在云原生时代,容器大多都提供了检查机制来探测服务的运行状态(异常自动重启,扩容等)。如果应用本身就提供一个健康检查的机制会更友好,更能真实的反映出应用的健康状态。
那么问题来了,健康检查具体检查啥?
现有的应用服务,大多依赖很多子系统,一些集成服务,例如数据库,缓存服务,文件系统,api、rpc等。 某一项子系统或服务失败,可能导致部分功能不可用。这时候,健康检查就可以精准定位到问题,配合k8s等容器编排工具,可以实现自动重启,扩容等操作。
接下来咱们介绍一下,.net core 的健康检查实现的两种方式,框架已内置,开箱即用。
一、简单方式
public void ConfigureServices(IServiceCollection services) { services.AddHealthChecks(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseEndpoints(endpoints => { endpoints.MapControllers(); // 可以自定义名称 endpoints.MapHealthChecks("/health"); }); }
代码修改完成后,请求 localhost/health地址会返回 如下

很简单是不是?就这?直接请求api 根据Http 状态码,我也能知道啊。 但是这也不符合咱们的需求啊,这能检查个啥,数据库,缓存服务,啥状态咱也看不出来啊。

别慌,接下来,咱们来看看进阶版,支持自定义检查逻辑的部分
二、支持之定义扩展检查逻辑
比如想检查数据库,中间件、状态是否正常,可以自定义检查逻辑
新建类 ApiHealthCheck,集成IHealthCheck 接口,代码如下
public class ApiHealthCheck : IHealthCheck
{
public async Task<HealthCheckResult> CheckHealthAsync(HealthCheckContext context,
CancellationToken cancellationToken = default)
{
//todo 可自定义逻辑,验证数据库连接是否正常 或 中间件,缓存服务是否正常
return HealthCheckResult.Healthy($"API and Database is running.");
}
}
ApiHealthCheck逻辑写好后,在Startup 注入咱们的检查逻辑
public void ConfigureServices(IServiceCollection services)
{
services.AddHealthChecks()
.AddCheck<ApiHealthCheck>("apiHealth")//注入api检查,key叫 apiHealth
.AddCheck<ApiHealthCheck>("sqlHealth");//注入数据库检查,key叫 sqlHealth
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHealthChecks("/healthCheck", //自定义检查路由,并输出信息
new HealthCheckOptions
{
ResponseWriter = WriteResponse
});
}
//输出健康检查信息
private static Task WriteResponse(HttpContext context, HealthReport healthReport)
{
context.Response.ContentType = "application/json";
//简易报告
var result = JsonConvert.SerializeObject(new
{
code = context.Response.StatusCode,
errors = healthReport.Entries.Select(e => new
{
key = e.Key,
value = e.Value.Status.ToString()
})
});
//var allHealthReport = JsonConvert.SerializeObject(healthReport); 完整的健康报告
return context.Response.WriteAsync(result);
}
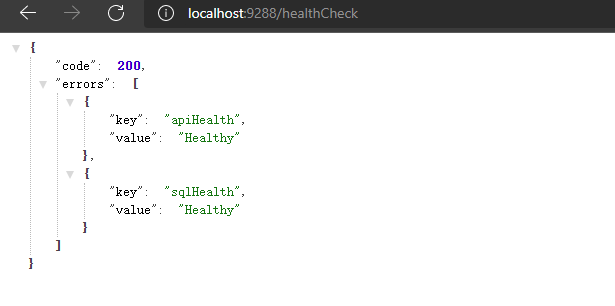
代码完成后,输入自定义的健康检查路由 localhost/healthCheck 可以看到 上面定义的 api,sql 检查结果都出来了。(这里只是示例,具体逻辑可以自由发挥)

当然,我们也可以输出的健康检查报告,有兴趣的同学,可以自己跑下代码了解。
三、UI
一 般配合K8s 等容器编排工具, 会有更好的界面管理工具。 当然社区提供了 健康检查的UI 集成,咱们也可以了解一下
Install-Package AspNetCore.HealthChecks.UI Install-Package AspNetCore.HealthChecks.UI.InMemory.Storage //DB服务,一定要安装,这里咱们安装一个最简单的内存模式。还支持各种数据库及存储服务
在StartUp 注入UI包
public void ConfigureServices(IServiceCollection services)
{
services.AddHealthChecksUI(setup =>
{
setup.DisableDatabaseMigrations();
})
.AddInMemoryStorage(); //使用内存缓存
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseHealthChecksUI(config => config.UIPath = "/hc-ui");
}
注意:网上很多文章没有配置UI的DB服务,直接运行会报错,具体看这个文档
appsetting.json 添加UI配置,(也可通过代码设置,具体看文档)
"HealthChecksUI": {
"HealthChecks": [
{
"Name": "healthCheck",
"Uri": "https://localhost:9288/healthCheck" //这个地址要配置ssl证书,不然访问不了
}
],
"EvaluationTimeinSeconds": 10,
"MinimumSecondsBetweenFailureNotifications": 60
}
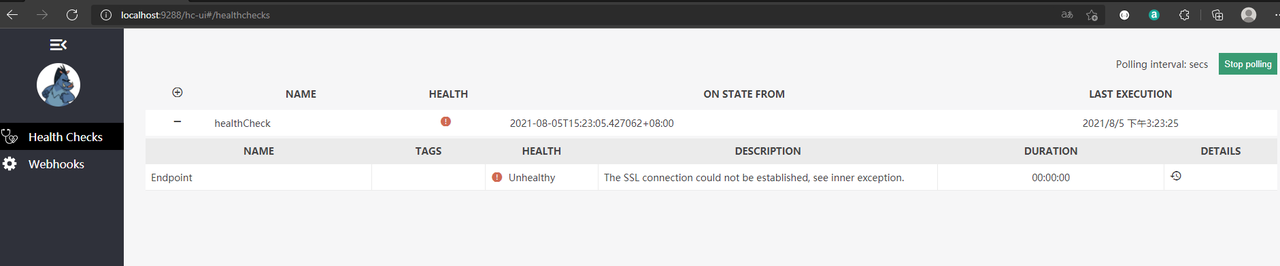
输入 localhost/hc-ui , 可以看到已经跑起来了

感谢各位老铁能看到最后,谢谢
拜拜~~~(无彩蛋)

欢迎各位转载,转载文章必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利。