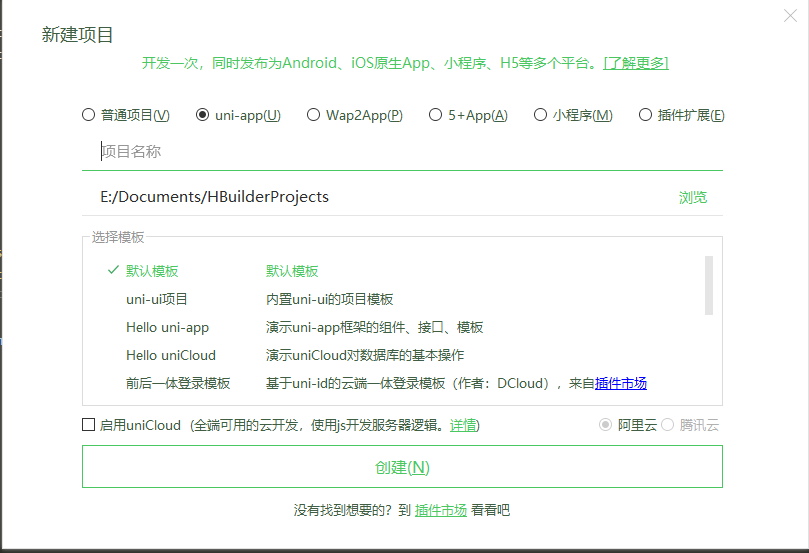
、使用HBuilder x新建一个uni-app项目
二、找到App.vue文件
找到,onshow,做如下修改
onshow:function(){
// 在这里可以获取到用户进来时候的,url的地址
const url = location.href
if(url.indexOf('/test')) {
console.log('检测到用户访问的路径内包含/test');
// 这里用api跳转到page.json内配置过的页面,通过在url后面接参数来显示不同的页面。
}
}