最近公司部分产品界面要重新开发,原先界面是MFC,现在WPF,对于我这个对前沿技术不是很关注的菜鸟来说傻了。不是对前沿技术不是不关注,而是现在的技术更新太快,尤其是微软,跟在后面跌跌撞撞的,总有一天会累死。原本打算转linux下服务器端开发的,没辙公司人手不够,就让我上了。就当给自己增长点知识吧。废话少说,从helloworld开始吧!
在此之前先了解一下wpf的结构吧
WPF的构成组件如下所示,其中PresentationFramework、PresentationCore、milcore三部分是WPF的核心组件
WPF的编程架构

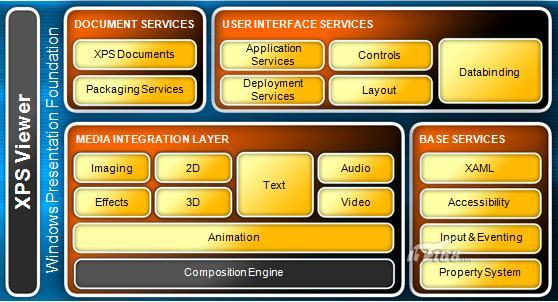
WPF整体的编程架构如图2所示,可以看到,它其中包含了文档服务、用户界面服务、多媒体服务以及一些其它的基本服务。在用户界面服务中,提供了应用程序服务、部署服务、控件集、布局以及数据绑定等;在多媒体服务中可以看到WPF几乎可以处理所有的媒体类型,包括图片、音频、视频、动画、2D、3D、文本等。
XAML
在WPF中提供了两种API,一种是用于普通编程的API,比如我们可以用C#、VB.NET等语言进行编程,另一种是基于XML的API,称为XAML(Extensible Application Markup Language),引入XAML使得UI代码和应用程序逻辑代码完全分离,它是一种标记语言,支持声明式编程,由于XAML是基于XML的,所以它拥有XML的所有规则和定义,非常容易进行扩展。
helloworld WPFApp
mainwindow.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApplication1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("this is my first wpf application!");
}
}
}
mainwindow.xaml
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Label Content="This is a Test!" Height="28" HorizontalAlignment="Left" Margin="44,44,0,0" Name="label1" VerticalAlignment="Top" Width="121" />
<Button Content="helloworld" Height="23" HorizontalAlignment="Left" Margin="49,109,0,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click" />
</Grid>
</Window>
第一天就这样了,总算是了解了一下,继续努力!!
