Hive UDF函数测试
1.UDF函数确定
根据SVN路径获取UDF函数代码,然后将需要调整的部分作出相应调整(eg:新增2020年工作日信息 修改对应的XML文件),重新使用maven install 命令打包为新的jar包
2.将UDF Jar包通过HUE上传到服务器
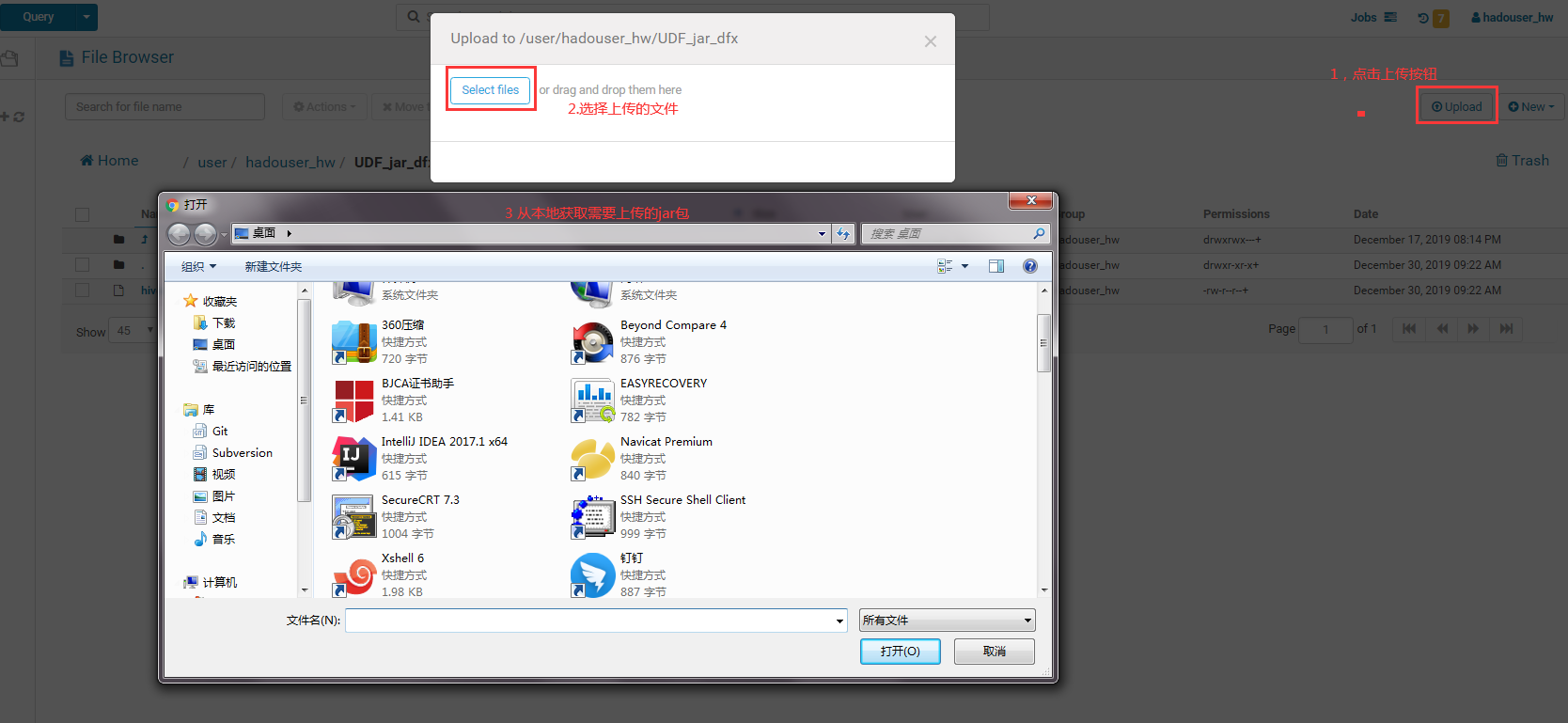
上传步骤与平时上传脚本文件一样,如下图所示:(1.进入UDF jar包目录 2. 选择上传 3.选定jar包上传)

3.将UDF jar函数从hue上传到服务器(10.21.22.116)
cd /app
mkdir UDF_V2
# 将UDF jar包上传到服务的 /app/UDF_V2 目录下
hdfs dfs -copyToLocal /user/hadouser_hw/UDF_jar_dfx/hiveudf-0.0.1-SNAPSHOT.jar /app/UDF_V2
4.Hive测试UDF jar包里面的函数信息
登录服务器(10.21.22.116)后
hive #进入hive数据库
add jar /app/UDF_V2/hiveudf-0.0.1-SNAPSHOT.jar; # 加载jar包
create temporary function GetWorkDay as 'org.clio.hiveudf.hiveudf.GetWorkDay'; # 声明函数(GetWorkDay为函数名,org.clio.hiveudf.hiveudf.GetWorkDay为UDFjar包里的类路径)
select GetWorkDay ('2019-07-31 08:59:01','2019-08-01 19:59:01'); # 使用(测试)函数,参数的类型及顺序与类中的方法参数保持一致
################################################分割线####################################################
beeline中测试
1.申请将udf jar包上传到集群环境 (这个得找相关人员了...)
2.进入beeline执行命令窗口
3.直接声明函数 (不需要像hive里面一样手动加载jar包了)
create temporary function GetWorkDay as 'org.clio.hiveudf.hiveudf.GetWorkDay';
4.调用函数,测试
select GetWorkDay ('2019-07-31 08:59:01','2020-08-01 19:59:01');