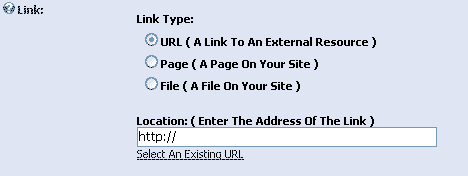
- 输入一个外部URL
- 选择一个内部网页
- 选择一个内部文件链接,如果没有这个文件,可以上传文件

我们先来看看URL控件的接口:

通过对相应属性的设置就可以定义URL控件的功能:
FileFilter:文件类型。可以选择和上传得类型,如:jpg,gif,txt
LocalResourceFile:该控件对应的语言资源文件。这个不用设置,默认就可以了。
Log:获取和设置该链接是否记录点击日志。及记录详细的访问人访问时间等。
ModuleID:设置链接属于的模块。这个不需要专门的设置。这个控件会默认获取当前所在模块的ID。
NewWindow:获取和设置该链接是否通过新窗口打开。
Required:获取和设置该链接是否必须填写。默认:True
ShowDatabase:是否显示保存在数据库中的文件。默认:True
ShowFiles:是否显示添加文件选择。默认:True
ShowLog:是否显示记录日志选择。默认:True
ShowNewWindow:是否显示新窗口打开链接选择。默认:False
ShowNone:是否显示无。默认:False。
ShowSecure:是否显示保存在文件系统中的文件。默认:True
ShowTabs:是否显示网站内部页面选择。默认:True
ShowTrack:是否显示设置记录链接点击次数选择。默认:True
ShowUpLoad:是否显示文件上传。默认:True
ShowUrls:是否显示 默认:True
ShowUsers:是否显示添加一个查看用户信息的链接。默认:False
Track:获取和设置是否记录链接的点击次数。
Url:获取和设置链接值
UrlType:获取和设置当前链接类型。N:无;U:外部链接;T:内部链接;F:文件链接;M:用户信息链接
Width:控件宽度。
URL控件在页面中的使用如下,首先在.ascx文件中注册并设置URL控件。
在页面首部注册:
 <%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %>
<%@ Register TagPrefix="Portal" TagName="URL" Src="~/controls/URLControl.ascx" %> <portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False"
<portal:url id="ctlNavigateUrl" runat="server" width="300" required="False" showtabs="False" showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" />
showfiles="True" showUrls="True" showlog="False" shownewwindow="False" showtrack="False" /> ctlNavigateUrl.URL
ctlNavigateUrl.URL