
colgroup 多行分组
colgroup span ="6" 前六列
表单
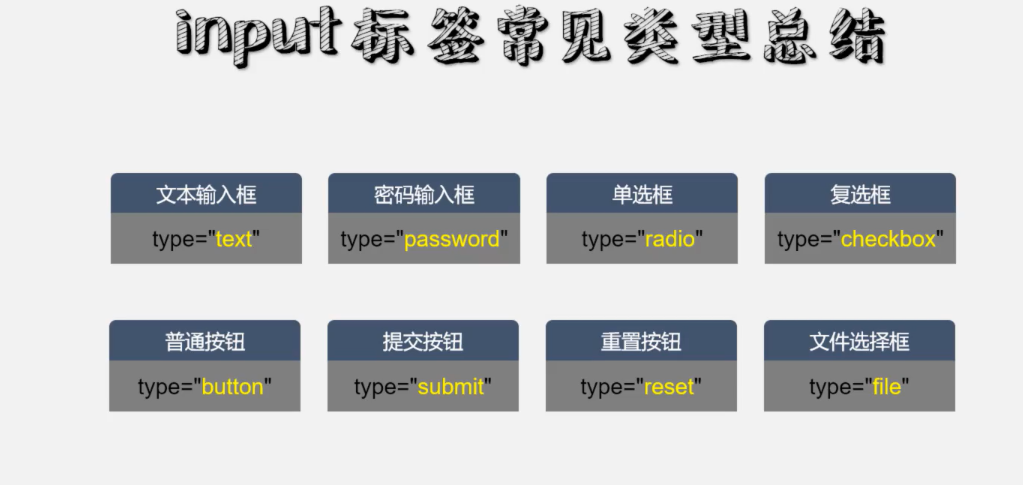
input type 类型
text 文本输入
password 密码
button 按钮
radio 单选框
che'ckbox 复选框
value表示显示的文字信息
1、form必须有action属性,表单提交地址
2、所有提交的数据,input必须有name属性
3、input必须在form标签中才可以提交

post 提交数据 get获取数据
css 层叠样式表
为啥其中这个名字呢,这是因为在网页的开发中,会对一个元素进行多个级别的设置,按照“行内>内部>外部”的级别。所以叫做层叠样式表

常用的风格元素


id选择器 单个元素 #a{}
类别选择器 多个元素 .b{}
标签选择器 针对所对应的所用标签 div{} div span{} 表示div下的span标签
* 全部标签元素都可匹配 *{}
navigation 添加分隔竖线
1、span添加(无法做到和超链接同一属性)
2、超链接添加边框只留一侧的边框
选择器的级别
内部>id>类别>标签>通用
以下为权重值 一般来说选择器选择的范围越小越精确权重值越高
