这个参数可以降低chrome浏览器的安全性,禁用同源策略,利于开发人员本地调试。
ps:如果是mac用户(记得 Command + Q 关闭chrome):
open -a Google Chrome --args --disable-web-security --user-data-dir
第一步:确保所有chrome浏览器都已经关闭(重要的事情说三遍)
第一步:确保所有chrome浏览器都已经关闭(重要的事情说三遍)
第一步:确保所有chrome浏览器都已经关闭(重要的事情说三遍)
第二步:打开你的chrome浏览器(快捷方式)的属性窗口,再路径后面添加
--args --disable-web-security --user-data-dir
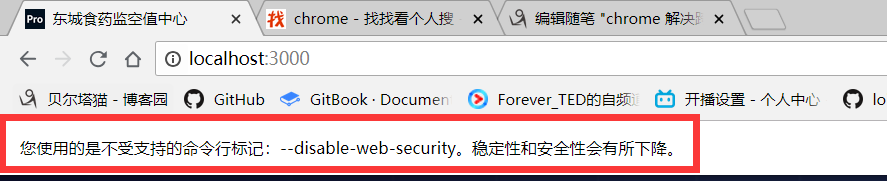
效果如下:
"C:Program Files (x86)GoogleChromeApplicationchrome.exe" --args --disable-web-security --user-data-dir

第三步:打开浏览器,如果出现这个横幅,就说明非安全模式开启完成。

然后你就发现ajax不会出现跨域问题了。
