BLOB 对象为h5的产物。普遍用于传输或者存储数据。
<a 标签的新属性 download 表明 此a标签点击后,不是href跳转而是要下载。download的内容表示下载文件名。但是目前部分浏览器不支持。
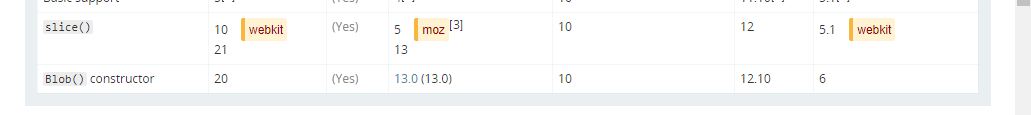
以下为blob的支持:

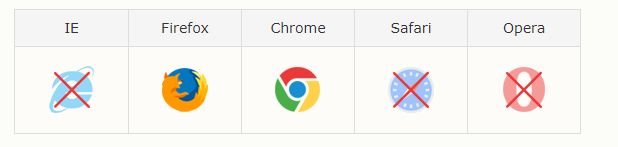
a标签download属性支持:

基本写法如下:
<script type="text/javascript">
/**
* 前端下载BLOB (blob:file/*****)
*/
var download = function(){
var opt = {
type: "text/plain", // mime type
endings: "native" // transparent表示
为一般字符非回车符
};
var blob = new Blob(['张三李四
王麻子'], opt);
var size = blob.size;
var type = blob.type;
//blob.slize(); 文件切割
//Blob.webkitSlice(); webkit 内核用
//blob.mozSlice(); moz 内核用
var a = document.createElement('a');
// download判断
var blobUrl = URL.createObjectURL(blob); // 创建对象
if('download' in a){
alert("support")
a.download = "test.txt";
a.href = blobUrl;
a.target= "_blank";
a.innerHtml = "DOWNLOAD";
a.click();
}
URL.revokeObjectURL(); // 清除对象
}();
</script>
不过目前在移动端不是很好的支持Blob。还得需要从后台获取下载。