三江建材官网项目
写nodeJs系列的文章都是因为这一个项目
第一天,搭建项目环境
记录心情:
首先,在写这个项目的时候,我很无助,只是拿到了设计稿,还有一个指导人,平常会很忙,只有在休闲的时候才能动笔去做这个项目。
对于我本人而言,我能够写出这文字是因为这个难度对我而言还不是很大,而且刚刚掌握这个知识点,并且现在是迫切想要提高自己的写文水平以及语言表达水平。
第一个知识点
Anywhere 随启随用的静态文件服务器
----利用nodeJs anywhere搭建本地服务器环境
公司有个微信端项目,需要前端在手机上随时查看网页,于是乎用Node搭建了一个本地服务器环境,把网页地址发到QQ或者微信并用手机打开来查看。
一:首先去nodeJs官网下载最新版nodeJs https://nodejs.org/en/
安装成功后win+r打开cmd 输入node -help 或者node -v查看是否安装成功

二:装好后输入 npm install anywhere -g来安装anywhere。注意如果是mac系统会提示你权限不够,需要在代码前加上 sudo获取管理员权限。即sudo npm install anywhere -g。
然后找到你需要打开的网页文件夹 用命令行的CD命令 再把文件夹拖进去进入相应目录
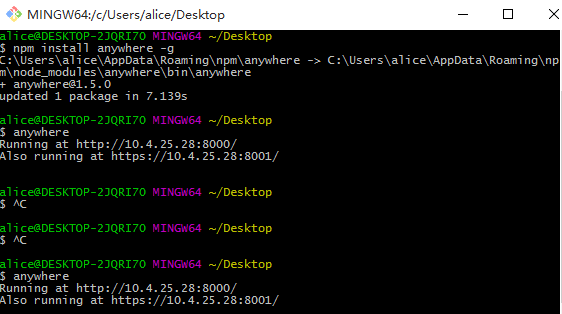
三:就能创建一个本地服务器了 这时候把上图地址192.168.9.105:8000发到手机上就能在手机端查看自己的网页了。 也能发给其他处于同一个内网的同事,让他们看到你的网页。这时候可以在编辑器修改JS CSS HTML,保存后能都同步反映到这个地址上,是不是很方便。
- npm install anywhere -g
- anywhere
如图命令:

成功时展示:
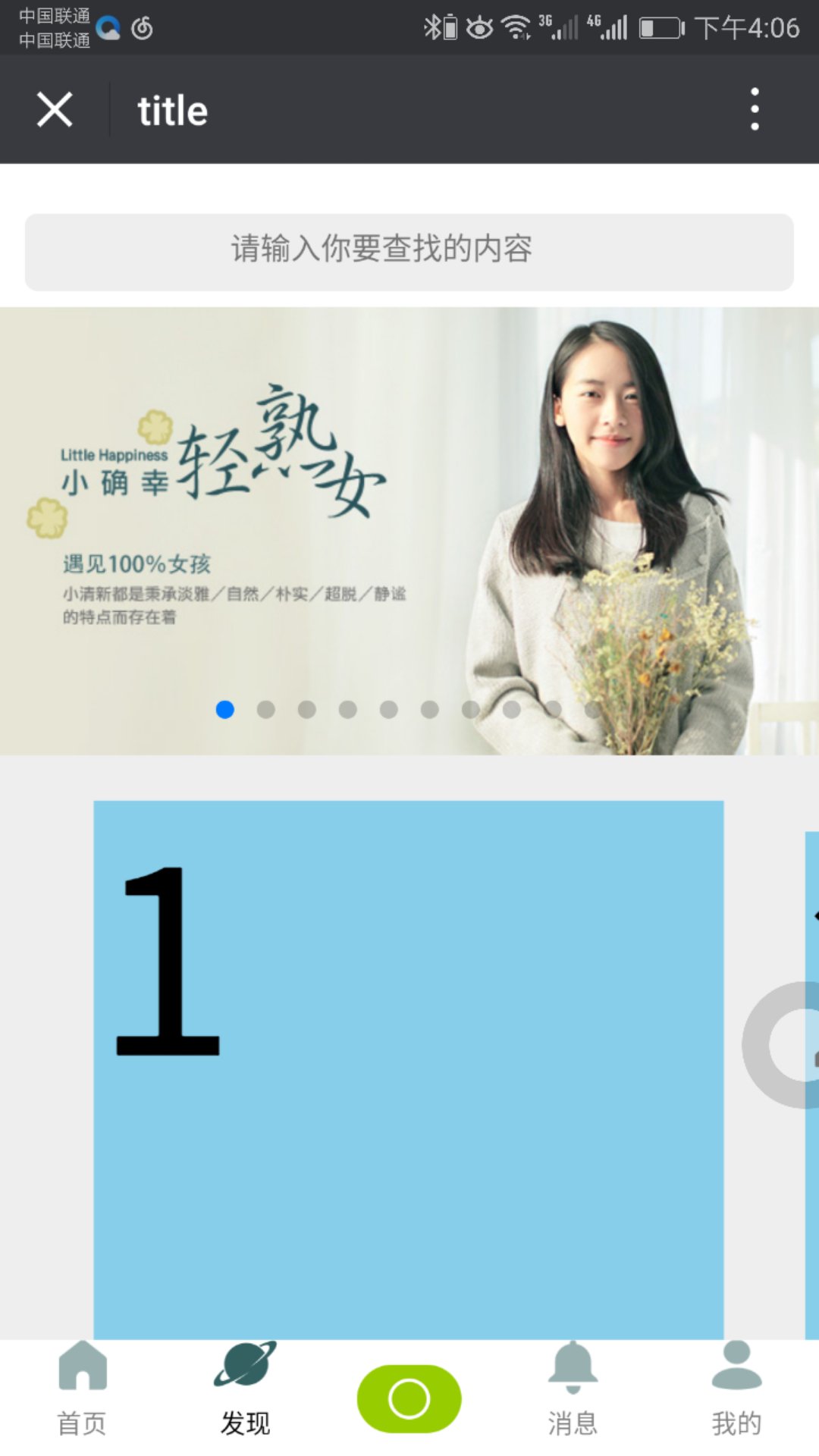
PC端打开页面

移动端效果: