vue-devtools 获取到 vuex store 和 Vue 实例的?
安装了 vue-devTools 后,控制台能打印出这个全局对象:
__VUE_DEVTOOLS_GLOBAL_HOOK__
对象,这个对象可以获取 store 和 app的实例 , 但它又是如何获得的呢?
hook.once('init', Vue => {
hook.Vue = Vue
})
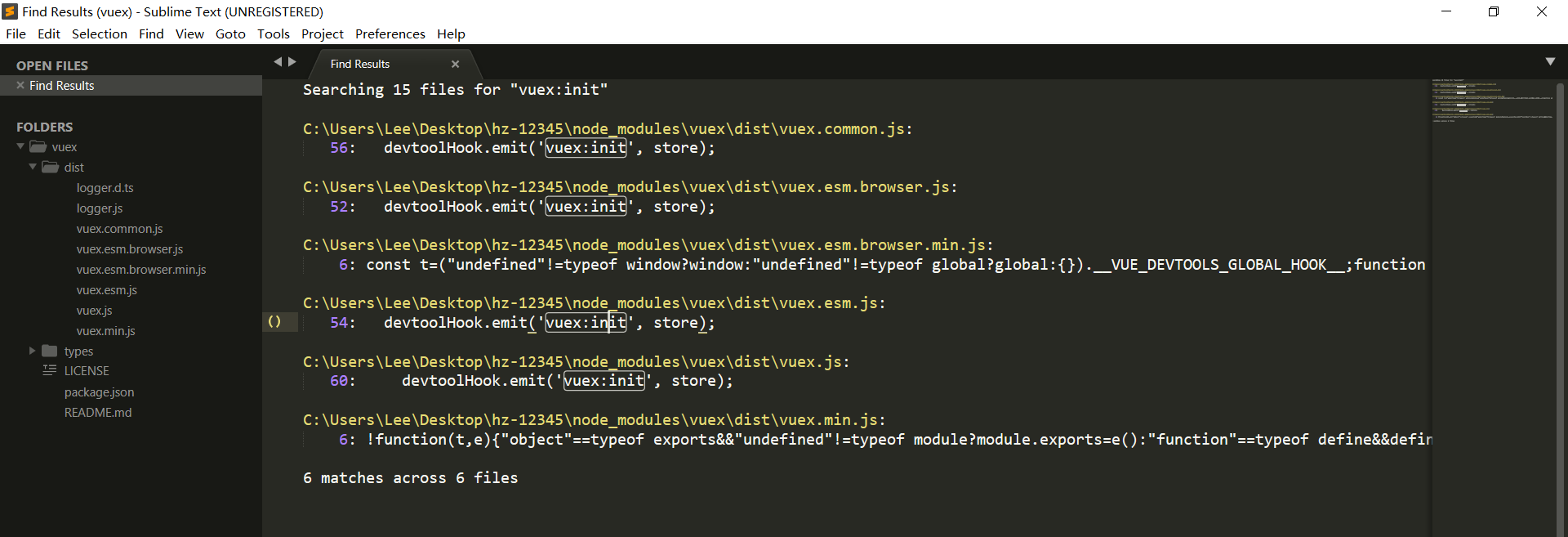
hook.once('vuex:init', store => {
hook.store = store
})
vue 源码里面初始化 Vue


vuex 源码里面初始化 store