表单
- keygen元素的作用是提供一种验证用户的可靠方法
- datalist 元素规定输入域的选项列表
- output元素用于不同类型的输出,比如计算或脚本输出
智能表单
- email 邮箱地址
- url 网址
- number 输入值必须是数字
- 属性 min最小 max最大 step指定跳跃 value默认值
- range取值范围
- 属性 min/max/step/value
- tel 用于电话号,因为存在 - 等字符,所以等同于text 但是用移动设备,会直接弹出数字键盘
- search 效果和text一样,专用于搜索框
- 属性 results
- color
- date
- month
- week
- time
- datetime-lcoal选取本地时间,日月年
- autocomplete 值 off/on
- novalidate 不进行验证
表单控制新增的属性
- pattern input/textarea属性规定用于验证输入字段的模式
- placeholder input/textarea
- autofocus 元素应该自动获得焦点
- autocomplete off/of自动完成
- required
提交按钮 新增属性
- formaction - 重写表单的 action 属性
- formmethod - 重写表单的 method 属性
- formenctype - 重写表单的 enctype 属性
- formtarget - 重写表单的 target 属性
- formnovalidate - 重写表单的 novalidate 属性
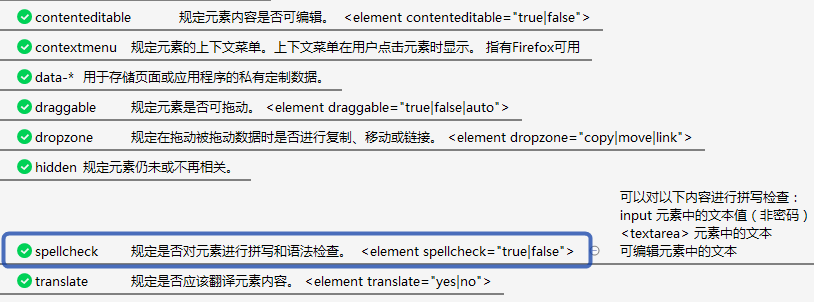
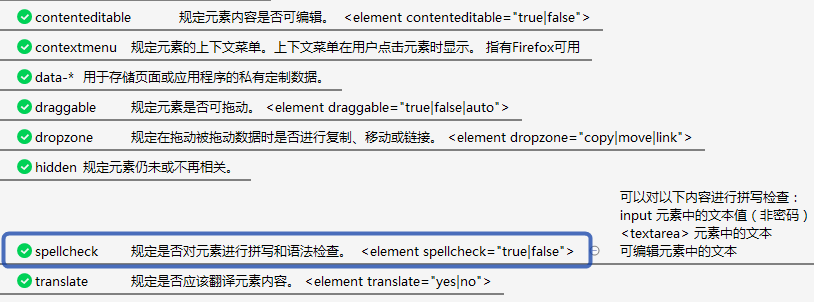
H5新增全局属性
- contenteditalbe 是否可编辑
- contextmenu
- spellcheck 是否语法检查 true/false
- draggable 是否拖动 true/false
- dropzome
- translate 是否翻译 yes/no
- hidden 隐藏 不需要值
- data-*

条件注释
基础运算符
- lt 小于
- gt 大于
- lte 小于等于
- gte 大于等于
- ! 不等于
用法
<!--[if 运算符 IE版本]>
<![endif]-->
兼容原则
- 优雅降级
- 渐进增强