来标记下这次我么实现的部分

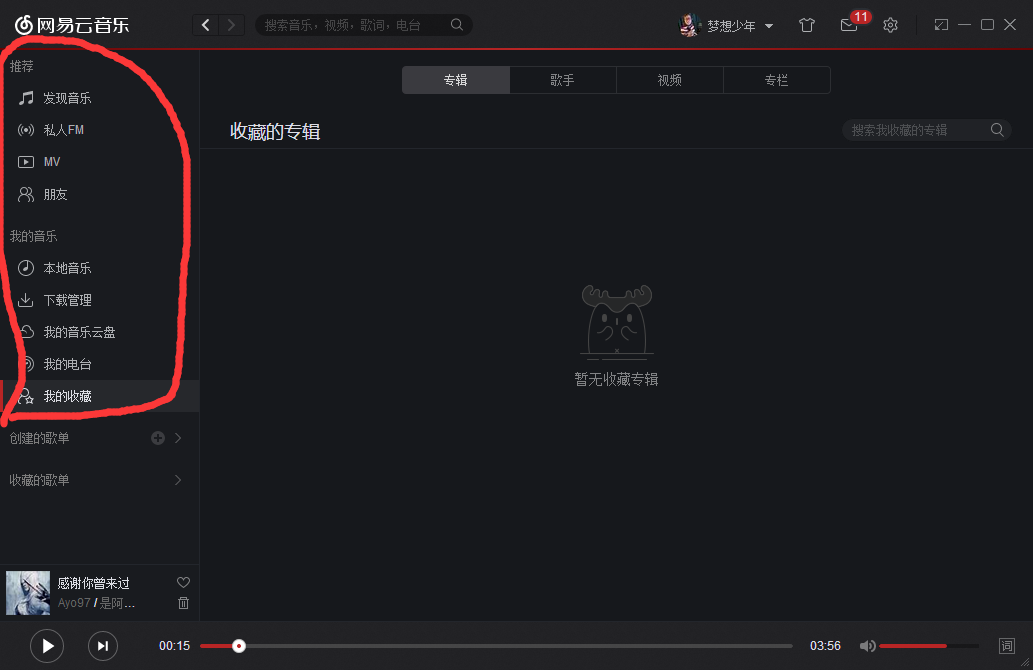
这次我们来是试下这部分功能,来对比一下,左边是原生,右面是我写的,按着模仿的海可以哈,就有有的资源不是一样了,因为我连抠图都懒得扣了了


好了,现在就是我的是先过程了,主要教师QListWidget的。
下面就来看看代码
//推荐列表 列表样式
ui->listWidget->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-0;}"
);
QListWidgetItem *add_item_1 = new QListWidgetItem(ui->listWidget);
add_item_1->setIcon(QIcon("./images/music.png"));
add_item_1->setText("发现音乐");
QListWidgetItem *add_item_2 = new QListWidgetItem(ui->listWidget);
add_item_2->setIcon(QIcon("./images/fm.png"));
add_item_2->setText("私人FM");
QListWidgetItem *add_item_3 = new QListWidgetItem(ui->listWidget);
add_item_3->setIcon(QIcon("./images/video.png"));
add_item_3->setText("MV");
QListWidgetItem *add_item_4 = new QListWidgetItem(ui->listWidget);
add_item_4->setIcon(QIcon("./images/friend.png"));
add_item_4->setText("朋友");
//我的音乐列表
ui->listWidget_mymusic->setStyleSheet("QListWidget{color:rgb(173,175,178); background:rgb(25,27,31);border:0px solid gray;}"
"QListWidget::Item{height:30px;border:0px solid gray;padding-left:15;}"
"QListWidget::Item:hover{color:rgb(255,255,255);background:transparent;border:0px solid gray;}"
"QListWidget::Item:selected{border-image:url(images/listwidget_h.png); color:rgb(255,255,255);border:0px solid gray;}"
"QListWidget::Item:selected:active{background:#00FFFFFF;color:#FFFFFF;border-0;}");
QListWidgetItem *add_item_5 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_5->setIcon(QIcon("./images/music_1.png"));
add_item_5->setText("本地音乐");
QListWidgetItem *add_item_6 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_6->setIcon(QIcon("./images/download.png"));
add_item_6->setText("下载管理");
QListWidgetItem *add_item_7 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_7->setIcon(QIcon("./images/yun.png"));
add_item_7->setText("我的音乐云盘");
QListWidgetItem *add_item_8 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_8->setIcon(QIcon("./images/diantai.png"));
add_item_8->setText("我的电台");
QListWidgetItem *add_item_9 = new QListWidgetItem(ui->listWidget_mymusic);
add_item_9->setIcon(QIcon("./images/shoucang.png"));
add_item_9->setText("我的搜藏");
由于是两个列表,所以,这里得做一下关联。
/*
* 推荐列表
*/
void MainWindow::on_listWidget_itemClicked(QListWidgetItem *item)
{
qDebug()<<item->text();
ui->listWidget_mymusic->clearSelection();
}
/*
* 我的音乐列表
*/
void MainWindow::on_listWidget_mymusic_itemClicked(QListWidgetItem *item)
{
qDebug()<<item->text();
ui->listWidget->clearSelection();
}
这里就是今天的全部内容了,看着虽然有点少,但是在QListWidget的美化上面遇到了阻碍,现在已经23.20了,该准备睡觉了。明天还得上班
