# JavaScript嵌入html的三种方式
// 1:内嵌脚本 <input type="button" value="点我" onclick="alert('Hello World')">
// 2:内部脚本 <script type="text/javascript"> alert("HelloWorld") </script>
// 3:外部脚本 在外部新建js文件 test.js 将js代码放入test.js中 <script type="text/javascript"> alert("HelloWorld") </script> // 链接js文件(在不影响html功能的情况下,建议放在html中的最下方,先加载html页面,再加载动态页面) <script type="text/javascript" src="test.js"/>
# JavaScript中的基本语法
# 变量
// 使用var 关键词来声明一个变量 var pi = 3.14; var username = "zhangsan"; var bo = true; // 一条语句声明多个变量 var name = "lisi",age = 18;address = "fujian" // 没有使用值来声明的变量,其值为undefined var noValue; // 重新声明JavaScript变量 // 执行两条语句后,name的值依然为wangwu var name = "wangwu"; var name;
# 基本数据类型
number:数字类型 string:字符串类型 boolean:布尔类型 undefined:未定义类型 // 通过typeof()来输出变量的类型 var a = 2; alert(typeof(a)); // 输出 number // 类型之间的转换 var a = 3; var b = a.toString(); // 将数字转成字符串形式 var a = true; alert(parseInt(a)); // 输出:NaN (Not a Number不是一个数字,不能转换) var a = "hello"; alert(parseInt(a)); // NaN Not a Number var b = "1024hello"; alert(parseInt(a)); // 1024 ,只能对前面的数字进行转变
# 运算符
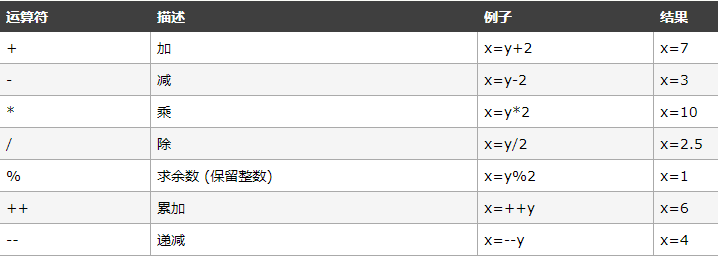
# 算术运算符
# 赋值运算符
# 逻辑运算符
&& // 和 || // 或 ! // 非# 比较运算符
== // 比较值 === // 比较类型和值 != // 不等于 !== // 值和类型均不等于# 三元运算符
a>b ? a:b
# void运算符
<a href="javascript:void(0)">点我不进行跳转</a># 类型运算符
typeof:判断返回值的数据类型 instanceof:判断变量是否是某种数据类型# 位运算符
& // AND | // OR ~ // 取反 ^ // 异或 << // 左移 >> // 右移
# 逻辑语句
// if...else if (条件){ 当条件为 true 时执行的代码 }else{ 当条件不为 true 时执行的代码 } // switch var a = "java"; swirch(a){ case "css": alert("css"); break; case "java": alert("java"); break; } // for in var arr = [1,2,3,4,5,"hello"]; // index表示数组的下标 for(index in arr){ alert(arr[index]) } // break 语句用于跳出循环。 // continue 用于跳过循环中的一个迭代。
# JS中的对象
JavaScripty中的所有事物都是对象:字符串,数值,数组,函数....
# Array对象
var arr = new Array(); // 创建一个空数组 var arr = new Array(10); // 创建一个长度为10的空数组 var arr = new Array(8,"java","10"); // 直接实例化元素 var arr = []; // 创建一个空数组 var arr = [1,2,3,4,"s","sss"]; // 创建数组且直接实例化 arr.join("-") // 将数组中的元素根据传入的分隔符进行拼接成一个字符串 arr.pop() // 将数组中最后的元素删除,并返回该元素 arr.push("css") // 添加一个元素,并返回新数组的长度 arr.push("css","java") // 可添加多个元素 arr.reverse() // 将数组进行反转 arr.soft() // 对数组中的元素进行排序 arr.splice() // 从数组中删除或添加元素 arr.fill() // 使用固定值填充数组 arr.filter() // 检测是否有符合条件的元素 arr.includes() // 判断一个数组是否包含指定的值 arr.indexOf() // 查找数组中的元素,并返回其位置 arr.isArray() // 判断对象是否为数组 arr.shift() // 删除并返回数组的第一个元素。 arr.slice() // 选取数组的的一部分,并返回一个新数组。 arr.some() // 检测数组元素中是否有元素符合指定条件。 arr.sort() // 对数组的元素进行排序。 arr.splice() // 从数组中添加或删除元素。 arr.toString() // 把数组转换为字符串,并返回结果。 arr.unshift() // 向数组的开头添加一个或更多元素,并返回新的长度。 arr.valueOf() // 返回数组对象的原始值。 arr.length // 设置或返回数组中元素的个数 // 连接两个或多个数组,并返回结果 语法:array1.concat(array2,array3....) var name1 = ["zhangsan","lisi"]; var name2 = ["wangwu","zhaoliu"]; var result = name1.concat(name2); // 从数组指定位置拷贝元素到另一个指定数组中 var arr = ["java,python,c++,c"]; arr.copyWithin(2,0) // 检查数组元素的每个元素是否符合条件 var ages = [32, 33, 16, 40] function checkAdult(age) { return age >= 18; } function myFunction() { document.getElementById("demo").innerHTML = ages.every(checkAdult); }# Number
var num = new Number(3); var num1 = Number(3); num.toString(); // 将其转成字符串 num.valueOf(); // 返回一个Number对象的基本数字值 num.isFinite // 检测指定参数是否为无穷大 num.toExponential(x) // 把对象的值转换为指数计数法 num.toFixed(x) // 把数字转换为字符串,结果的小数点后有指定位数的数字 num.toPrecision(x) // 把数字格式化为指定的长度# String
var str = new String("HelloWorld"); var str = String("HelloWorld"); var Str = "HelloWorld" str.length // 返回字符串的长度 str.charAt() // 返回指定索引处的字符 str.charCodeAt(1) // 返回指定索引处的字符的unicode值 str.concat() // 连接两个或多个字符,并返回结果 str.fromCharCode() // 将Unicode编码转为字符 str.startsWith() // 查看字符串是否以指定的子字符串开头 str.indexOf("h"); // 返回指定字符在字符串中首次出现的索引 str.lastIndexOf("h"); // 返回字符串中指定字符最后出现的索引 str.split("-"); // 按照某种特殊的字符对字符串进行分割 返回一个数组 str.substr(3); // 起始索引号开始提取字符串中指定数目的字符索引 str.substring(2,4) // 提取两个索引号之间的字符 str.toUpperCase() // 将字符串中的所有字符转成大写形式 str.toLowerCase() // 把字符串转换为小写# Date
var d = new Date(); var d = new Date(milliseconds); var d = new Date(dateString); var d = new Date(year, month, day, hours, minutes, seconds, milliseconds); d.toLocaleString() // 获取本地时间个格式的字符串 d.getFullYear() // 年 d.getMonth() // 月(取值范围0~11) d.getDate() // 日 d.getDay() // 星期 d.getTime // 返回毫秒值 1970.1.1午夜至今# Math
// 使用时不用创建对象,好比java中的经他方法 Math.E // 返回算术常量 e Math.LN2 // 返回 2 的自然对数 Math.LN10 // 返回 10 的自然对数 Math.LOG2E // 返回以 2 为底的 e 的对数 Math.LOG10E // 返回以 10 为底的 e 的对数 Math.PI // 返回圆周率 Math.SQRT1_2 // 返回 2 的平方根的倒数 Math.SQRT2 // 返回 2 的平方根 Math.abs(x) // 返回 x 的绝对值 Math.acos(x) // 返回 x 的反余弦值 Math.asin(x) // 返回 x 的反正弦值 Math.atan(x) // 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值 Math.atan2(y,x) // 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间) Math.ceil(x) // 对数进行上舍入 Math.cos(x) // 返回数的余弦 Math.exp(x) // 返回 Ex 的指数 Math.floor(x) // 对 x 进行下舍入 Math.log(x) // 返回数的自然对数(底为e) Math.max(x,y,z,...,n) // 返回 x,y,z,...,n 中的最高值 Math.min(x,y,z,...,n) // 返回 x,y,z,...,n中的最低值 Math.pow(x,y) // 返回 x 的 y 次幂 Math.random() // 返回 0 ~ 1 之间的随机数 Math.round(x) // 四舍五入 Math.sin(x) // 返回数的正弦 Math.sqrt(x) // 返回数的平方根 Math.tan(x) // 返回角的正切# 正则表达式
var reg = new RegExp(); http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp
# 函数
# 函数的定义
// 1:普通方式 function fun1(){ alert("这是一个普通的函数"); } fun1(); // 执行普通函数 // 2:匿名的方式定义的函数 var fun2 = function(){ alert("这是匿名方式调用的函数") } fun2(); // 执行匿名函数 // 3:对象函数 var fun3 = new Function("a","b","return a * b"); var x = fun3(10,2); // 调用对象函数并传入值# 函数的参数和返回值
function fun(a,b,c){ // argument在内部将各个形参封装成数组 for(index in argument){ alert(argument[index]); } } // 实参的数量可以多于形参 fun(1,2,3,4);
# 事件绑定
# 常用的事件
onclick // 点击事件 onchange // 域内容被改变 onfocus // 获得焦点 onblur // 失去焦点 onmouseover // 鼠标移入 onmouseout // 鼠标移出 onload // 整个页面加载完成# 事件绑定
1:将事件响应和行为都嵌入到html中 <input type="button" value="点我" onclick="alert("发生点击事件)"> 2:将事件行为嵌入到html中,响应行为用javascript函数封装 <input type="button" value="点我" onclick="fun()"> <script> function fun(){ alert("事件绑定2") } </script> 3:将事件和响应行为与html标签完全分离 <input id="btn" type="button" value="点我" > <script> var btn = document.getElementById("btn"); btn.onclick = function(){ alert("事件绑定3"); } </script># 常用事件例子
// onchange // 当点击某个省份时,会显示该省份下的城市
<select id="city"> <option value="bj">北京<option> <option value="sh">上海<option> <option value="tj">天津<option> </select> <select id="area"> <option value="bj">朝阳<option> <option value="sh">海淀<option> </select> <script> var select = document.getElementById("city"); select.onchange = function(){ var atra = document.getElementById("area"); var optionVal = select.value; if("bj" == optionVal){ area.innerHTML = "<option >朝阳<option><option >海淀<option>" }else if("sh" == optionVal){ area.innerHTML = "<option >浦东<option><option >黄埔<option>" }else if("tj" == optionVal){ area.innerHTML = "<option >静海<option><option >南开<option>" }else{ alert("出错") } } </script> // onfocus和onblur事件 <label for="name1">姓名</label> // 当点击姓名时 就会关联到imput标签 <input id="name1" type="text"> <script> var name1 = document.getElementById("name1"); name1.onfocus = function(){ alert("获得焦点"); } name1.onblurs = function(){ alert("失去焦点"); } </script> // onmouseover onmouseout <style> #d1{ background-color:red; 100px; height:100px; } </style> <div id="d1"></div> <script> var d1 = document.getElementById("d1"); d1.onmouseover = function(){ this.style.backgroundColor = "yellow"; } name1.onmouseout = function(){ this.style.backgroundColor = "red"; }
</script>