压缩bundle.js
1、把我们项目的代码从es6 -> es5 【babel】
参考:http://babeljs.io/docs/setup/#installation
1.1、安装包 babel-core babel-loader babel-preset-env
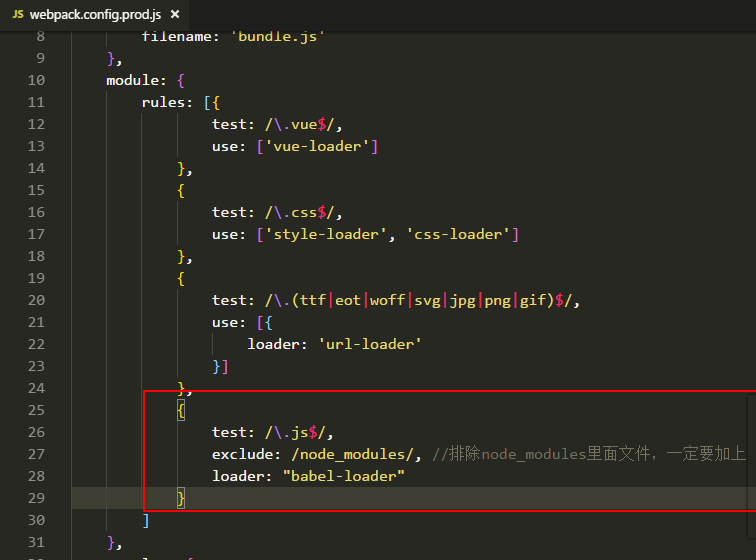
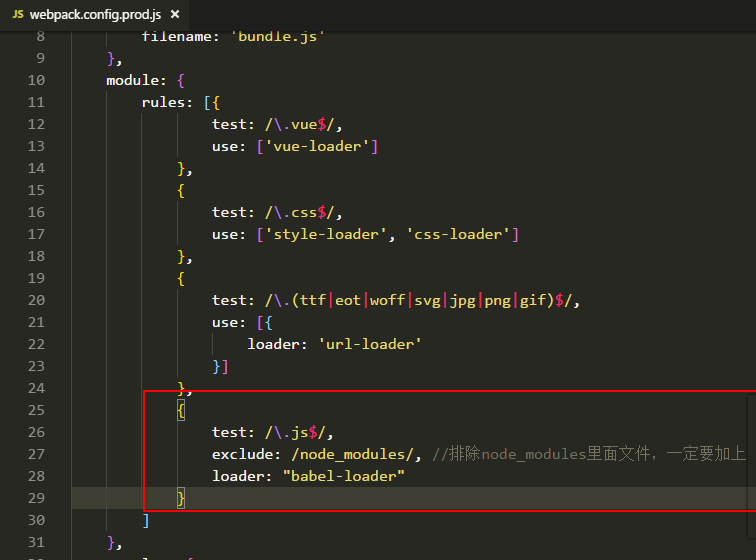
1.2、在loader中配置
见代码
1.3、在项目的根目录下创建一个.babelrc的配置文件,写好presets的代码
见代码
2、把它设置为生产环境
参考:https://cn.vuejs.org/v2/guide/deployment.html
3、压缩
参考:https://cn.vuejs.org/v2/guide/deployment.html

压缩index.html
https://github.com/jantimon/html-webpack-plugin
安装的第三方包
包:babel-core babel-loader babel-preset-env
引用场景:对我们项目中的代码转成es5的代码
安装方式:cnpm i babel-core babel-loader babel-preset-env -D