
这个模块其实我是不知道该叫什么的,暂时就叫做音乐名片模块吧,这可以看到,这个模块简单的显示以下信息。
1. 歌曲名称
2. 歌曲歌唱者
3. 歌曲封面
4. 喜欢歌曲的按钮
5. 分享歌曲的按钮
6. 全屏显示歌曲信息的按钮(在歌曲封面上面)
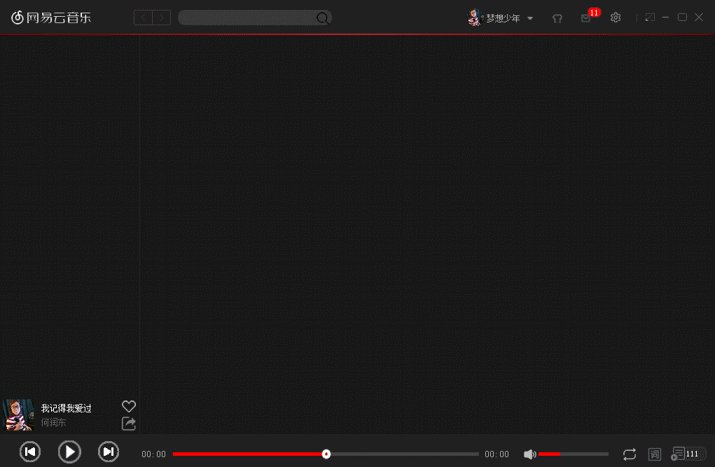
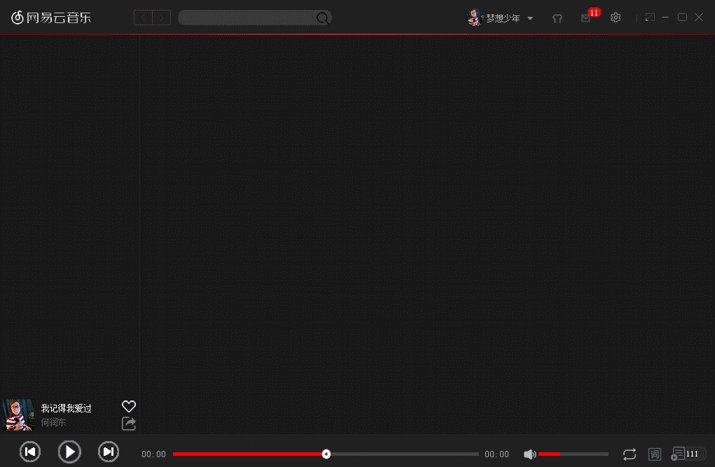
看下对比图

正版的动图有点大了,演示不了了,大家可以自己体验一下网易云音乐的这个动作。
下面说说我是怎么实现这个小小的音乐名牌的。
1. 歌曲名称 就是一个简单的label,这里还没有处理完成,只是简单的设置了样式,但是没有做字符超长检测,在后面会加上
2. 歌手信息,同一
3 歌曲封面,就是在一个label上面放个图片
4 喜欢按钮,就是普通的pushbutton,不过是两套资源
5 分享按钮,普通的pushbutton按钮
6 全屏显示按钮,普通的pushbutton按钮,只不过默认的资源的透明
上下这个音乐模块的代码。
#ifndef MUSICFORM_H
#define MUSICFORM_H
#include <QWidget>
#include <QPainter>
#include <QPaintEvent>
#include <QPushButton>
namespace Ui {
class MusicForm;
}
class MusicForm : public QWidget
{
Q_OBJECT
public:
explicit MusicForm(QWidget *parent = 0);
~MusicForm();
void set_Music_Picture(QString picPath);
protected slots:
void slot_show_Normal();
signals:
void full_show(bool full_show_state); //音乐模块全屏显示
protected:
void paintEvent(QPaintEvent* event);
private slots:
void on_pushButton_music_picture_clicked();
void on_pushButton_like_clicked();
void on_pushButton_share_clicked();
private:
Ui::MusicForm *ui;
bool music_Like_State = false;
bool full_Show_State = false;
QPushButton *btn_Show_Normal = NULL;
};
#endif // MUSICFORM_H
#include "musicform.h"
#include "ui_musicform.h"
/*
* 构造函数
*/
MusicForm::MusicForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::MusicForm)
{
ui->setupUi(this);
if(music_Like_State == false)
{
ui->pushButton_like->setStyleSheet("QPushButton{border-image:url(images/musicform/btn_like_n.png);}"
"QPushButton::hover{border-image:url(images/musicform/btn_like_h.png);}"
"QPushButton::pressed{border-image:url(images/musicform/btn_like_n.png);}");
}
}
MusicForm::~MusicForm()
{
delete ui;
}
/*
* 这是音乐头像
*/
void MusicForm::set_Music_Picture(QString picPath)
{
QString qss = "QLabel{border-image:url("+picPath+");}";
ui->label_music_picture->setStyleSheet(qss);
}
/*
* 正常显示,把我的按钮还给我
*/
void MusicForm::slot_show_Normal()
{
emit full_show(false);
ui->label_music_singer->show();
ui->label_music_name->show();
ui->label_music_picture->show();
ui->pushButton_like->show();
ui->pushButton_music_picture->show();
ui->pushButton_share->show();
btn_Show_Normal->hide();
}
/*
* 绘制背景函数
*/
void MusicForm::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.setPen(Qt::NoPen);
painter_mainback.setBrush(QColor(25,27,31));
painter_mainback.drawRect(0,0,this->width(),this->height());
}
/*
* 全屏按钮按下
*/
void MusicForm::on_pushButton_music_picture_clicked()
{
if(full_Show_State == false)
{
emit full_show(true);
ui->label_music_singer->hide();
ui->label_music_name->hide();
ui->label_music_picture->hide();
ui->pushButton_like->hide();
ui->pushButton_music_picture->hide();
ui->pushButton_share->hide();
if(btn_Show_Normal == NULL)
{
btn_Show_Normal = new QPushButton(this);
btn_Show_Normal->setGeometry(50,50,100,100);
btn_Show_Normal->setText("缩回去");
btn_Show_Normal->show();
connect(btn_Show_Normal,&QPushButton::clicked,this,&MusicForm::slot_show_Normal);
}
else
{
btn_Show_Normal->setGeometry(50,50,100,100);
btn_Show_Normal->setText("缩回去");
btn_Show_Normal->show();
}
}
}
/*
* 喜欢按钮
*/
void MusicForm::on_pushButton_like_clicked()
{
if(music_Like_State == false)
{
music_Like_State = true;
ui->pushButton_like->setStyleSheet("QPushButton{border-image:url(images/musicform/btn_unlike_n.png);}"
"QPushButton::hover{border-image:url(images/musicform/btn_unlike_h.png);}"
"QPushButton::pressed{border-image:url(images/musicform/btn_unlike_n.png);}");
}
else
{
music_Like_State = false;
ui->pushButton_like->setStyleSheet("QPushButton{border-image:url(images/musicform/btn_like_n.png);}"
"QPushButton::hover{border-image:url(images/musicform/btn_like_h.png);}"
"QPushButton::pressed{border-image:url(images/musicform/btn_like_n.png);}");
}
}
/*
* 分享按钮
*/
void MusicForm::on_pushButton_share_clicked()
{
}
以上分别为音乐模块的头文件和cpp,其中还有部分接口没有流出来,等后期有机会实现其功能的时候在做接口。
在主窗口中,主要有两部分功能,
1. 创建这个音乐模块
2. 改变音乐模块的显示方式
代码如下
//初始化音乐模块
musicform = new MusicForm(this);
connect(musicform,&MusicForm::full_show,this,&MainWindow::slot_musicform_resize);
musicform->setGeometry(0,565,200,55);
musicform->set_Music_Picture("./images/pretty_girl.png");
musicform->show();
/*
* 改变音乐模块显示方式
*/
void MainWindow::slot_musicform_resize(bool full_show_state)
{
if(full_show_state == true)
{
if(musicform != NULL)
{
musicform->setGeometry(0,50,1022,570);
}
}
else
{
if(musicform != NULL)
{
musicform->setGeometry(0,565,200,55);
}
}
}
最后附上今天用到的QSS
/*音乐模块全屏按钮*/
QPushButton#pushButton_music_picture
{
border-image:url(images/musicform/btn_music_picture_n.png);
}
QPushButton::hover#pushButton_music_picture
{
border-image:url(images/musicform/btn_music_picture_h.png);
}
QPushButton::pressed#pushButton_music_picture
{
border-image:url(images/musicform/btn_music_picture_n.png);
}
/*音乐模块分享按钮*/
QPushButton#pushButton_share
{
border-image:url(images/musicform/btn_share_n.png);
}
QPushButton::hover#pushButton_share
{
border-image:url(images/musicform/btn_share_h.png);
}
QPushButton::pressed#pushButton_share
{
border-image:url(images/musicform/btn_share_n.png);
}
/*音乐模块歌名*/
QLabel#label_music_name
{
color: rgb(255, 255, 255);
}
/*音乐模块歌词*/
QLabel#label_music_singer
{
color: rgb(102, 102, 102);
}
/*主窗口分割条*/
QLabel#label_part
{
border-image:url(images/lable_part.png);
}
