一 引言
亚马逊Amazon作为云计算的领跑者推出了很多云服务,最近因为项目的原因,需要用到SQS服务,因此简要地写下这篇随笔,一来方便以后查阅,二来方便共享一些简单的操作。
SQS即可以理解为一个放在云上的消息队列,它不是FIFO(First in First out)的,但是由于人工测试是有一定的延迟性,而消息到云端队列的时间到微秒级别,因此人工是看不出来它不是FIFO【云端队列和我们常规的队列稍有不同,不能保证顺序是严格的FIFO】,事实上这也不是重点。
保存在队列中的消息由一定时间的存活期。通过SQS,我们可以实现位于不同地方的不同程序在不同时间内进行通信,比如我可以从位于北京的一个普通桌面应用程序发送消息到亚马逊简单队列服务(SQS),发送完成后即可退出,其后位于北美的一些应用程序可以通过读取存储在SQS上的消息来完成北京发出的指令。
二 准备过程
要使用Amazon SQS服务,你首先需要注册一个亚马逊云服务账号,现在亚马逊提供了为期一年的免费服务。你可以参考峻祁连的另一片文章《免费的云技术平台--亚马逊WEB服务AWS提供免费方式》。亚马逊提供了几种SDK,包括Java,Python,.net。因为项目使用的是.NET框架,因此我简单地用.NET来演示。.NET的SDK请访问https://docs.aws.amazon.com/sdkfornet/v3/apidocs/Index.html 当然你可以通过NuGet管理平台来下载Amazon SQS相关包。在此就不赘述。
三 模拟过程
1) 创建一个对象来连接到Amazon SQS.
AmazonSQSClient objClient = new AmazonSQSClient("AssaaIAxxxxx", "lssssX1axxxxxxx");
使用通过key来new 一个 AmzonSQSClient对象。这个key是你创建亚马逊云服务账号,再创建SQS队列,系统生成的。我这边是云服务发邮件过来的。具体key就不公布出去。
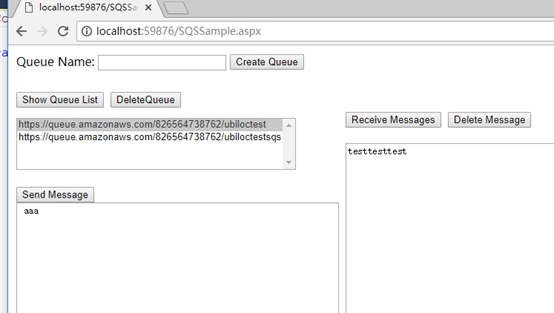
2) 展示云端队列。
展示云端队列,一个是调用objClient的某个方法获取队列列表。二是需要一个对象来存储这个列表。这二者都可以在SDK中找到。
ListQueuesResponse objqueuesResponseList = new ListQueuesResponse();
objqueuesResponseList = objClient.ListQueues(new ListQueuesRequest());
ListQueuesResult Result = objqueuesResponseList.ListQueuesResult;
主要是基于Request 和 Response的。 因此需要 ListQueuesRequest对象,和ListQueuesResponse对象。
3) 发送消息。
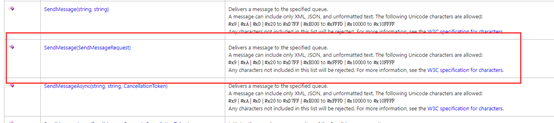
调用objClient.SendMessage方法。

从SDK中可以看到。SendMessage中需要一个MessageRequest对象。因此我们将我们需要发送的消息。封装成一个MessageRequest对象即可。以下是一个MessageRequest对象的实例。
new SendMessageRequest() {MessageBody = xxxxx , QueueUrl = xxxx } ;
其中QueueUrl可以从2)中的result中获取,在此就不赘述。
4) 接受消息
a) new一个 ReceiveMessageResponse 对象。
b) 调用objClient 的 ReceiveMessage方法
ReceiveMessageResponse queueReceiveMessageResponse = new ReceiveMessageResponse();
queueReceiveMessageResponse = objClient.ReceiveMessage(new ReceiveMessageRequest() { QueueUrl = xxx, MaxNumberOfMessages = 10 });
c) new一个 ReceiveMessageResult对象存储 Response的结果
d) 使用一个List<Message>列表存储Message列表。 ReceiveMessageResult.Message

以下是部分源代码:
private void DisplayQueues()
{
ListQueuesResponse objqueuesResponseList = new ListQueuesResponse();
objqueuesResponseList = objClient.ListQueues(new ListQueuesRequest());
ListQueuesResult Result = objqueuesResponseList.ListQueuesResult;
this.QueuesList.Visible = true;
this.QueuesList.DataSource = Result.QueueUrl;
this.QueuesList.DataBind();
}
protected void btnSendMessage_Click(object sender, EventArgs e)
{
if (QueuesList.SelectedIndex > -1)
{
if (!string.IsNullOrEmpty(txtMessage.Text))
{
string selectedQueue = this.QueuesList.SelectedItem.Value.ToString();
objClient.SendMessage(new SendMessageRequest() { MessageBody = this.txtMessage.Text, QueueUrl = selectedQueue });
Response.Write("<script>alert('Message sent successfully to Queue.');</script>");
}
else
{
Response.Write("<script>alert('Please enter Message Text.');</script>");
}
}
else
{
Response.Write("<script>alert('Please select Queue from list.');</script>");
}
}
2018/7/23 地大工程研究中心