前言
从.NET Core 1.0开始我们就将其应用到项目中,但是呢我对ASP.NET Core一些原理也还未开始研究,仅限于会用,不过园子中已有大量文章存在,借着有点空余时间,我们来讲讲如何利用ASP.NET Core结合Vue在IIS上运行。
ASP.NET Core结合Vue部署于IIS
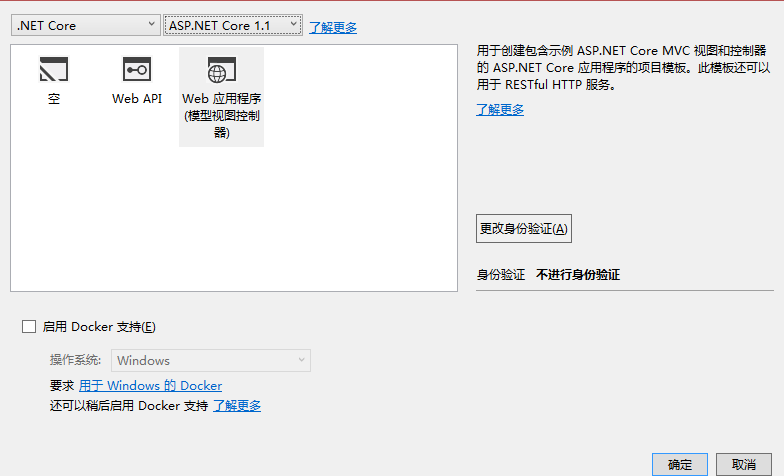
关于安装Vue和Webpack则不再叙述,我们直接来创建ASP.NET Core应用程序或者通过dotnet new mvc创建ASP.NET Core应用程序

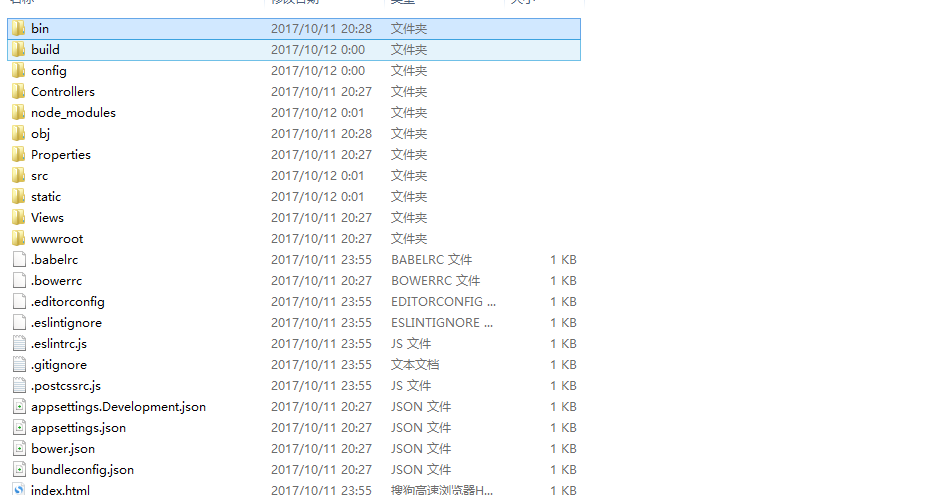
接下来在上述应用程序下通过如下命令创建Vue模板
vue init webpack my-project cd my-project npm install

接下来我们利用npm run dev启动Vue.

此时Vue也运行起来,我们则可以很嗨森的在本地进行测试了。完成了第一步,然后我们在生产环境实现前后分离,将上述ASP.NET Core应用程序部署到IIS作为一个单独站点,与此同时将Vue也作为一个单独站点。接下来我们将上述应用程序部署到IIS上。

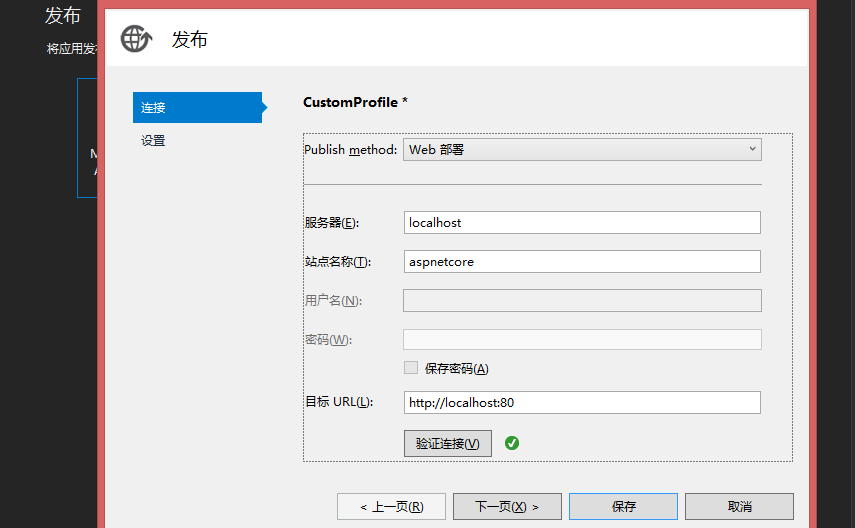
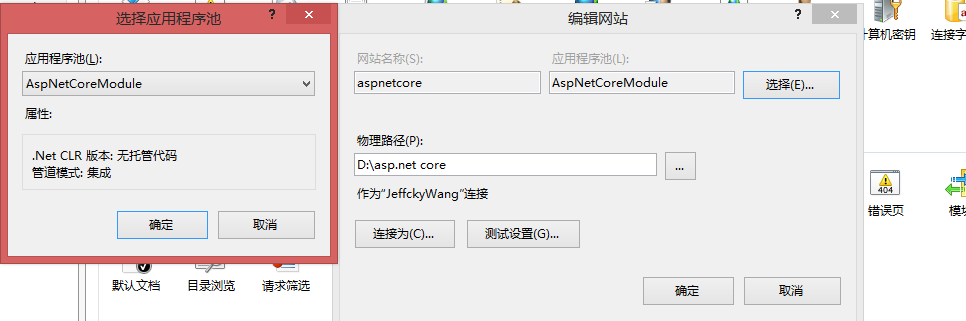
在IIS上创建的站点aspnetcore,其基本设置中应用程序池当然为无托管代码,如果没有请自行下载.NET Core run time。


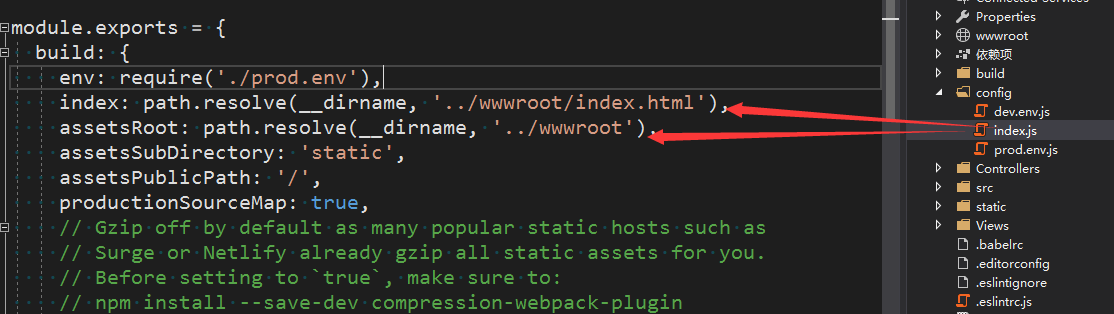
此时我们需要做的则是修改Vue配置文件,修改生成的Vue模板项目config文件夹下的Index.js文件来配置生成文件所在目录,如下:

接下来再运行npm run build命令将在wwwroot文件夹下生成vue文件。

然后我们创建前端站点将上述生成的文件放到该站点下,比如我创建的是VueDemo。

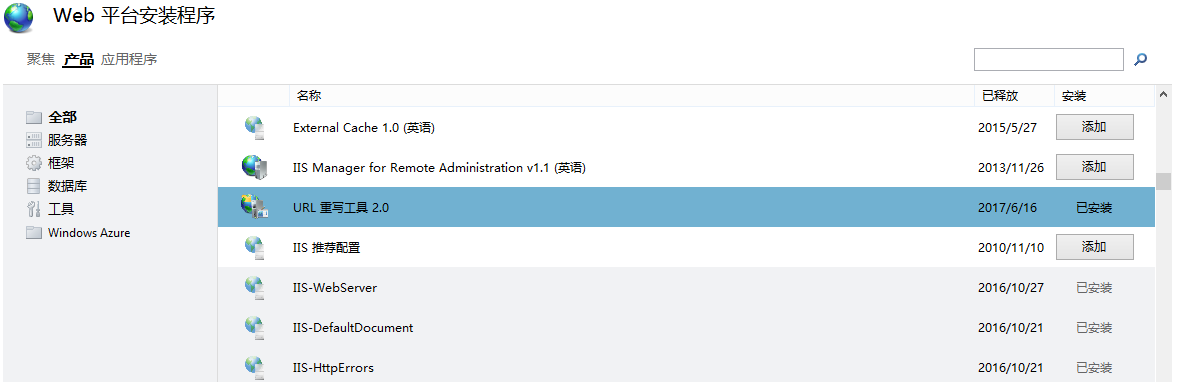
是不是一切看起来都是那么简单和easy呢,可能在你进行如上测试时会出现很多问题,我只是未做详细说明而已,比如没有权限访问啊,那就给定权限诺,默认情况下站点权限为IIS APPPOOLDefaultAppPool ,要是权限不够就配置NET SERVICE或者EVERY ONE,再要么是创建的Vue站点无法访问出现对应的错误代码,此时需要通过Web平台安装路由重写程序。

总结
本节我们简短介绍了如何实现ASP.NET Core应用程序与前端框架(如Vue)前后分离,上述完成后接下来则是Vue进行接口调用了,有时间会更新利用Vue进行Ajax请求ASP.NET Core接口,如果上述创建过程中出现任何坑而无法解决可直接私信我,一一为你解答。see u。