创建方法:
1,new----collaboration diagram
2,根据序列图按F5转换
增加对象链接(图2-4-4)
(1) 选择Object Link 工具栏按钮。
(2) 单击要链接的参与者或对象。
(3) 将对象链接拖动到要链接的参与者或对象。
加进消息(图2-4-5)
(1) 选择Link Message或Reverse Link Message工具栏按钮。 (2) 单击要放消息的对象链接。
(3) 双击消息,可以在弹出的对话框里为消息命名
自反链接(图2-4-6)
(1) 选择Link to Self工具栏按钮。
(2) 单击要链接的对象,会增加一个消息的箭头。 (3) 双击消息,命名自反链接。
★练习:画某客户Joe取20美元的协作图
理解:协作图显示的信息和序列图是相同的,只是协作图用不同的方式显示而已。序列图显示的是对象和参与者随时间变化的交互,而协作图则不参照时间而显示对象与参与者的交互。
例如,Joe取20美元的协作图中我们可以看到,读卡机和Joe的账目两个对象之间的交互:读卡机指示Joe的账目打开,Joe的账目让读卡机退卡。直接相互通信的对象之间有一条直线,例如ATM屏幕和读卡机直接相互通信,则其间画一条直线。没有画直线的对象之间不直接通信。
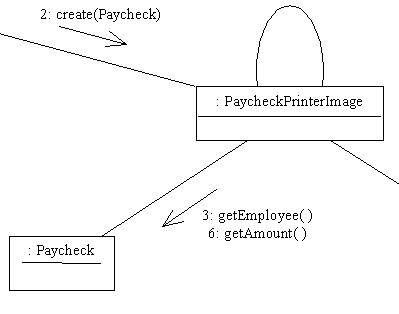
画协作图遇到的问题:
Rose协作图一个消息剪头上如何添加多个消息呢
应用Rational ROse2003绘制协作图,怎么画3,6这两个消息?

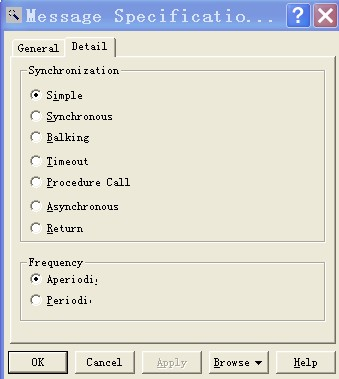
双击Meaagse,看看Specification里面设置

选择brows,进一步选择,然后就解决了



