直接上页尾部分的代码:
<!--采用container-fluid,使得整个页尾的宽度为100%,并设置它的背景色-->
<footer class="container-fluid foot-wrap">
<!--采用container,使得页尾内容居中 -->
<div class="container">
<div class="row">
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>Subscribe</h3>
<ul>
<li><a href="#">Newsletter</a></li>
<li><a href="#">RSS feed</a></li>
<li><a href="#">RSS to Email</a></li>
<li><a href="#">Product Hunt</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Pinterest</a></li>
<li><a href="#">Google+</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>BROWSE</h3>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Resources</a></li>
<li><a href="#">OPL Themes</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>INFORMATION</h3>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Why One Page?</a></li>
<li><a href="#">OPL Blog</a></li>
<li><a href="#">Product Hunt</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Award Ribbons</a></li>
<li><a href="#">Roadmap</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>RESOURCES</h3>
<ul>
<li><a href="#">Browse All</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Development</a></li>
<li><a href="#">Hosting</a></li>
<li><a href="#">Round Ups</a></li>
<li><a href="#">Tutorials</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>TRENDING</h3>
<ul>
<li><a href="#">Big Typography</a></li>
<li><a href="#">Free Templates</a></li>
<li><a href="#">Most Loved</a></li>
<li><a href="#">Centrally Divided</a></li>
<li><a href="#">Skrollr.js</a></li>
<li><a href="#">Parallax Scrolling</a></li>
<li><a href="#">Off-Canvas Menu</a></li>
<li><a href="#">Molecules</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>OPL THEMES</h3>
<ul>
<li><a href="#">Browse All</a></li>
<li><a href="#">East Java</a></li>
<li><a href="#">Clutterless</a></li>
<li><a href="#">Mapped</a></li>
</ul>
</div>
</div><!--/.row -->
</div><!--/.container-->
<!-- 社交图标列表,其中图标采用的是Font Awesome图标字体库-->
<ul class="social">
<li>
<a href="#" title="Twitter Profile">
<span class="icon fa fa-twitter"></span>
</a>
</li>
<li>
<a href="#" title="Facebook Page">
<span class="icon fa fa-facebook"></span>
</a>
</li>
<li>
<a href="#" title="LinkedIn Profile">
<span class="icon fa fa-linkedin"></span>
</a>
</li>
<li>
<a href="#" title="Goole+ Profile">
<span class="icon fa fa-google"></span>
</a>
</li>
<li>
<a href="#" title="Github Profile">
<span class="icon fa fa-github"></span>
</a>
</li>
</ul>
<p align="center" style="margin-top: 20px;color:#878B91;">
Copyright ©2015 Dreyer
</p>
</footer>
部分样式是用less写的,同样帖上来
.foot-wrap{
background-color: #373f48;
margin-top:80px;
}
.row-content{
>h3{
color:#DDD;
font-size:16px;
font-weight: 300;
line-height: 16px;
margin:40px 0 30px 34px;
}
>ul{
font-size:13px;
line-height:24px;
>li{
list-style:none;
>a{
color:#878B91;
&:hover{
text-decoration:none;
color:#c1ba62;
}
}
}
}
}
ul.social{
margin:0;
padding:0;
100%;
text-align:center;
> li{
display:inline-block;
> a{
display:inline-block;
font-size:18px;
line-height:30px;
.square(30px);
border-radius:36px;
background-color:@gray-light;
color:#fff;
margin:0 3px 3px 0;
&:hover{
text-decoration:none;
background-color:@link-hover-color;
}
}
}
}
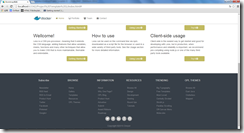
最后的效果是这样的
大屏显示:
中屏显示:
小屏显示:
备注:由于有直接修改过bootstrap的源文件样式,所以复制以上代码后,没有达到如图所示的效果可属于正常现象。

![clipboard[1] clipboard[1]](https://images0.cnblogs.com/blog/762274/201505/281706459074491.png)
![clipboard[2] clipboard[2]](https://images0.cnblogs.com/blog/762274/201505/281706484543637.png)