开篇之前一直听老师说有的学哥(学姐)非常痴迷于美化自己的博客,之前感觉这无所谓。最近开通了自己的博客,看着那空空荡荡的页面总感觉无趣极了,多么想像那些神犇们一样拥有一个可以亮瞎人眼的华丽博客啊!于是开始行动!在网上一顿爆搜博客园美化方法,确实收获良多。我没有采用那些模板,毕竟什么人都有可能直接用现成的模板,我想有一个与众不同的博客。于是我博取百家之长,从各个教程里面选取了喜欢且简单的部分,拼凑出来一个美丽的小博客。
在看见成果的一瞬间,我感到了巨大的成就感,我仿佛明白了学长们为什么沉迷于装饰博客。怎么说呢……就像给你的小房间挂满装饰,摆满喜欢的家具和手办一样,爽啊!
下面带大家看一看博客里的彩蛋们,附带一部分小教程。具体代码就不提供啦,防止出现千篇一律的博客(而且大佬们估计都F12打开控制台就直接看了……)。大部分网上都能找到,自己努力吧!
前置
找到博客后台里的设置,所有的设置基本都在那里。首先将博客皮肤改成SimpleMemory(网上大部分美化都是以此为“粉底”的),之后很重要的就是把侧边栏公告旁边的JS权限申请开通,不然的话有很多功能写上代码也用不了。之后诸如改背景之类的简单事情就不提了,只带大家转转我的插件们,给大家提供一个美化的方向。
看板娘

这基本是最费时的操作。需要在自己的文件列表里上传四五个插件,但是还是非常值的,简直太太太太太可爱了!功能很多,能和鼠标互动,可以换人换装,说的话可以自己在插件里修改。总之,到处点点试试吧。(旁边的猫和其类似)。
小人动作时钟

没啥可说的直接复制代码到侧边栏公告里就行了。好玩吗?好玩就行了!
养仓鼠

也是在侧边栏公告里直接粘代码就行了。可玩性很强的,一般情况下是随机行动,但鼠标进入插件区域后仓鼠会跟着鼠标反应,还可以投食。多好的宠物!
音乐

改成网易云外链播放器了,不用再上传文件了,而且可以看见歌词,很多下不了的歌也可以播放了。
页尾的海洋

滑到最后有惊喜!动态小鱼+海洋,而且水面会和鼠标互动。
弹出文字
在页面上随便点点试试?出现了许多五彩缤纷的文字吧?漂亮吧?
小火箭

按一下直接送回页面顶部。
目录

也是在文章里可以出现,用来快速找到你需要的东西。
标签页
注意看标签页的图标,被我更改了一下。但是由于缩小了不太清晰,原图在下面……(注意在上传的时候标签页图标只支持.ico,要改一下后缀)
另外,如果你你离开这个标签页(不是关闭!是切换到其他标签页!!!),那么这个标签页的文字就会改变,再切换回来后还会再变。试试?
每日一语

公告栏顶部可见,每次刷新都会随机更换。网上提供了不少名言库,但好多我不喜欢,就自己各处搜集制作了一个,所以大家刷到的都是我自己喜欢的话哦~
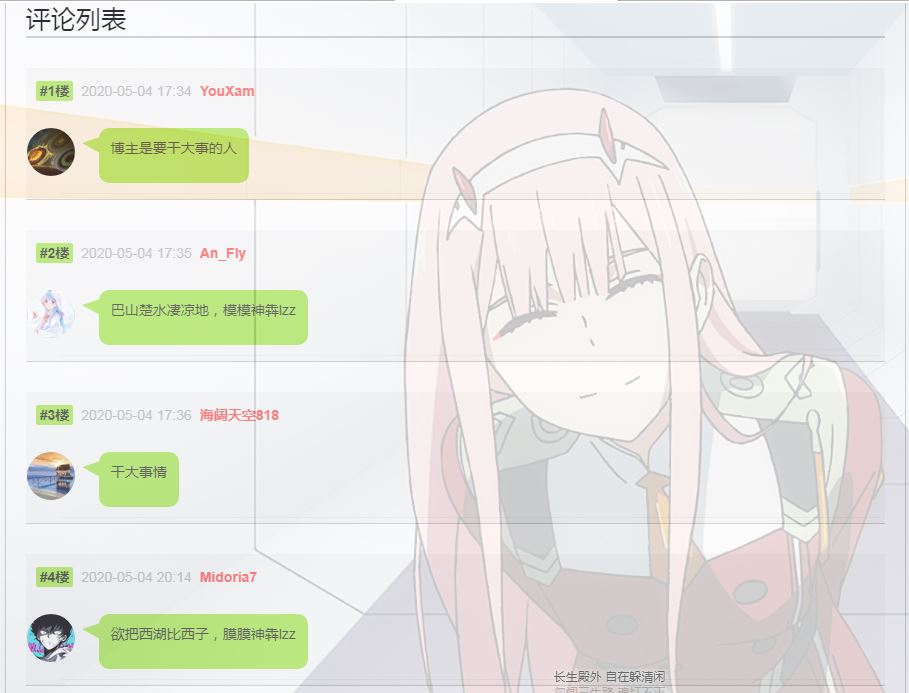
评论区

评论区变成了聊天室样式。
友链

没什么可说的,直接在公告栏插入按钮。
结语
基本就是这些了,还有一些不太显眼我也不太想在正文里提的功能就没必要说了了。这些只是给大家一个思路,看看有哪些方面可以美化。再次重申,这些美化的代码基本在网上都可以找到,大家可以也试试搭一个自己的组合美化模板,真的是乐趣无穷,容易上瘾,其乐无穷。
幸甚至哉,歌以咏志。