生成秘钥对
参数解释:
-t:加密算法
-b:秘钥位数
-C:注释.可任意定义
Windows cmd下:
ssh-keygen -t rsa -b 2048 -C "github" -f %USERPROFILE%.sshid_rsa && type %USERPROFILE%.sshid_rsa.pub
Windows powershell下:
ssh-keygen -t rsa -b 2048 -C "github" -f %USERPROFILE%.sshid_rsa ; type $env:USERPROFILE.sshid_rsa.pub
linux下:
export name=id_rsa
export site=github.com
export username=user
ssh-keygen -t rsa -b 2048 -C "${name}" -f /root/.ssh/${name} && cat ~/.ssh/${name}.pub &&
echo "Host ${site}" >> ~/.ssh/config &&
echo "Port 22" >> ~/.ssh/config &&
echo "HostName ${site}" >> ~/.ssh/config &&
echo "PreferredAuthentications publickey" >> ~/.ssh/config &&
echo "IdentityFile /root/.ssh/${name}" >> ~/.ssh/config &&
echo "User ${username}" >> ~/.ssh/config
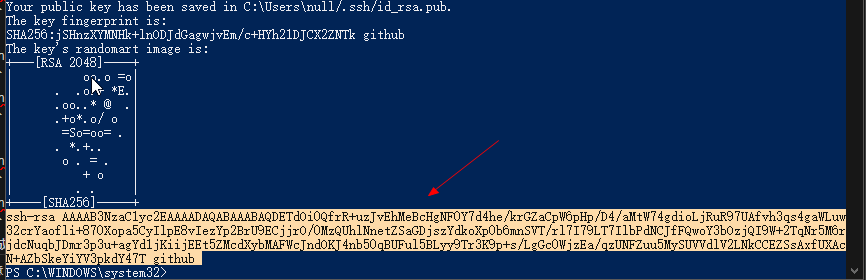
完成后屏幕会输出类似这样的内容:
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDETdOi0QfrR+uzJvEhMeBcHgNF0Y7d4he/krGZaCpW6pHp/D4/aMtW74gdioLjRuR97UAfvh3qs4gaWLuw32crYaofli+870Xopa5CyIlpE8vIezYp2BrU9ECjjrO/0MzQUhlNnetZSaGDjszYdkoXp0b6mnSVT/rl7I79LT7IlbPdNCJfFQwoY3bOzjQI9W+2TqNr5M6rjdcNuqbJDmr3p3u+agYd1jKiijEEt5ZMcdXybMAFWcJndOKJ4nb50qBUFul5BLyy9Tr3K9p+s/LgGc0WjzEa/qzUNFZuu5MySUVVdlV2LNkCCEZSsAxfUXAcN+AZbSkeYiYV3pkdY47T github

复制它
在github上设置
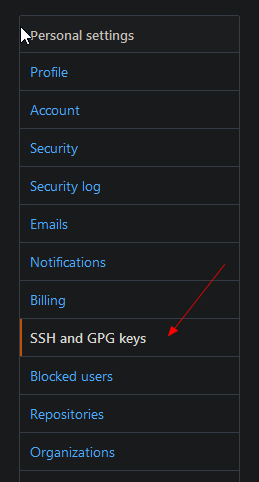
个人设置页面,点这个:


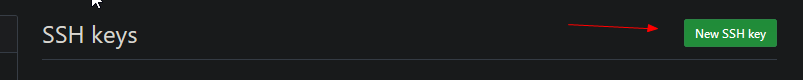
起个名字,粘贴刚刚输出的内容,点击Add SSH key即可

建议给每个设备单独设置秘钥,将来可以在这里管理哪些设备可连接哪些设备不可链接.
如果你有多个git账号,可以修改生成命令的文件名参数.
并且把私钥加入列表,以下命令在windows系统,需要在管理员权限powershell操作:
Set-Service -Name ssh-agent -StartupType automatic
ssh-agent bash
# 删除所有已有的私钥
# ssh-add -D
# 添加1
ssh-add %USERPROFILE%.sshid_rsa
# 添加2
ssh-add 私钥文件
# 列出所有已经添加的私钥
ssh-add -l
windows下需要自己写一个C:/Users/用户名/.ssh/config文件,标识出每个私钥秘钥文件对应哪个账号与服务器,格式如下:
# gitlab
Host github.com
Port 22
HostName github.com
PreferredAuthentications publickey
IdentityFile C:/Users/null/.ssh/id_rsa
User 用户名
可通过如下命令测试配置是否成功:
ssh -T git@github.com