参数:(0,255,0)是画线对应的rgb颜色
第五个参数:2是所画的线的宽度
实战:
import cv2 as cv import numpy as np import matplotlib.pyplot as plt # 读取一张白底图片 # 也可以自己用numpy绘制一个图片 # img=np.ones((500,500,3),np.uint8) img=cv.imread("F:opencv learnlogo.jpg") # 画一个方形 cv.rectangle(img,(380,0),(500,250),(255,0,0),4) cv.imshow("img",img) cv.waitKey() cv.destroyAllWindows()
效果:

(3)画圆
函数:cv2.circle(img, center, radius, color[, thickness[, lineType[, shift]]])
参数解释:
img:要画的圆所在的矩形或图像
center:圆心坐标,如 (100, 100)
radius:半径,如 10
color:圆边框颜色,如 (0, 0, 255) 红色,BGR
thickness:正值表示圆边框宽度. 负值表示画一个填充圆形
lineType:圆边框线型,可为 0,4,8
shift:圆心坐标和半径的小数点位数
实战:
import cv2 as cv import numpy as np import matplotlib.pyplot as plt # 读取一张白底图片 # 也可以自己用numpy绘制一个图片 # img=np.ones((500,500,3),np.uint8) img=cv.imread("F:opencv learnlogo.jpg") #画一个圆 cv.circle(img,(200,200),50,(0,0,255),4) cv.imshow("img",img) cv.waitKey() cv.destroyAllWindows()
效果:

(4)画椭圆
函数:cv2.ellipse(img, center, axes, angle, startAngle, endAngle, color, thickness, lineType, shift)
注意:cv.eclipse()函数比较复杂一定要理解清楚每个参数
img:需要绘图的图像
center:椭圆中心点坐标
axes:椭圆尺寸(即长短轴)
angle:旋转角度(顺时针方向)
startAngle:绘制的起始角度(顺时针方向)
endAngle:绘制的终止角度(例如,绘制整个椭圆是0,360,绘制下半椭圆就是0,180)
color:线条颜色(BGR)
thickness:线条粗细(默认值=1)
lineType:线条类型(默认值=8)
shift:圆心坐标点和数轴的精度(默认值=0)
为了更好理解angle、startangle、endtangle这三个参数 我来分别演示,先看总体的一张图
实战:
import cv2 as cv import numpy as np import matplotlib.pyplot as plt # 读取一张白底图片 # 也可以自己用numpy绘制一个图片 # img=np.ones((500,500,3),np.uint8) img=cv.imread("F:opencv learnlogo.jpg") # 画椭圆 cv.ellipse(img,(200,100),(100,50),0,0,360,(0,255,0),4) cv.imshow("img",img) cv.waitKey() cv.destroyAllWindows()
效果:

关于angle参数:代码中我默认的是0,为了效果我修改成60
img1=cv.ellipse(img,(200,100),(100,50),0,0,360,(0,255,0),4)
img2=cv.ellipse(img,(200,100),(100,50),60,0,360,(255,0,0),4)

关于startangle、endtangle这两个参数,同样通过实例来演示一下。
img1=cv.ellipse(img,(200,100),(100,50),0,0,180,(0,255,0),4)
img1=cv.ellipse(img,(200,300),(100,50),0,0,360,(255,0,0),4)

(5)添加文字(说白了就是在你输入的图片中添加你想添加的文字以表示说明)
函数:cv2.putText(img, str(i), (123,456)), font, 2, (0,255,0), 3)
各参数依次是:图片,添加的文字,左上角坐标,字体,字体大小,颜色,字体粗细
实战:
import cv2 as cv import numpy as np import matplotlib.pyplot as plt # 读取一张白底图片 # 也可以自己用numpy绘制一个图片 # img=np.ones((500,500,3),np.uint8) img=cv.imread("F:opencv learnlogo.jpg") # 编辑文字 font=cv.FONT_HERSHEY_SIMPLEX cv.putText(img,"image",(200,150),font,2,(0,255,255),4) cv.imshow("image",img) cv.waitKey() cv.destroyAllWindows()
效果:

以上呢就是本次学习的全部任务、个人理解、如有不足欢迎指正!
以为结束了???接下来就是展示真正技能的时候了,哈哈哈!
绘制opencv的logo

如下:


代码:
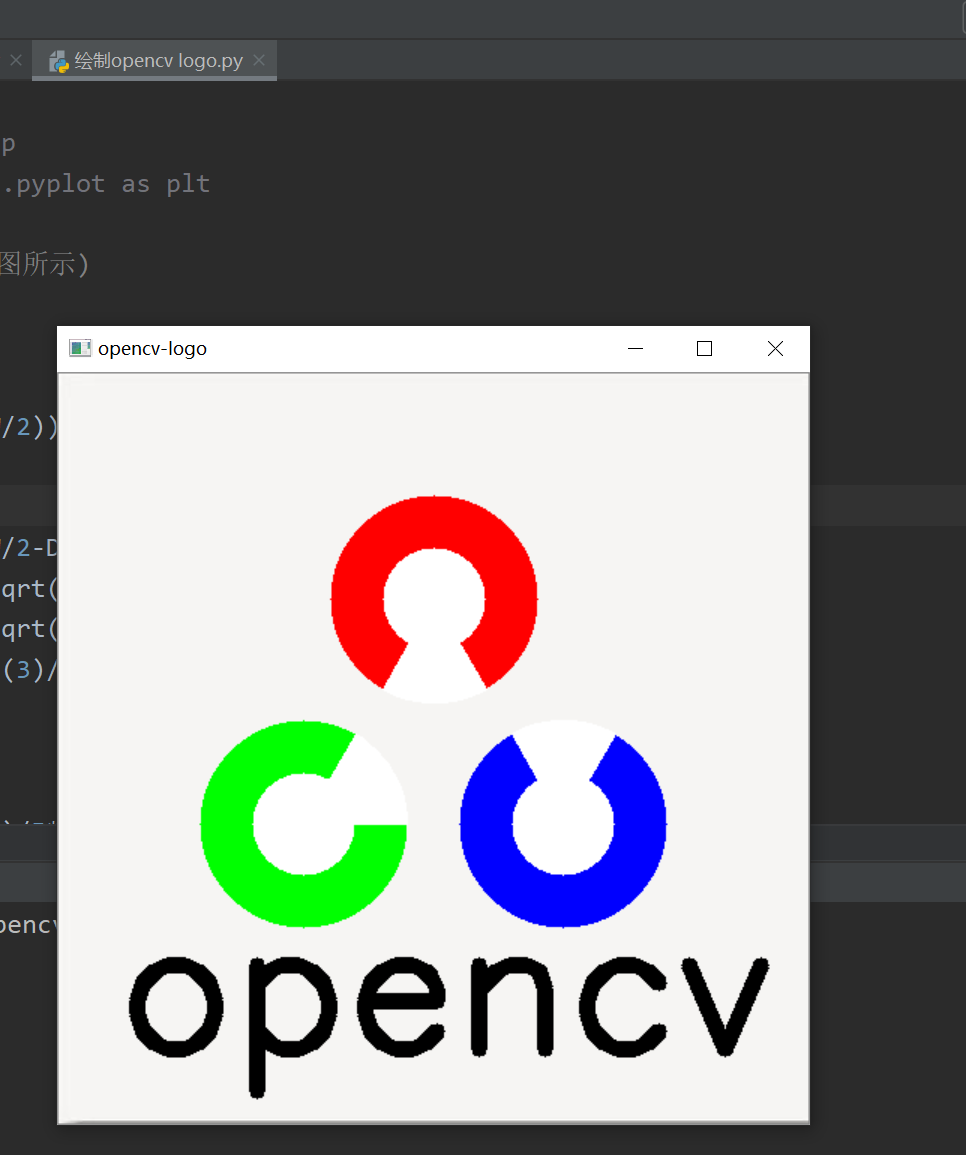
import cv2 as cv import numpy as np import matplotlib.pyplot as plt import math # 设置基本参数 (如图所示) W=500 Height=int(1.3*W) D=0.2*W O=(int(W/2),int(W/2)) # 大圆的参数 A=(int(W/2),int(W/2-D)) B=(int(W/2-math.sqrt(3)/2*D),int(W/2+D/2)) C=(int(W/2+math.sqrt(3)/2*D),int(W/2+D/2)) R=int(2*math.sqrt(3)/5*D)#大圆半径 #小圆参数 #同心圆 坐标一致 r=int(math.sqrt(3)/5*D) # 扇形参数 角度 ang=60 # 读取一张白底图片 src=cv.imread("F:opencv learnlogo.jpg") #画大圆 cv.circle(src,A,R,(0,0,255),-1) cv.circle(src,B,R,(0,255,0),-1) cv.circle(src,C,R,(255,0,0),-1) # 画小圆 cv.circle(src,A,r,(255,255,255),-1) cv.circle(src,B,r,(255,255,255),-1) cv.circle(src,C,r,(255,255,255),-1) # 画扇形 cv.ellipse(src,A,(R,R),ang,0,ang,(255,255,255),-1) cv.ellipse(src,B,(R,R),360-ang,0,ang,(255,255,255),-1) cv.ellipse(src,C,(R,R),360-2*ang,0,ang,(255,255,255),-1) # 加文字 font=cv.FONT_HERSHEY_SIMPLEX cv.putText(src,"opencv",(40,450),font,4,(0,0,0),10) # 显示 cv.imshow("opencv-logo",src) cv.namedWindow("opencv-logo",cv.WINDOW_AUTOSIZE) cv.waitKey() cv.destroyAllWindows()
效果:

建议自己要把公式推明白、在独自敲代码、这样才有进步!感谢b站【致敬大神】让偶学了不少!
【实践是检验真理的唯一标准】