Json(JavaScript Object Notation),它是一种轻量级数据交换格式,格式简单,易于读写,目前使用特别广泛。
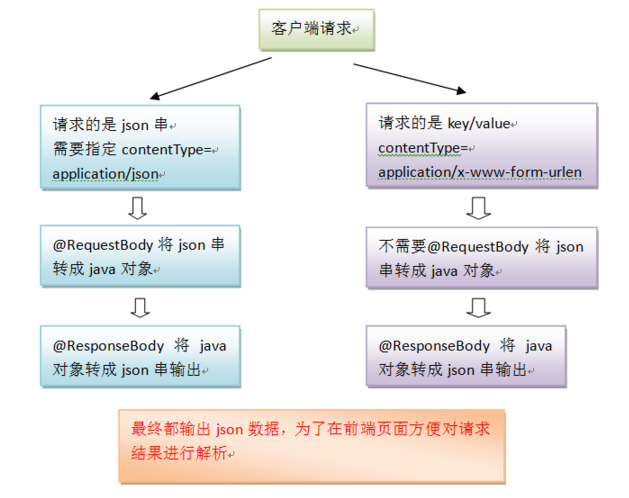
1. 两种交互模式

① 请求json、输出json,要求请求的是json串,所以在前端页面中需要将请求的内容转成json,不太方便。
② 请求key/value、输出json。此方法比较常用。
2. @RequestBody 与 @ResponseBody
● @RequestBody:接收用户传入json串转成pojo
用于读取http请求的内容(字符串),通过Springmvc提供的HttpMessageConverter接口将读到的内容(json数据)转换为Java对象并绑定到controller方法的参数上。
传统的请求参数:
save?item_id=001&item_name=王者荣耀&item_type=MOBA&item_price=0.0
现在的请求参数:使用POST请求,在请求体里面加入json数据
{ "item_id" : "001", "item_name" : "王者荣耀", "item_type" : "MOBA", "item_price" : 0.0 }
● @ResponseBody:把pojo转成json串响应用户
用于将controller的方法返回的对象,通过springmvc提供的HttPMessageConverter接口转换为指定格式的数据,如:json、xml等,通过Response响应给客户端。
3. 环境配置
对于Gson和jackson这两个json处理依赖,直接添加即可。
除此之外,其他的json解析器如fastjson都需要手动配置HttpMessageConverter。
实际上,在SpringMVC中,是由一个名叫HttpMessageConverter的类来提供对象到JSON字符串的转换的。
而SpringMVC默认就提供了Gson和Jackson的HttpMessageConverter,分别是org.springframework.http.converter.json.GsonHttpMessageConverter和MappingJackson2HttpMessageConverter。
对于其他的JSON解析器,只需要开发者手动配置一下HttpMessageConverter。
1、jar包准备 - 本例使用jackjson处理
Springmvc默认用MappingJacksonHttpMessageConverter对json数据进行转换,需要加入jackson的包,如下:

2、springmvc.xml文件中的配置 - 推荐使用注解驱动
① 如果配置文件中配置过注解驱动<mvc:annotation-driven />,则无需多余配置
② 如果没有配置注解驱动, 则需如下配置(不推荐使用这种方式)
<!-- 注解适配器 --> <bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter"> <property name="messageConverters"> <list> <bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean> </list> </property> </bean>
● 额外说明
默认情况下,JSON处理的HttpMessageConverter在org.springframework.http.converter.support.AllEncompassingFormHttpMessageConverter类中,如果当前项目的classpath下有jackson或者gson的依赖,则会被该类自动加载,然后创建相应的HttpMessageConverter。
对于fastjson,由于系统未提供自动支持,因此需要开发者手动配置fastjson的HttpMessageConverter,配置方式如下:
① 引入fastjson依赖:fastjson.jar
② 加入配置
<mvc:annotation-driven> <!--不使用默认消息转换器 --> <mvc:message-converters register-defaults="true "> <!-- 配置fastjson支持 --> <bean class="com.alibaba.fastjson.support.spring.FastJsonHttpMessageConverter"> <property name="supportedMediaTypes"> <list> <!--顺序保持这样,避免IE下载出错 --> <value>text/html;charset=UTF-8</value> <value>application/json</value> </list> </property> <property name="features"> <list> <value>WriteMapNullValue</value> <value>QuoteFieldNames</value> </list> </property> </bean> </mvc:message-converters> </mvc:annotation-driven>
HttpMessageConverter承担两件事:
① 将请求结果转为json
② 将浏览器发送来的json转为对象
4. 请求JSON、响应JSON实现
请求:
接收一个JSON格式的数据,需要框架帮我们自动转化为相关的Java对象。
客户端提交的数据需要通过 AJAX POST方式提交JSON数据
需要在形参中添加@RequestBody
@RequestBody:会把请求过来的JSON数据转成对象;主要用来接收前端传递给后端的json字符串中的数据。
响应:
响应给客户端的是一个item对象 对应的JSON数据,
在处理方法中添加@ResponseBody注解
在springmvc中,直接接收json参数,如果参数中有日期的话,
不需要定义日期类型转换器,日期的转换由gson/jackson/fastjson来提供。
5. 使用JSON数据交互
前端代码:
注意: ① json只能是在请求体中,因此,json只能放在post或者put请求中, ② 请勿使用get/delete请求去测试json参数传递。
function jsonData() { $.ajax({ // 请求方式 type : "post", // 请求的url地址 url : "${pageContext.request.contextPath }/jsonData.do", // 发送的数据格式 contentType : "application/json", // 发送数据,使用JSON.stringify将对象转换为字符串 data : JSON.stringify({ "item_id" : "007", "item_name" : "王者荣耀", "item_type" : "MOBA", "item_price" : 0.0 }), // 回调的格式 dataType : 'json', // 回调函数 success : function(data) { alert(data); alert(data.item_name); }, error : function(xhr, ajaxOptions, thrownError) { alert("请求出错!" + item); return false; } }); }
Controller代码:
@ResponseBody @RequestMapping(value = "jsonData.do") public ItemInfo jsonData(@RequestBody ItemInfo item) { System.out.println("jsonData = " + item); return item; }
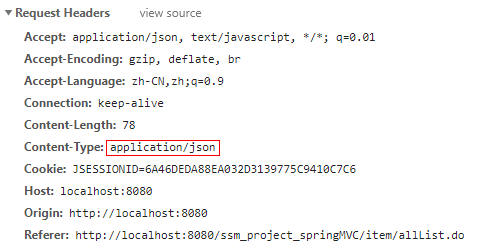
测试结果:
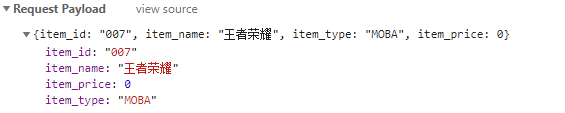
- 浏览器发送的数据


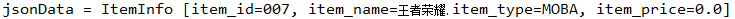
- 后台接收

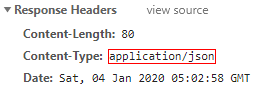
- 浏览器响应:返回一个json字符串

- alert弹窗