Extract Assets 是 Photoshop CC 2014 版本新增的一个特性,主要用来快速导出适用于 Web 和屏幕设计的资源,你可以用它导出 JPG、PNG、GIF,甚至是 SVG 图像资源。
在photoshop cc 2015/2014 版本支持,但在Cs6没有。
# PS CC2015 下载地址 http://pan.baidu.com/s/1gfJUEzT
通过 Extract Assets,你可以:
- 将 PSD 中的图层或图层组导出为一个或多个的图像资源
- 导出 JPG、PNG、GIF 或 SVG 类型的图像资源
- 为所有图像资源设置 1x、2x 等多分辨率的版本
- 预览每个图像资源
- 轻松将图像资源导出到你首选的文件夹中
- 确保每当 PSD 发生变化时,被导出的资源都能得到自动更新...
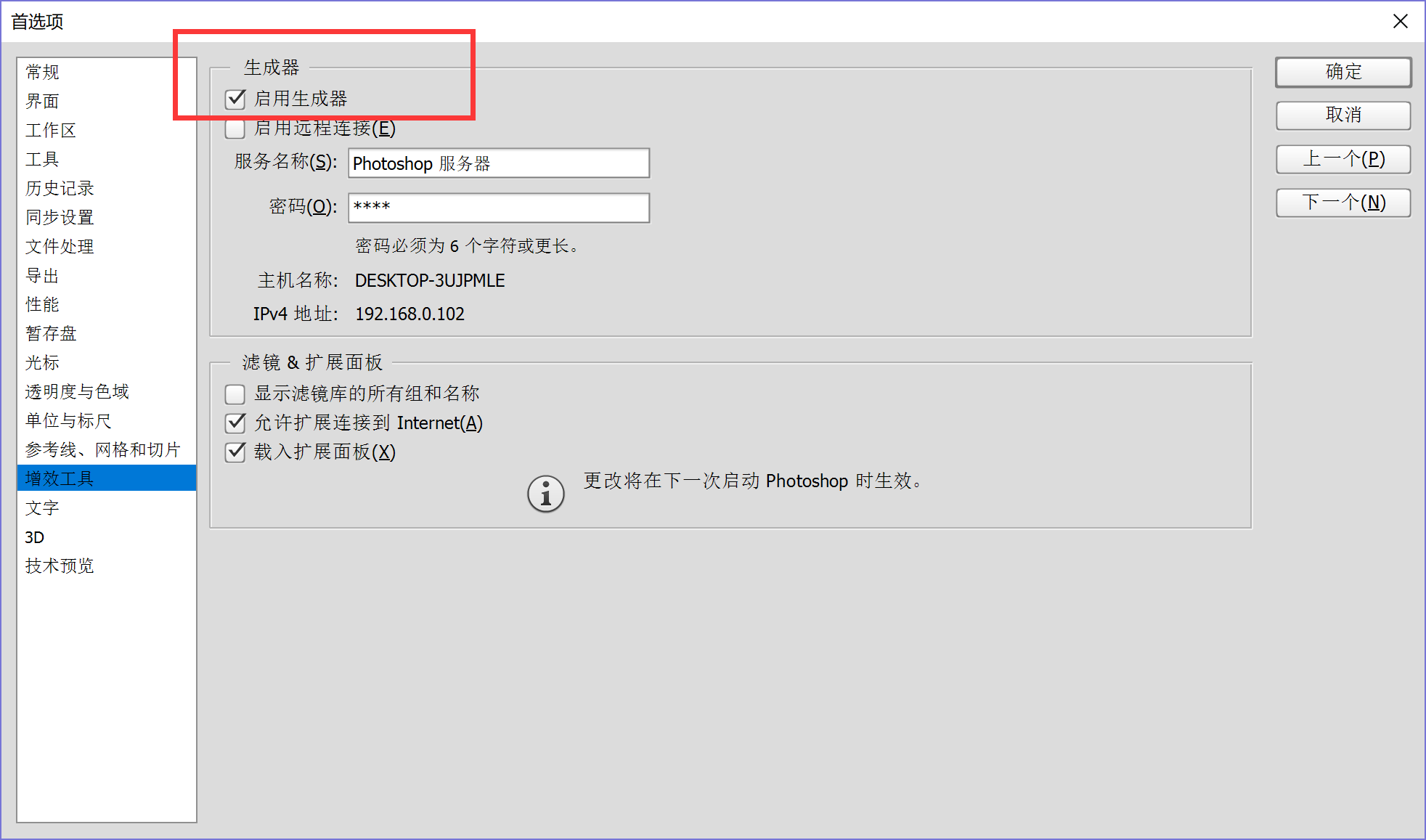
第一步:「菜单」>「编辑」>「首选项 」>「增效工具」

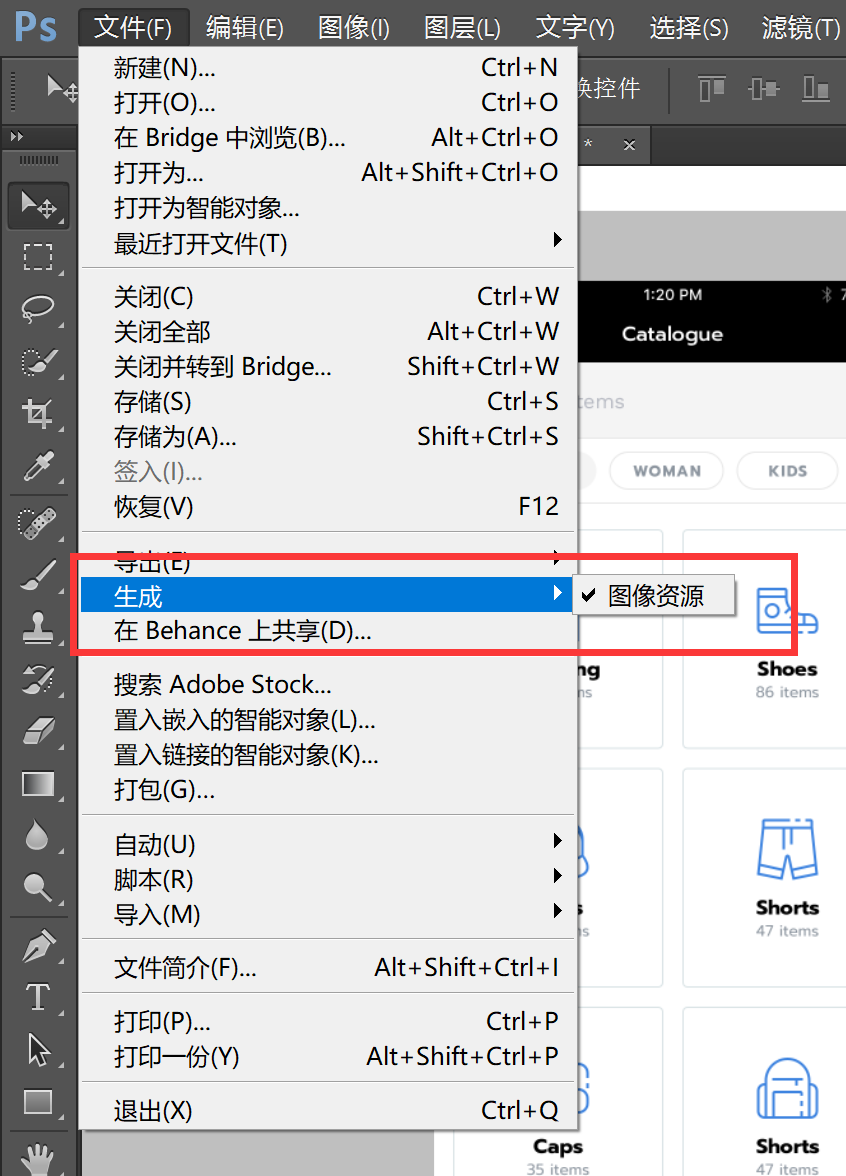
第二步:「文件」 > 「生成」 > 「图像资源」

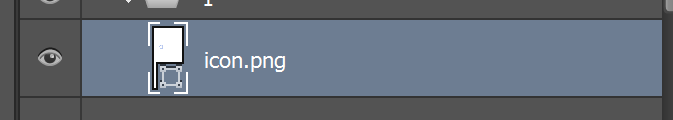
第三步:更改图层或图层组的名字为适当的文件格式扩展名(.jpg、.png .gif 或 .svg 等)

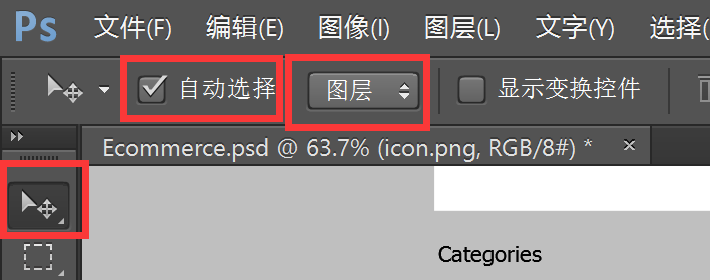
然后选中指定的图层,找到你需要导出的图层后,将名字修改为指定的后缀名即可,譬如我将icon修改为icon.png

之后,在psd同目录中就会生成一个-assets文件夹

打开它就可以看到我们刚刚导出的内容了。
