链接【 https://github.com/Davis-Samuel/js-order 】
1.js基础
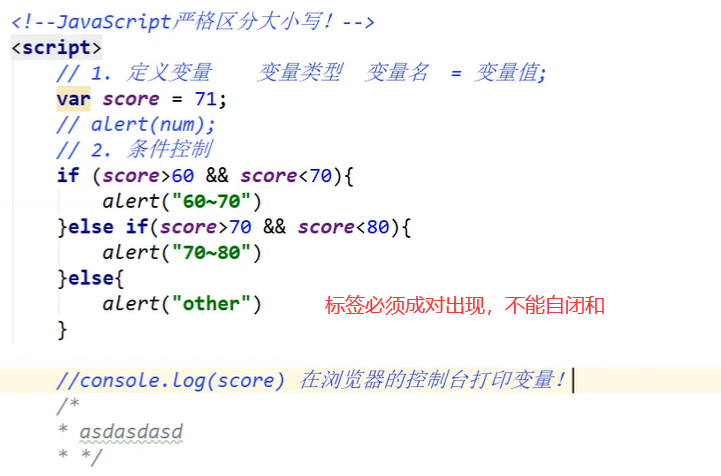
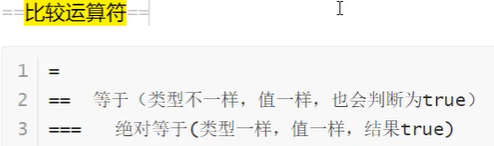
2.严格检查模式
- ‘user strict’; 必须写在js的第一行
- 局部变量尽量用 let 定义,前提是支持ES6语法
3.数据类型
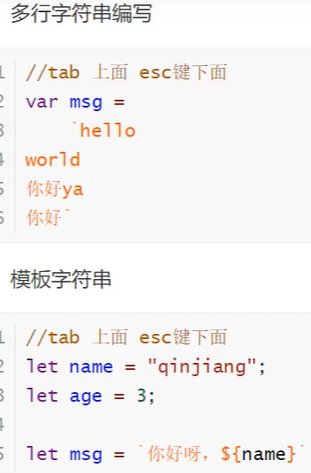
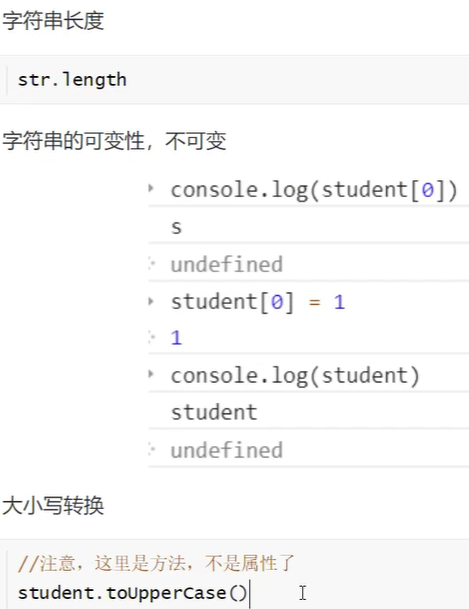
字符串
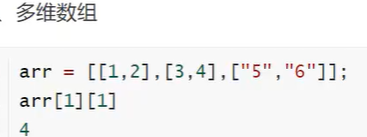
数组
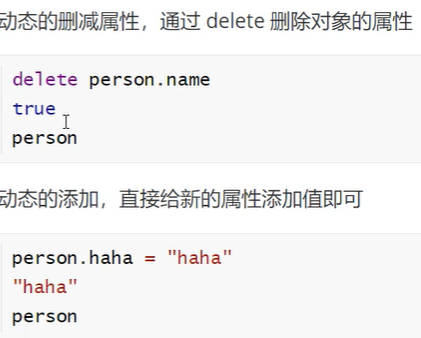
对象
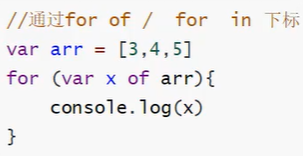
流程控制
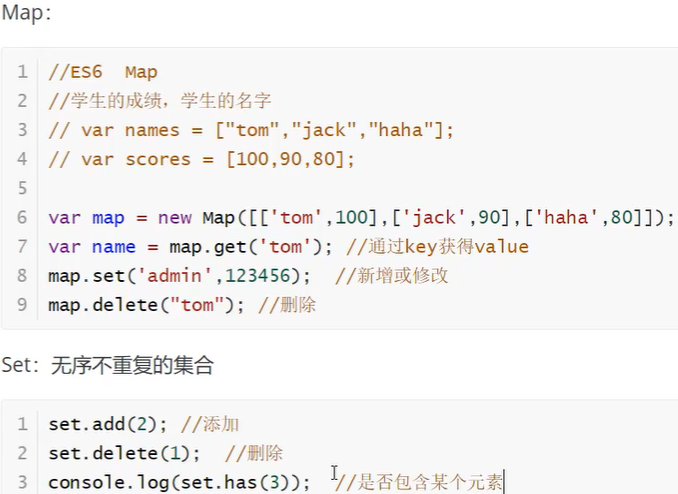
Set,Map
4.函数
函数基础
-
function abs(x) { if (x >= 0) { return x; } else { return -x; } } -
var abs = function (x) { if (x >= 0) { return x; } else { return -x; } }; -
function abs(x) { //判断x的类型不是number,就抛出异常 if (typeof x !== 'number') { throw 'Not a number'; } if (x >= 0) { return x; } else { return -x; } }
argument
-
它只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数。利用arguments,你可以获得调用者传入的所有参数。也就是说,即使函数不定义任何参数,还是可以拿到参数的值
-
function abs(x) { if (arguments.length === 0) { return 0; } var x = arguments[0]; return x >= 0 ? x : -x; } abs(); // 0 abs(10); // 10 abs(-9); // 9
rest
-
rest参数只能写在最后,前面用...标识,从运行结果可知,传入的参数先绑定a、b,多余的参数以数组形式交给变量rest,所以,不再需要arguments我们就获取了全部参数。
如果传入的参数连正常定义的参数都没填满,也不要紧,rest参数会接收一个空数组(注意不是undefined)。
-
function foo(a, b, ...rest) { console.log('a = ' + a); console.log('b = ' + b); console.log(rest); } foo(1, 2, 3, 4, 5); // 结果: // a = 1 // b = 2 // Array [ 3, 4, 5 ] foo(1); // 结果: // a = 1 // b = undefined // Array []
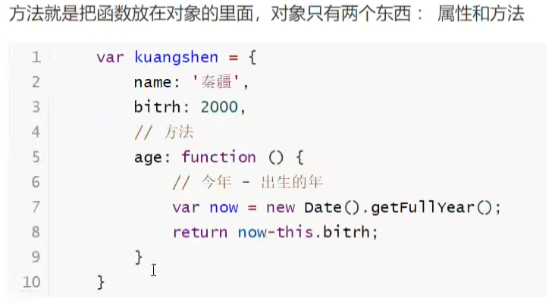
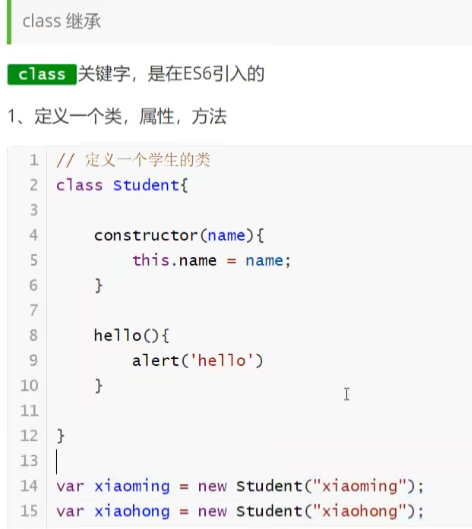
面向对象:
方法:
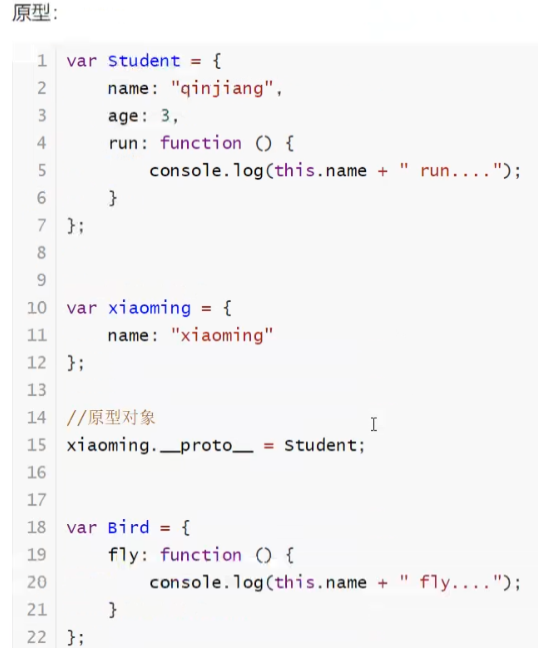
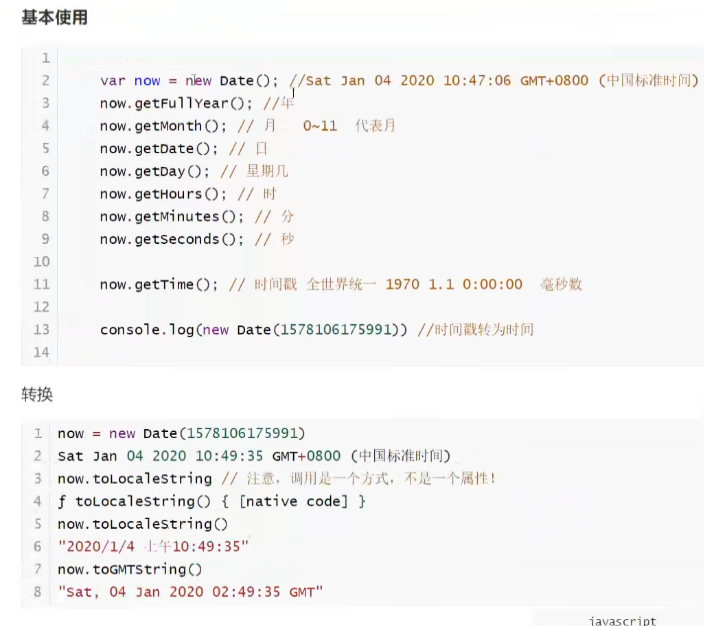
内部对象
Date
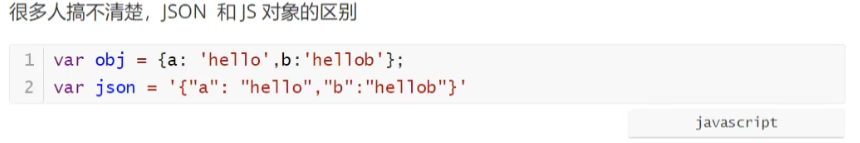
JSON入门
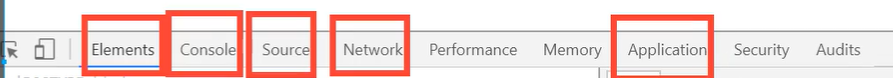
BOM对象
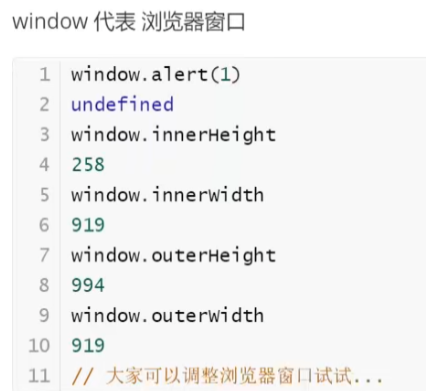
window对象
Navigator对象
- 大多时候不使用,因为可以认为修改
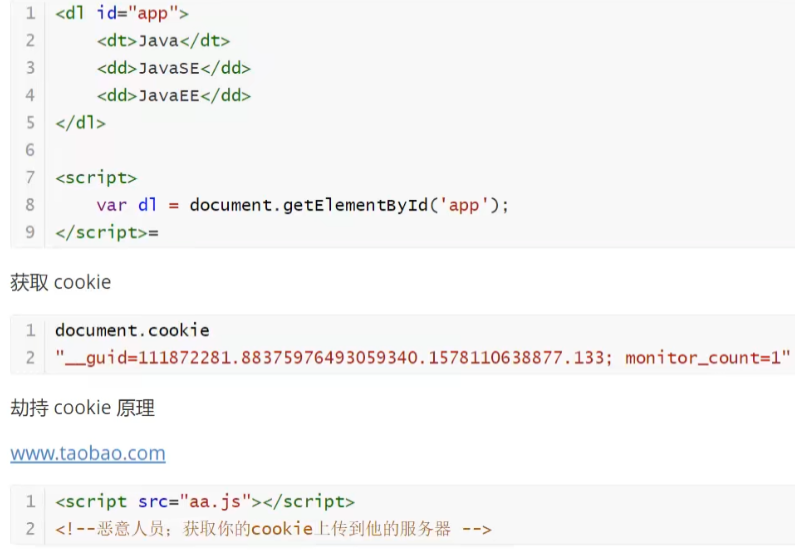
document对象
location对象
- 修改你当前访问的地址

DOM对象
-
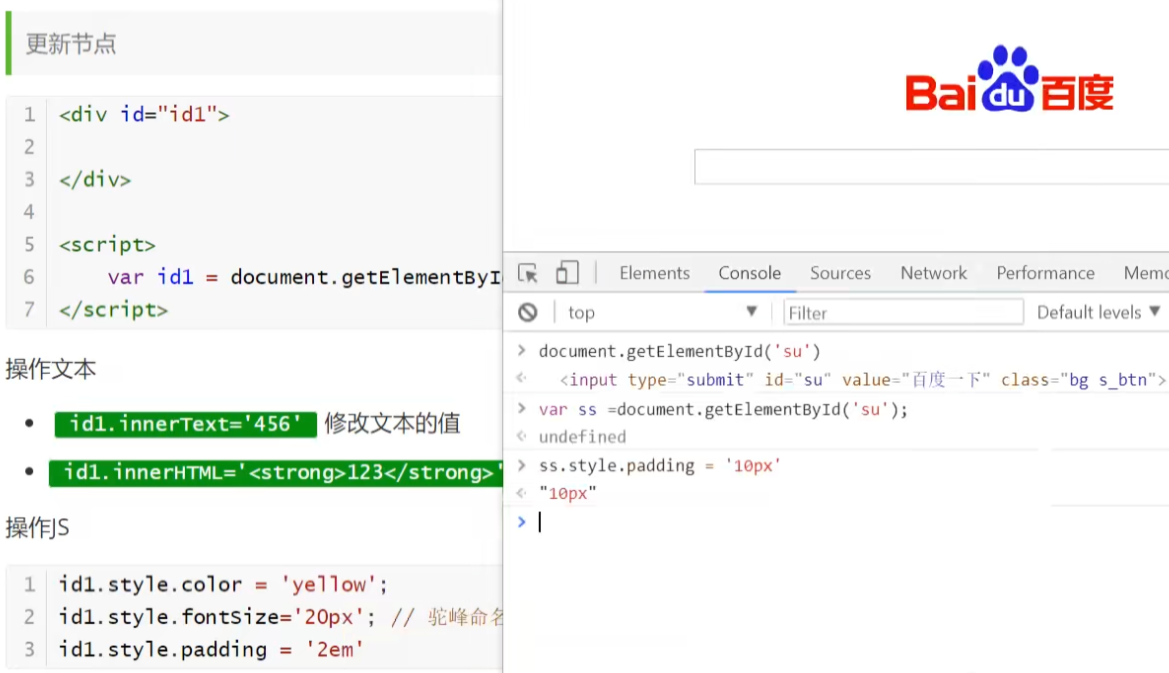
获取更新节点:



-
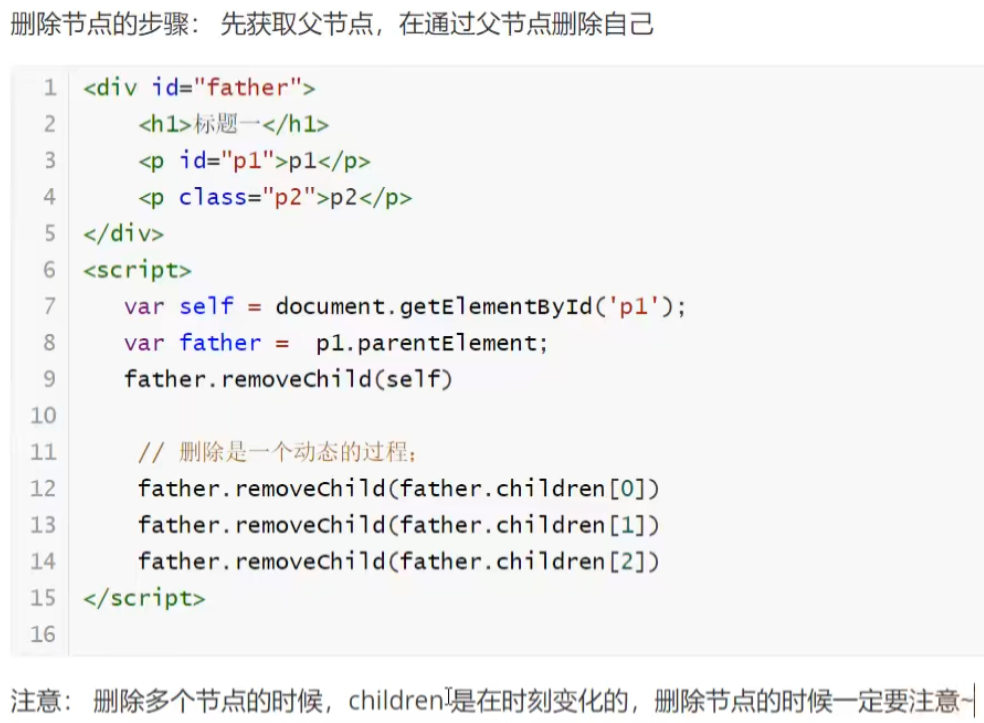
删除节点:

-
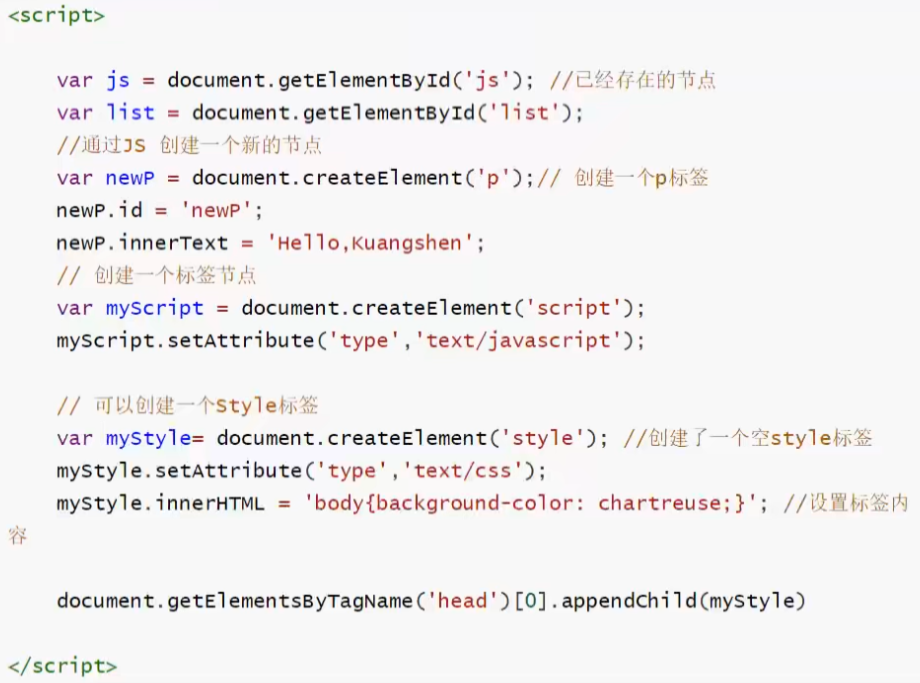
添加:
![image-20200229131724493]!(https://img2020.cnblogs.com/blog/1937813/202003/1937813-20200308142758928-1688582721.png)
-

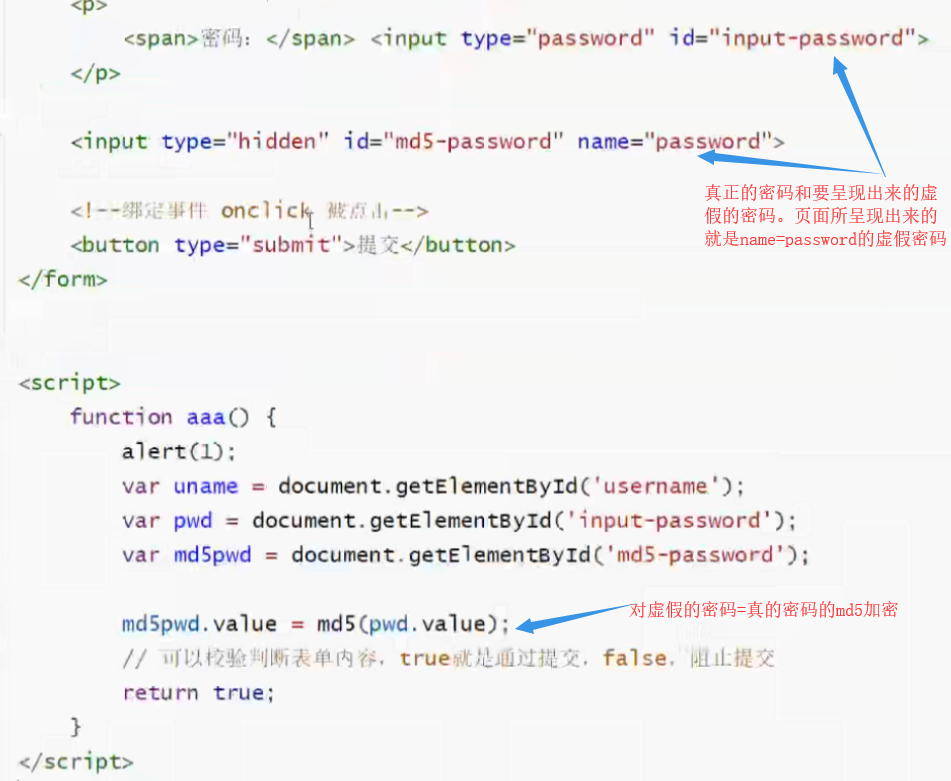
操作表单验证
-

-
引入md5加密的js地址:
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script> <!--格式md5(pwd)-->
JQuery
-
在线引入JQuery:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> -
公式:$(selector).action()
-

给id选择器这个部分,一个click点击动作,点击之后执行function(){
alter('hello......')}
-
css选择器,jQuery都能用。
-
标签选择器:$('p').click(); id选择器:$('#id').click(); 类选择器:$('.class').click();
-
获取鼠标当前的一个坐标:
<!DOCTYPE html> <html> <head> <title></title> </head> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <body> <!--页面加载完毕后,获取鼠标当前的一个坐标。$()表示页面加载完毕后--> 鼠标坐标为:<span id="mouse"></span> <div id="move" style="height: 1000px; 1000px;background: red;border- 2px;"> 鼠标在此移动 </div> <script> $(function(){ $('#move').mousemove(function(e){ $('#mouse').text('x:' + e.pageX + 'y:' + e.pageY) }) }); </script> </body> </html> -
操作dom: