1、v-if和v-else
<h2 v-if="true">v-if</h2>
<h2 v-else>v-else</h2>
注:v-if为真 时,显示v-if的内容,否则显示v-else的内容
2、v-show
<h2 v-show="true">显示我</h2>
注:v-if和v-show的区别
v-if和v-show的作用都把内容显示和隐藏,不同的是,v-if在元素隐藏的时候,是把整个DOM元素删除。v-show是在DOM元素上添加一个样式,把内容隐藏起来。
****用法:当内容需要频繁切换的时候,就用v-show,反之则用v-if
****切换登录方式小案例(v-if v-else)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./js/vue.js"></script> </head> <div id="app"> <!-- <h2 v-if="isShow">v-if</h2> <h2 v-else>v-else</h2> --> <span v-if="isShow"> <label for="user">密码登录</label> <input type="text" id="user" placeholder="请输入你的QQ"> </span> <span v-else> <label for="email">邮箱登录</label> <input type="text" id="email" placeholder="请输入你的邮箱"> </span> <button @click="change()">切换方式</button> </div> <body> <script> let vm = new Vue({ el: '#app', data: () => ({ isShow: true }), methods: { change: function () { this.isShow = !this.isShow console.log(this.isShow) } } }) </script> </body> </html>
注:input的复用问题
 当切换方式发生改变的时候,输入框里面的内容不会清空
当切换方式发生改变的时候,输入框里面的内容不会清空 
这是因为VUE后台处理的原因。
1、因为邮箱登录和密码登录不能同时出现
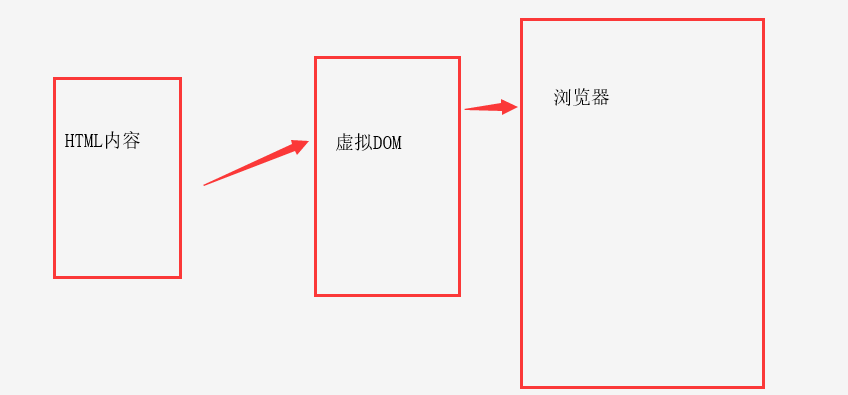
2、在内容渲染到页面的时候,VUE会创建一个虚拟DOM

所以当邮箱登录和密码登录相互切换的时候,因为组成他们的DOM元素是一样的,为了提升性能,VUE后台作出处理,当DOM元素相同时,它会复用之前的那个DOM,所以导致切换登录方式后,input里面的内容不会改变。其实他们用的就是同一个input.
解决方案
<label for="user">密码登录</label> <input type="text" id="user" placeholder="请输入你的QQ" key="a">
在input里面加上一个key---唯一标识
当两个input里面的key相同时,input就会复用,反之就不会复用