一、菜单:主菜单,快捷菜单
1.新建菜单项:
使用MenuStrip新建菜单项,输入要显示的文字:


PS:分割线用英文状态下的"减号"表示;"另存为(A)..."中的"..."表示可以弹出窗口.
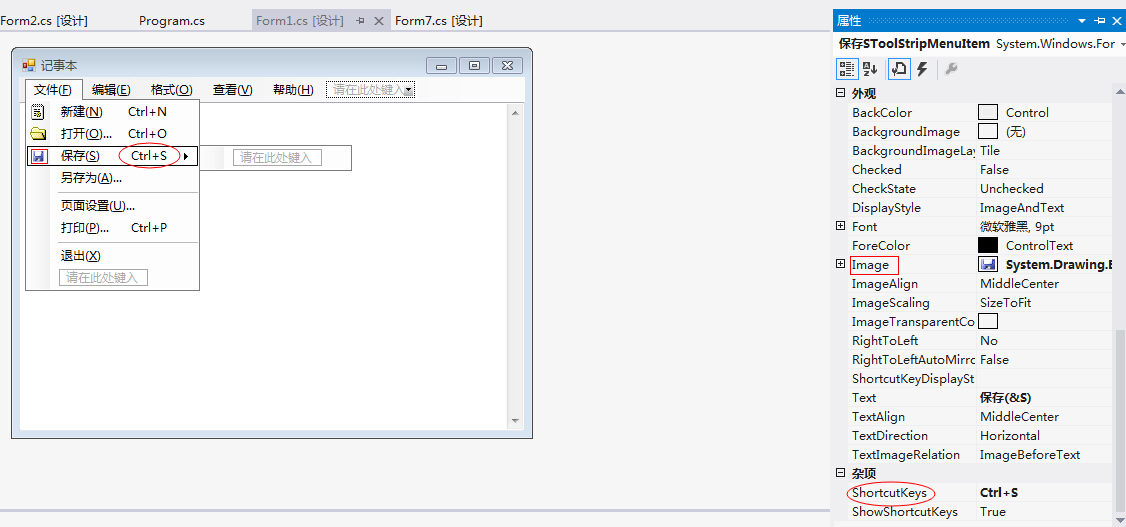
2.设置热键和快捷键;设置菜单图片:
输入文字“文件(&F)”--即可显示"文件(F)"F热键,右键属性ShortcutKeys设置快捷键;菜单图片在Image中本地资源导入即可.

3.为菜单添加执行的代码:
4.新建快捷菜单,并把快捷菜单挂到某个控件上。
使用ContextMenuStrip新建快捷菜单.
5.编写代码实现快捷菜单的显示,像QQ登录状态那样。
二、工具栏:
1.新建工具栏,并设置图片和文字。
2.使用工具栏中不同的控件(文本框,下拉列表)
三、Status状态栏:
1.新建状态栏。
2.使用程序控制状态栏的内容(如:点击按钮,显示进度条)
四、TreeView
1.结构:Node里面包含Nodes集合,Nodes集合又包含N个Node。
2.会手动添加、删除节点。
3.从数据库加载数据,形成节点。
PS:Node--节点