一、结构:flex布局 是由一个大的容器加上多个子元素组成。
<view class="container"> <view class="box1">1</view> <view class="box2">2</view> <view class="box3">3</view> </view>
二、使用flex布局,就在父容器里面使用一个flex
.container{
display: flex;
}
三、使用flex和未使用flex对比。

原理:类似于css里面的 block 变成了 inline-block。
四、flex-direction和其参数row / column

五、flex-direction和其参数row-reverse / column-reverse
注:上面这两个参数的作用不仅把方块逆序排布了,同时把对齐方式也改变了。 解决方法 -------- 看下面

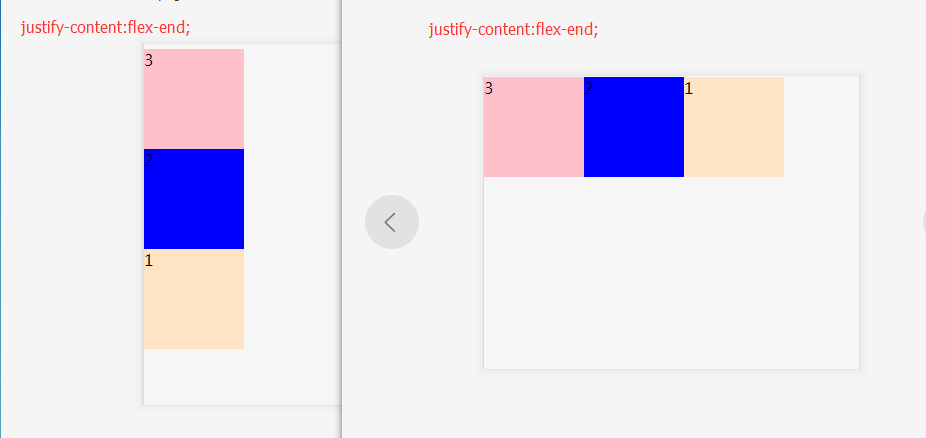
六、1、justify-content和其参数 flex-end 、 flex-start;
由于 row-reverse / column-reverse 改变了对齐方向,所以 flex-end / flex-start 作用效果也相反

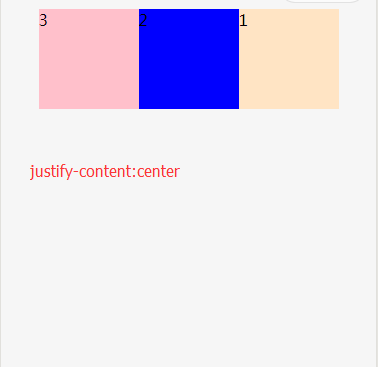
2、justify-content和其参数 center; (居中对齐)

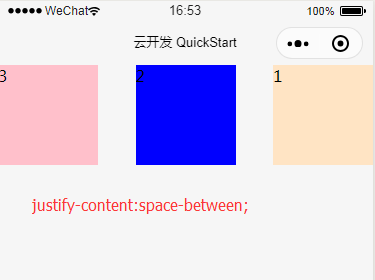
3.justify-content和其参数 space-between; (两端对齐)

4.justify-content和其参数 justify-content: space-around; (方块左右两边的边距相同)

5、justify-content和其参数 justify-content: space-evenly;(方块等分)

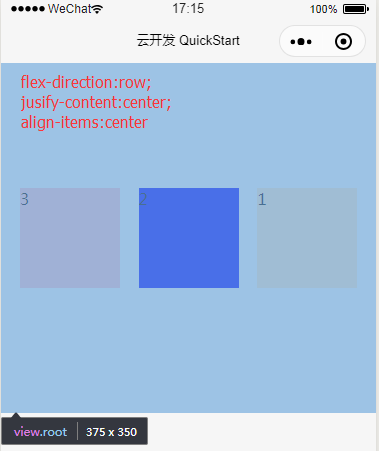
七、align-content和其参数 center; 补充知识点(主轴、交叉轴 的区分 相当于平面坐标系中的 X 和 Y 轴)
flex-column 这个属性决定了谁是主轴,谁是交叉轴
justify-content: 这个属性控制主轴的对齐方式
align-items:这个属性控制交叉轴的对齐方式
当主轴和交叉轴都居中的时候 如下 |||

它会占据整个父容器的居中位置。
未完。。。。。
以上只是个人理解,如有错误,欢迎指教。