HTML
什么是HTML:超文本标记语言(HyperText Markup Language,简称HTML)
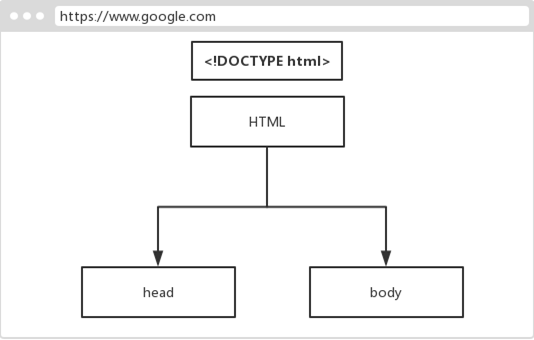
HTML基本内容分为头部(head)和身体(body)两部分

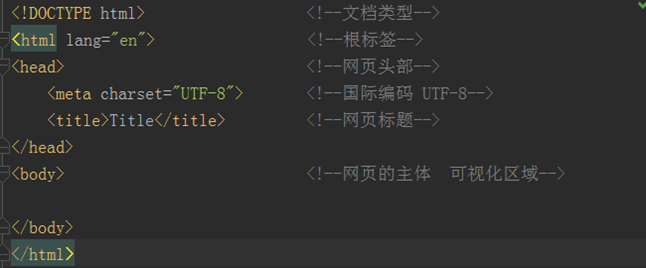
HTML基本模板

<!DOCTYPE html>标签:作用:在html文件最前面进行声明,定义文档类型,告知浏览器用html何种规范去解析文档
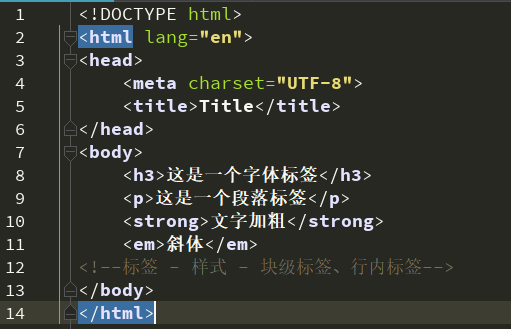
常用的标签
由尖括号包裹单词构成,eg:<html>,所以标签不可能以数字开头
标签使用样式:
1.开始标签<a>标签体</a>结束标签
2.自闭和标签,eg:<br>,<hr>,<input>,<img>
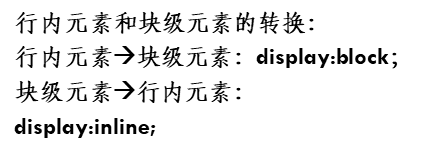
块级标签和内联标签:
块级标签:<p>、<h1>、<table>、<ol>、<ul>、<form>、<div>
内联标签:<a>、<input>、<img>、<sub>、<sup>、<textarea>、<span>
块级元素的特点:
总在新的一行上开始
高度,行高以及外边距和内边距都可以控制
它可以容纳内联元素和其它块元素
内联元素特点:
和其他元素在同一行上
高,行高以及外边距和内边距不可改变
宽度就是其文字或图片宽度不可改变
内联元素只能容纳文本或者其它内联元素
常用标签之块级标签
标题标签:一般用于文章的标题,有h1~h6
段落标签:会把HTML文档分割成若干段落
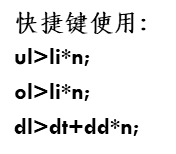
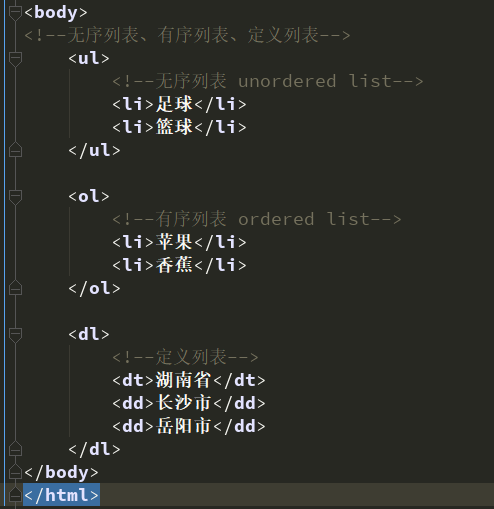
列表标签:列表标签分为:无序列表和有序列表以及定义列表
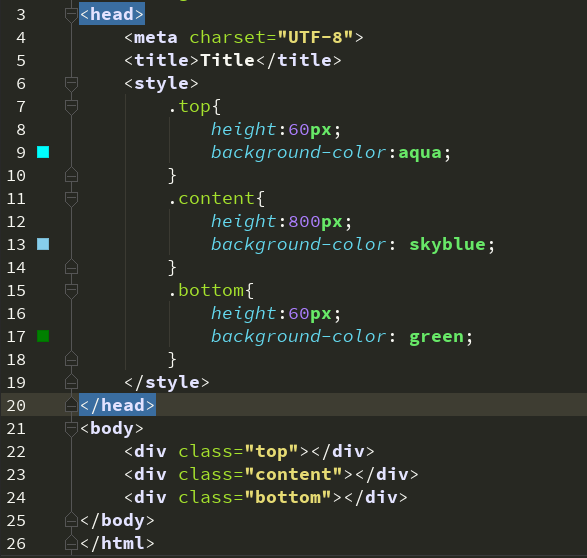
div标签:用于分化一个一个的区域
粗体/斜体标签:

列表标签:


div标签基本格式:

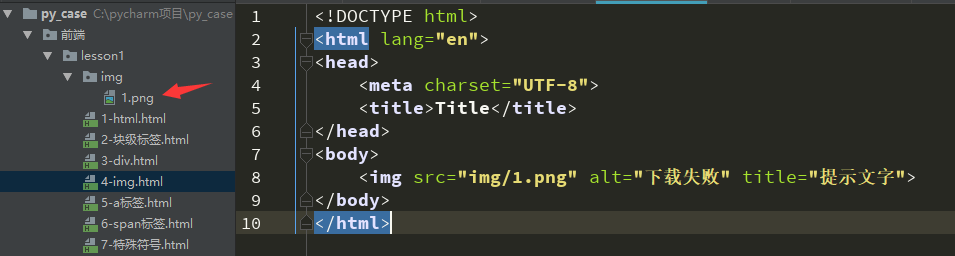
img图片标签:用于向页面中插入图片
创建一个img文件夹将图片拖入,src:图片地址 alt:下载失败时的替换文字 title:鼠标滑过图片时显示的提示文本

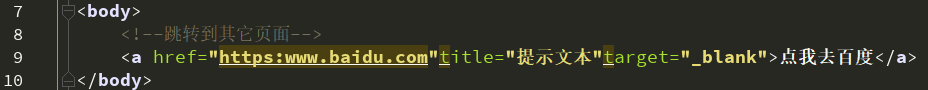
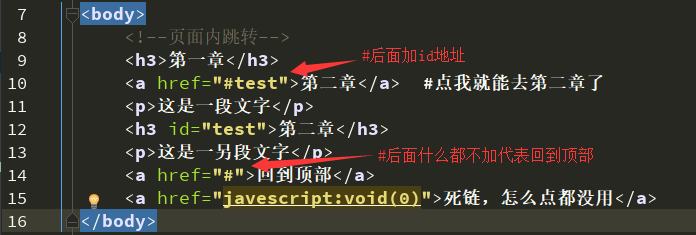
a标签(超链接标签):
超链接标签就是a标签,一般用于网页之间的跳转还能锚点,进行跳转
1.跳转到其它页面
"_blank":表示在新的页面中打开
href:目标网址 title鼠标滑过显示的文本 target:连接所显示的文本

2.页面内跳转

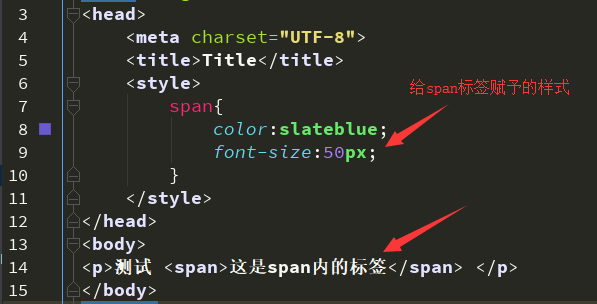
span标签:单纯的文字标签,只有配合css才能有效果


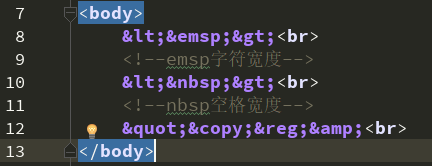
特殊符号:网页上一些比较特殊的符号
注:以‘&’开头以‘;’结尾


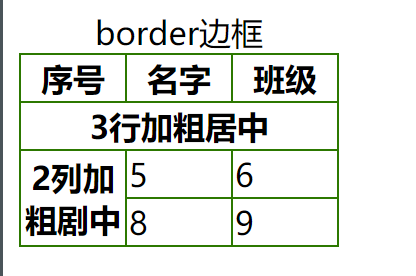
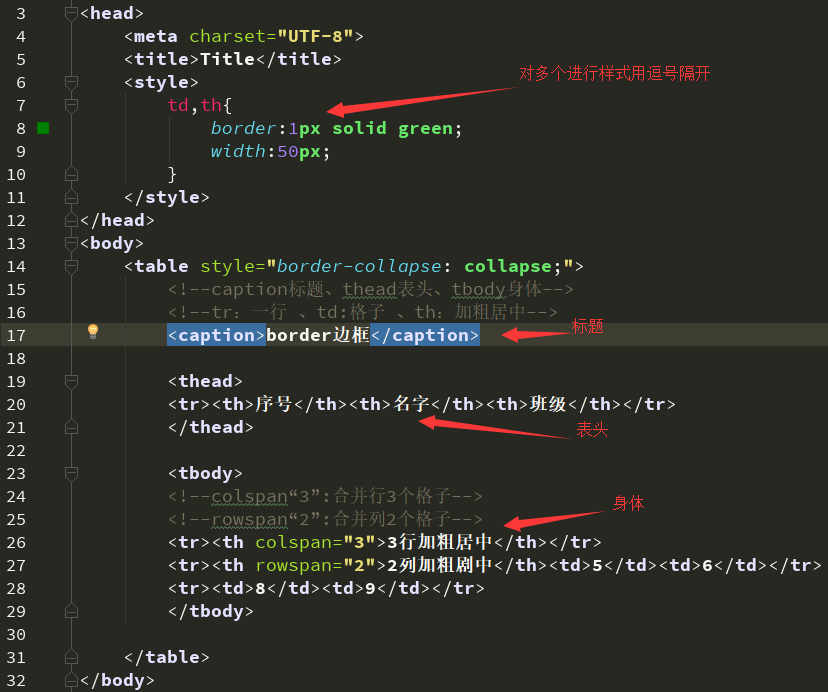
表格:就是平时看到的二维表格像Excel之类

border:这里指表格的边框 solid:实体的边线
表格的宽度
<table></table>:没有加上css样式时,在浏览器中是没有表格线的
<table style="border-collapse:collapse;">(这里将表格线变单线)

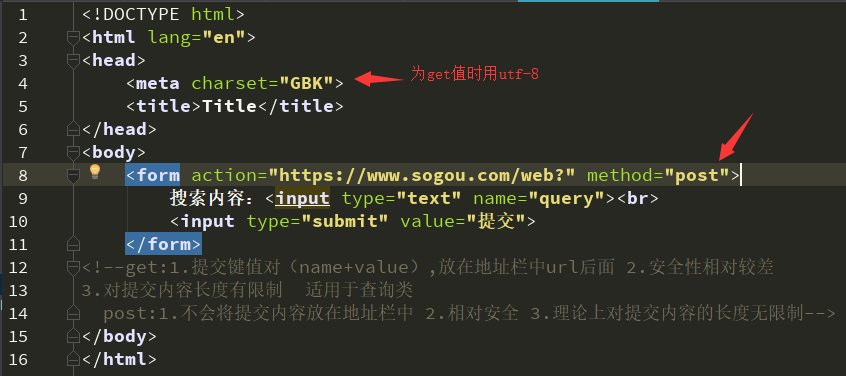
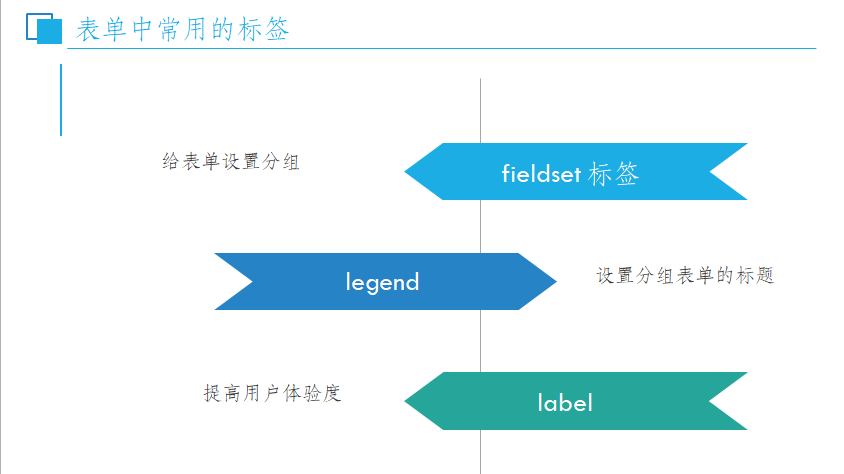
表单:搜集用户数据信息的各种表单元素的集合区域

action:指向服务器某个程序
method:post/get

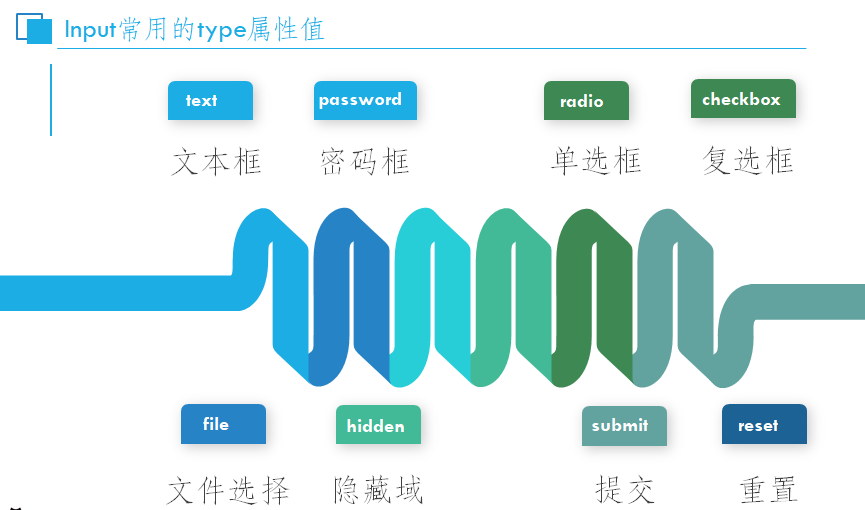
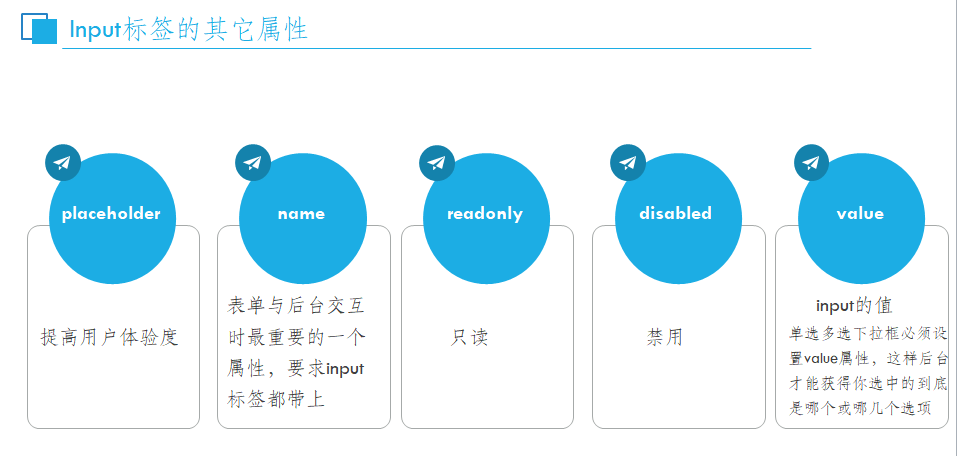
input标签:
1.name属性:表单提交项的键,与id不同,name属性是和服务器通信时使用的名字,而id属性是浏览器端使用的名字,该属性主要方便客户编程而在css和js中使用
2.value属性:表单提交项的值




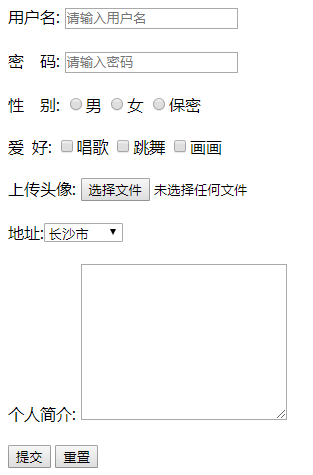
作业:

作业代码:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 </head>
7 <body>
8 <form action="method=">
9 用户名: <input id="tar" type="text" name="usr" placeholder="请输入用户名"><br><br>
10 密 码: <input type="password" name="psw" placeholder="请输入密码"><br><br>
11 <!--placeholder是增加用户体验用的-->
12 性 别:
13 <!--单选框-->
14 <input type="radio" name="gender" value="1">男
15 <input type="radio" name="gender" value="2">女
16 <input type="radio" name="gender" value="3">保密<br><br>
17 <!--多选框-->
18 爱 好:
19 <input type="checkbox" name="hobby" value="4">唱歌
20 <input type="checkbox" name="hobby" value="4">跳舞
21 <input type="checkbox" name="hobby" value="5">画画<br><br>
22
23 上传头像: <input type="file" value="上传"><br><br>
24 <!--下拉框-->
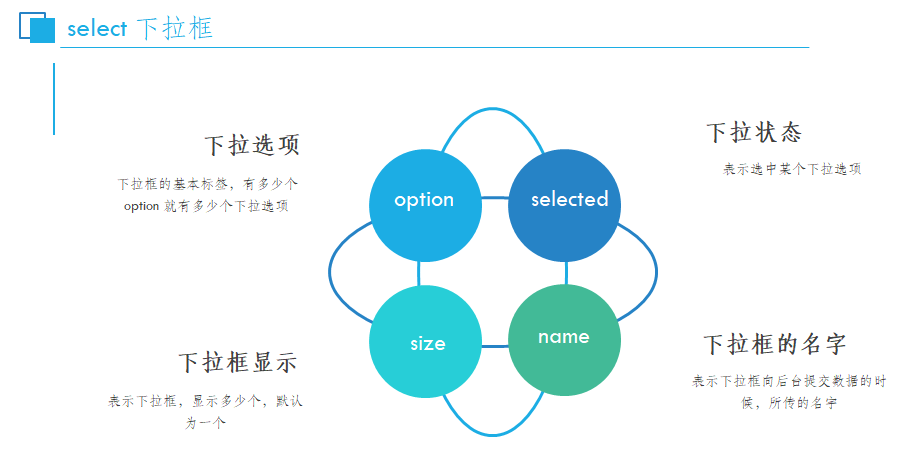
25 地址:<select>
26 <optgroup label="湖南省">
27 <option>长沙市</option>
28 <option>岳阳市</option>
29 <option>娄底市</option>
30 <option>邵阳市</option>
31 </optgroup>
32 </select><br><br>
33
34 个人简介: <textarea style="height:150px;200px;"
35 ></textarea><br><br>
36
37 <input type="submit" value="提交">
38 <input type="button" value="重置"><br><br>
39
40 </form>
41 </body>
42 </html>