
首先完成登录页面:

当点击登录时,表单信息提交到验证后台,

通过setproperty()来设置从request中获得的数据,通过form中输入框的name标签来进行匹配。通过userDao中的validate()方法来验证被提交的数据是否与数据库一致。成功的话转跳至main.jsp。

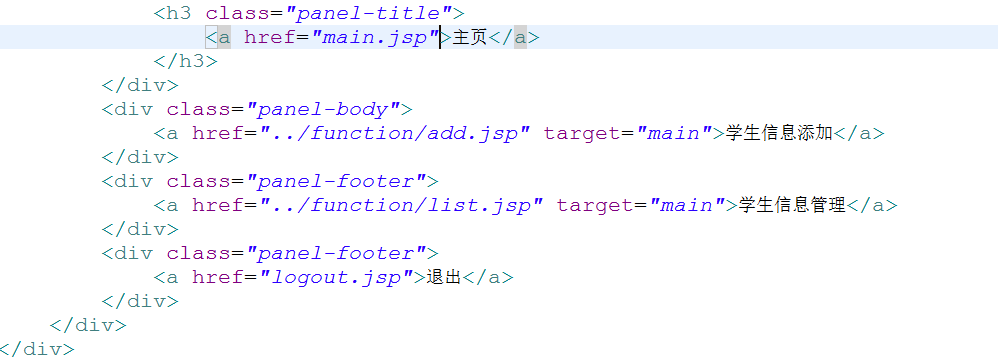
通过forward()方法来控制显示的内容。点击“学生信息添加”转入"add.jsp",然后点击”学生信息管理“转入"list.jsp"。

在add.jsp文件里面建立一个form表单,然后提交给addstudent.jsp,然后在addstudent.jsp利用DAO类来存入数据库。

代码(github):https://github.com/Dante-dan/StudentManage