对于iview组件进行系统学习,由于前端基础太差,不会webpcak,又新看了webpack。个人理解就是一个对模块进行打包的工具
不过处于对iview组件的迫切使用,直接在html本地中测试了组件,嗯,比我写的好看一万倍了。此处有坑就是不在node环境下template中写直接在HTML中写iview的话部分组件应该使用i-小写的,如此处阑珊布局,Col应写成i-col才好使,此处放上所有iview不在template中应修改的标签(不该的话直接放html里就会不对哦,来自于iview官网):
以下组件,在非 template/render 模式下,需要加前缀 i-:
- Button:
i-button - Col:
i-col - Table:
i-table - Input:
i-input - Form:
i-form - Menu:
i-menu - Select:
i-select - Option:
i-option - Progress:
i-progress
以下组件,在所有模式下,必须加前缀 i-:
- Switch:
i-switch - Circle:
i-circle
另外,在iview官网下有个坑就是Form表单的源代码,首先应把Form改为i-form,然后再官网下FormItem是使用的驼峰标识,在Vue.js的官网中也提到了,因此应该把FormItem改为Form-item,此处表示找错找了半小时才想到。。。。。。被坑得不要不要的了~
本地测试代码
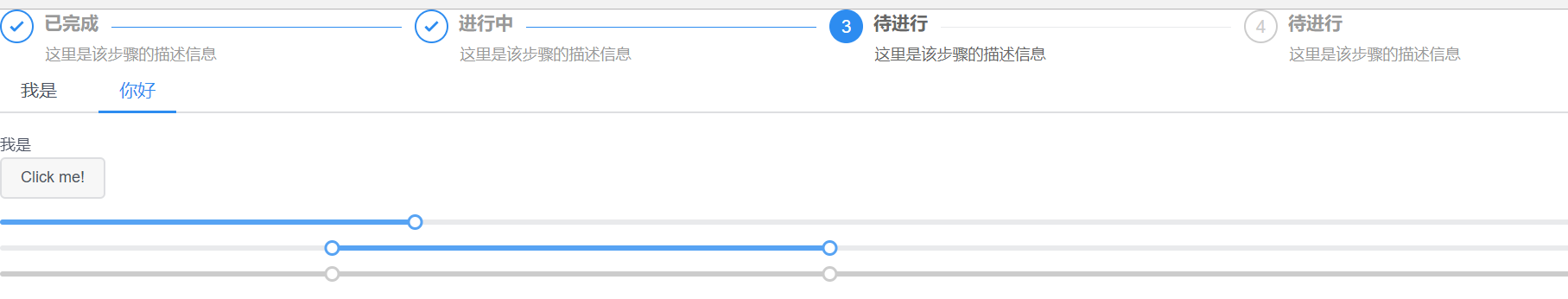
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>iview example</title> <link rel="stylesheet" href="iview/dist/styles/iview.css" /> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="iview/dist/iview.min.js" ></script> <link rel="stylesheet" href="css/syle.css" /> </head> <body> <div id="app"> <Row> <i-col span="12"> <Steps :current="2"> <Step title="已完成" content="这里是该步骤的描述信息"></Step> <Step title="进行中" content="这里是该步骤的描述信息"></Step> <Step title="待进行" content="这里是该步骤的描述信息"></Step> <Step title="待进行" content="这里是该步骤的描述信息"></Step> </Steps> </i-col> <i-col span="12"> <Tabs value="name1"> <Tab-pane label="我是" name="name1">你好</Tab-pane> <Tab-pane label="你好" name="name2">我是</Tab-pane> </Tabs> <i-button @click="show">Click me!</i-button> </i-col> </Row> <Modal v-model="visible" title="Welcome">欢迎使用 iView</Modal> <Slider v-model="value1"></Slider> <Slider v-model="value2" range></Slider> <Slider v-model="value3" range disabled></Slider> </div> <script> new Vue({ el: '#app', data: { visible: false, theme1: 'light', value1: 25, value2: [20, 50], value3: [20, 50] }, methods: { show: function () { this.visible = true; } } }) </script> </body> </html>
结果图: