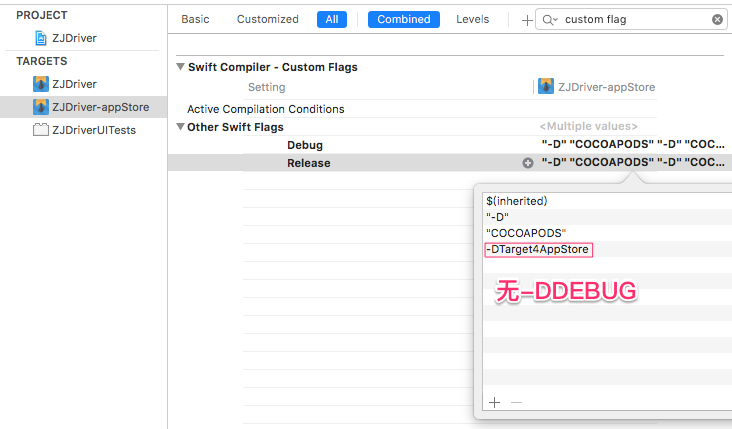
一、对swift工程
经实践,网上的方法都无法成功,后来思考DEBUG宏定义方式,经实测有效,方式如下:
注意:不能把swift flags 小三角折叠后双击设置-DTarget4AppStore, 这样会自动清空之前生成或定义的宏定义


#if Target4AppStore
self.view.backgroundColor = UIColor.yellow//效果在运行appstore target时,通过界面调试工具可看到背景图为黄色
#else
self.view.backgroundColor = kBGColor
#endif
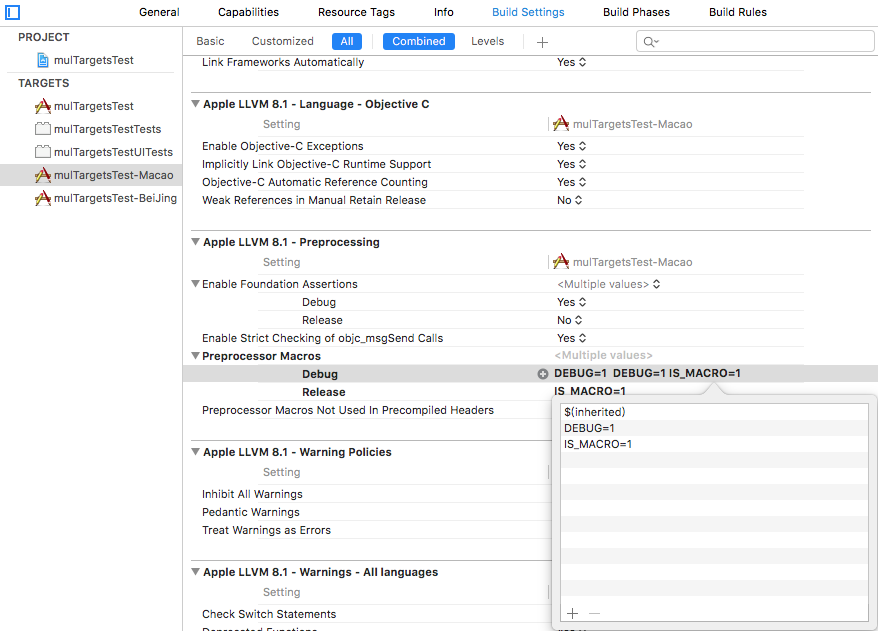
二、对OC工程
build setting中搜索 macro,在preprocessor Macros展开状态下,对新复制出的target的debug和release下都加上宏定义。


//
// ViewController.m
// mulTargetsTest
//
// Created by myl on 2017/4/12.
// Copyright © 2017年. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
#if IS_MACRO //macao 版,Xcode缺陷:文本高亮状态不会随着切换scheme变化,但是运行起来是对的。
#if DEBUG
self.view.backgroundColor = [UIColor blueColor];
#else
self.view.backgroundColor = [UIColor brownColor];
#endif
#elif IS_BEIJING//北京版
#if DEBUG
self.view.backgroundColor = [UIColor cyanColor];
#else
self.view.backgroundColor = [UIColor blackColor];
#endif
#elif IS_TIANJING//天津版,还未复制出target,不会走这
#if DEBUG
self.view.backgroundColor = [UIColor cyanColor];
#else
self.view.backgroundColor = [UIColor blackColor];
#endif
#else//广州版
#if DEBUG
self.view.backgroundColor = [UIColor redColor];
#else
self.view.backgroundColor = [UIColor orangeColor];
#endif
#endif
}
@end
以上代码已经过实际测试,完全正确。