一、下载
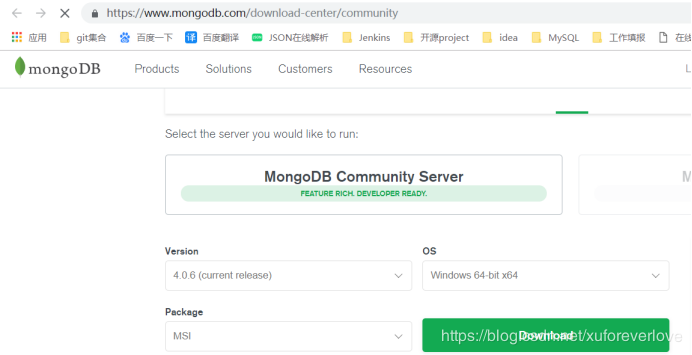
首先在官网下载mongodb安装版本,打开页面如图所示:我选择的版本为4.0.6,下载格式为MSI。

百度网盘下载:链接:https://pan.baidu.com/s/1CF0jDxlE-JrVlpGtB_IxjQ 提取码:kqys
二、安装
下载完成后,双击mongodb-win32-x86_64-2008plus-ssl-4.0.6-signed.msi,然后点击Next。如图所示:

三、安装路径
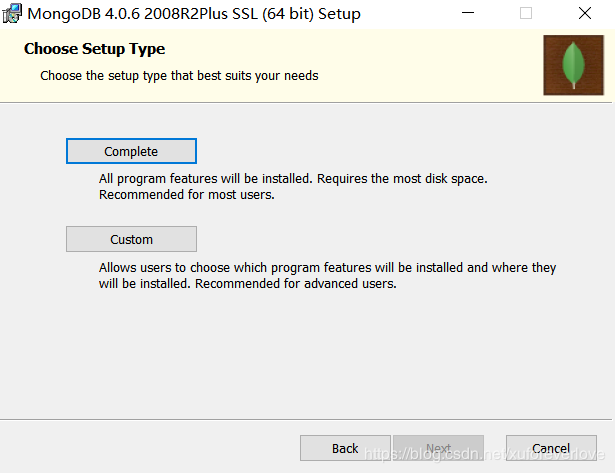
选择Complete,安装到默认路径。
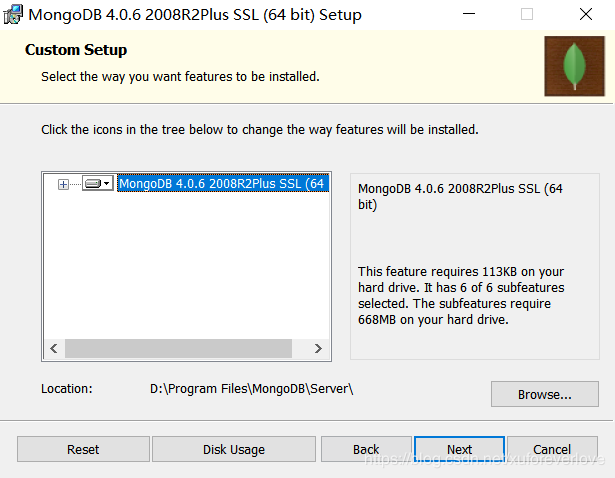
选择Custom,安装到自定义路径,比如我的:D:\Program Files\MongoDB\Server


四、创建数据库和日志文件的存放位置
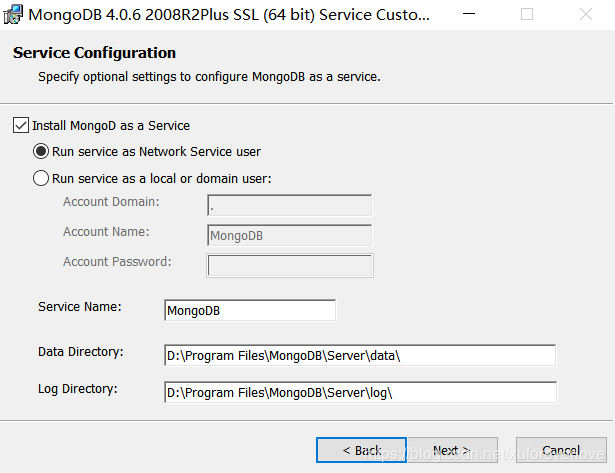
在如下页面,选择Install MongoD as a service,可以创建数据库和日志的路径目录。也可自己在安装成功后的文件夹中创建。然后一路按提示安装。

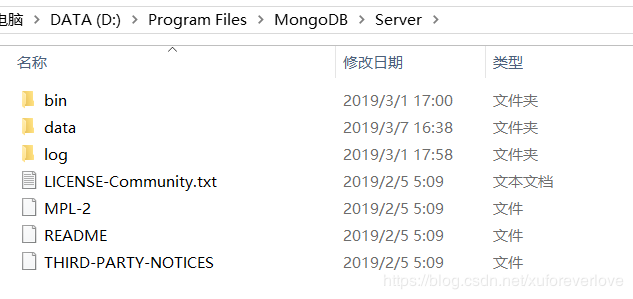
五、安装完的目录结构

六、配置mongodb.config
在server文件夹下新建mongodb.config文件,内容如下:
dbpath=D:\Program Files\MongoDB\Server\data\db#数据库路径
logpath=D:\Program Files\MongoDB\Server\log\mongod.log#日志输出文件路径
logappend=true#错误日志采用追加模式
journal=true#启用日志文件,默认启用
quiet=true #过滤掉无用的日志信息,若需要调试使用请设置为false
port=27017 #端口号 默认为27017
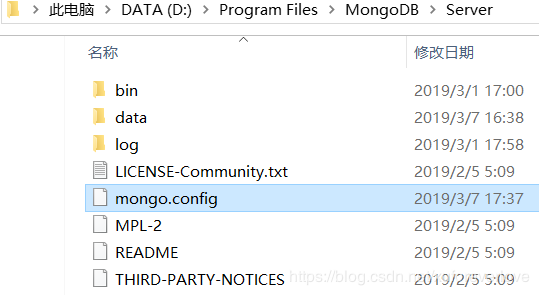
配置后的页面为:

七、启动服务器
7.1)在Win10中以管理员身份运行cmd命令窗口,并进入至D:\Program Files\MongoDB\Server\bin目录。其中(MongoDB就是启动的名字 net start MongoDB)
运行命令:
mongod --dbpath D:\ProgramFiles\MongoDB\Server\data\db --logpath=D:\Program Files\MongoDB\Server\log\mongodb.log --logappend --install --serviceName "MongoDB"
注意:运行以下命令时,每次窗口关闭,服务器也会关闭。
mongod --dbpath 数据库地址 --logpath=详细日志地址 --logappend
7.2)在浏览器输入http://127.0.0.1:27017/或者http://localhost:27017/


查看服务,可以看到MongoDB的服务正在运行。

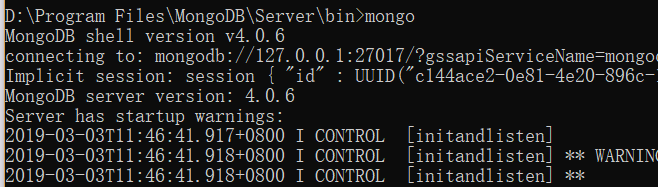
出现以上画面则说明mongodb的windows服务已经顺利启动,此时可以再使用命令mongo去连接服务器:

八、把MongoDB加入环境变量
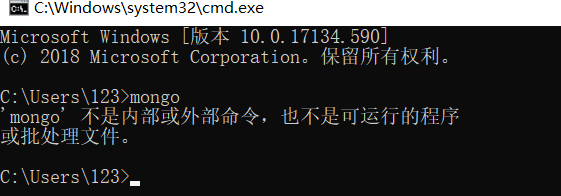
8.1)目前我们只能在MongoDB安装目录才能运行命令,在其他目录则无法运行命令行工具。如下图所示:

8.2)我们可以将mongodb的目录加入至环境变量,这样在任何位置都可以使用mongodb命令行工具了。
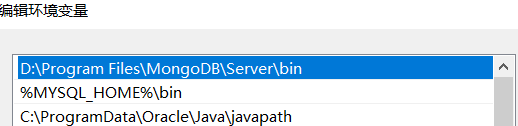
打开windows的设置窗口,输入编辑系统环境变量,并点击。选择环境变量,在path中添加mongodb的bin目录,例如我的:

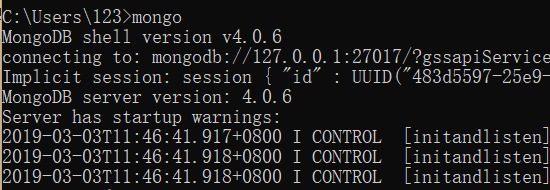
再次输入命令mongo(请以管理员权限运行CMD命令,否则会出现系统错误,访问拒绝的提示)

至此安装完毕!