准备材料:
1、微信web开发者工具
2、菜单json
第一步,打开微信开发者工具,切换为【公众号网页调试】

第二步、菜单json
如果后端是由你开发的,你理所当然认识以下这些内容,如果你不认识,那么发给你们的后端,他们肯定认识。让他们给你即可。
{ "button": [ { "name": "产品服务", "sub_button": [ { "type": "view", "name": "汽车拍卖", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/carsell&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" }, { "type": "view", "name": "一点车贷", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/carBusinessInfo&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" }, { "type": "view", "name": "鸿特微贷", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/houseBusinessInfo&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" } ] }, { "name": "鸿特金服", "sub_button":[{ "type": "view", "name": "公司介绍", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/about&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" } ] }, { "name": "个人中心", "sub_button": [ { "type": "view", "name": "合同确认", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/contractSign&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" }, { "type": "view", "name": "拍卖记录", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/carSellHistory&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" }, { "type": "view", "name": "我的还款", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/repay&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" }, { "type": "view", "name": "我的借款", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxe0228496eb677148&redirect_uri=http://baidu.com:31001/main/borrow&response_type=code&scope=snsapi_base&state=123#wechat_redirectscope" } ] } ] } { "button": [ { "name": "产品服务", "sub_button": [ { "type": "view", "name": "汽车拍卖", "url": "http://baidu.com:31001/main/carsell" } ] }, { "name": "个人中心", "sub_button": [ { "type": "view", "name": "拍卖纪录", "url": "http://baidu.com:31001/main/carSellHistory" } ] } ] } { "button": [ { "name": "产品服务", "sub_button": [ { "type": "view", "name": "汽车拍卖", "url": "http://p20m258128.imwork.net/main/carsell" } ] }, { "name": "个人中心", "sub_button": [ { "type": "view", "name": "拍卖纪录", "url": "http://p20m258128.imwork.net/main/user/carSellHistory" } ] } ] }
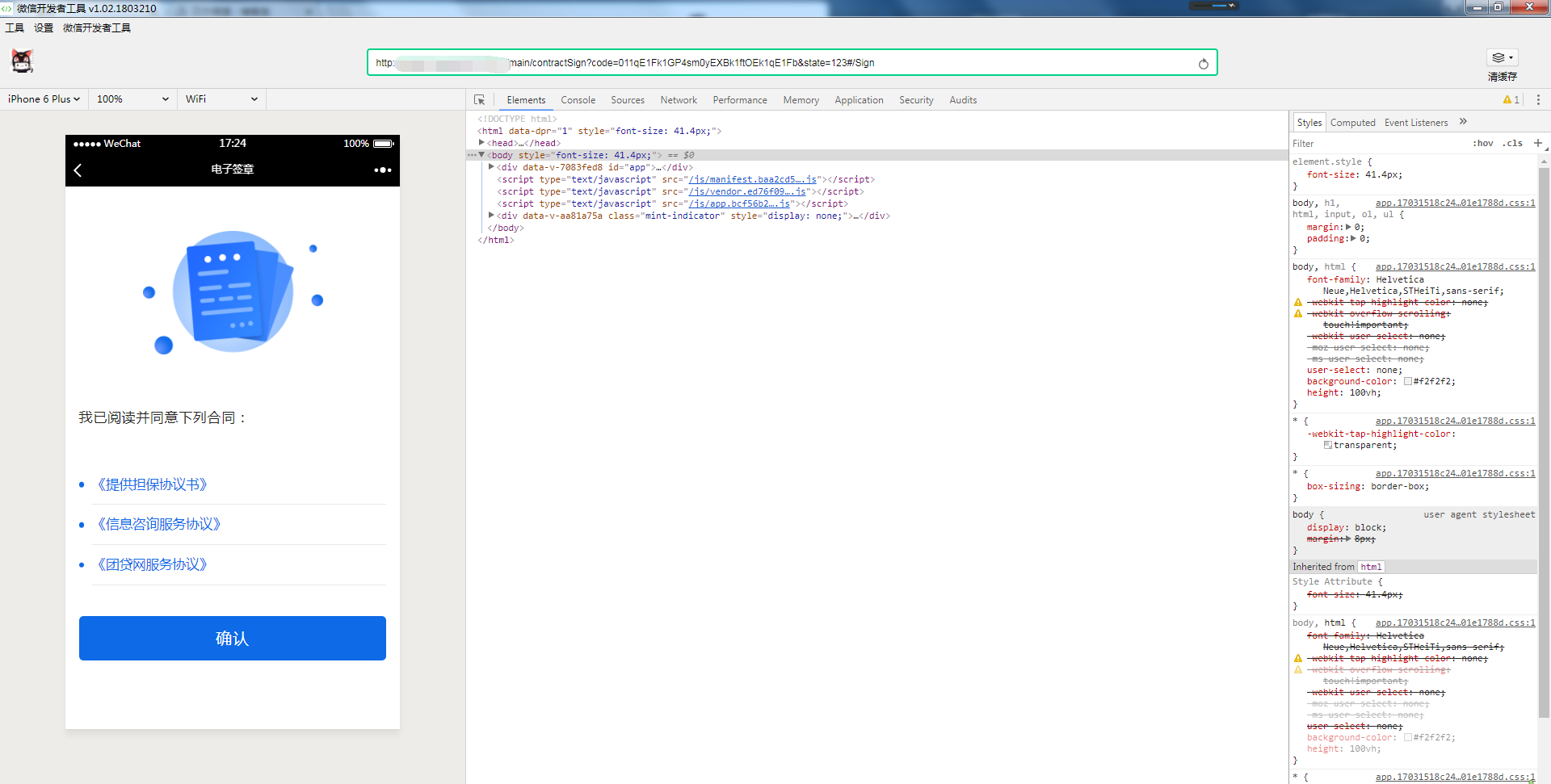
第三步:拿到菜单json后,我们关键要的,是 url 这个字段。只要把该字段的url在 【微信web开发者工具】 中加载即可。如图所示