从零开始的前端生活--盒尺寸
padding
padding对块级元素的影响
-
css中默认的box-sizing 是content-box,使用padding会额外增加元素的尺寸。
-
当padding足够大,把width挤没掉了,这时width就无效。里面的内容表现为“首选最小宽度”
首选最小宽度
- 对于中文,宽度表现为每个汉字的宽度
- 对于西方文字,宽度表现为特定的连续的英文字符单位组成,一般会终止于空格、短横线、问号、以及其他非英文字符 (如果想要表现为每个字符为最小宽度,可用 word-break: break-all; )
- 类似于图片等替换元素,宽度就是该元素内容本身的宽度
padding对纯内联元素(不包括替换元素)的影响
对上下元素的原本布局没有任何影响,仅仅是垂直方向发生了层叠
看下下面这个例子,两个div之间夹着inline元素a标签
<div class="box"></div>
<a href="">padding</a>
<div class="box"></div>
.box {
height: 50px;
background-color: pink;
}
a {
background-color: skyblue;
padding: 50px;
text-decoration: none;
}
不了解的话,会认为a标签撑开了div,两个div之间距离会大于100px。实际上却是这样的。

结果是发生了层叠,在细品,两个div之间的高度就是padding的font-size,也就是a标签的content-box的高度,padding丝毫没影响上下元素(注意这里特指纯内联元素)
应用的话,我们可以利用纯内联元素的padding不影响上下元素的特点来增加点击区域。
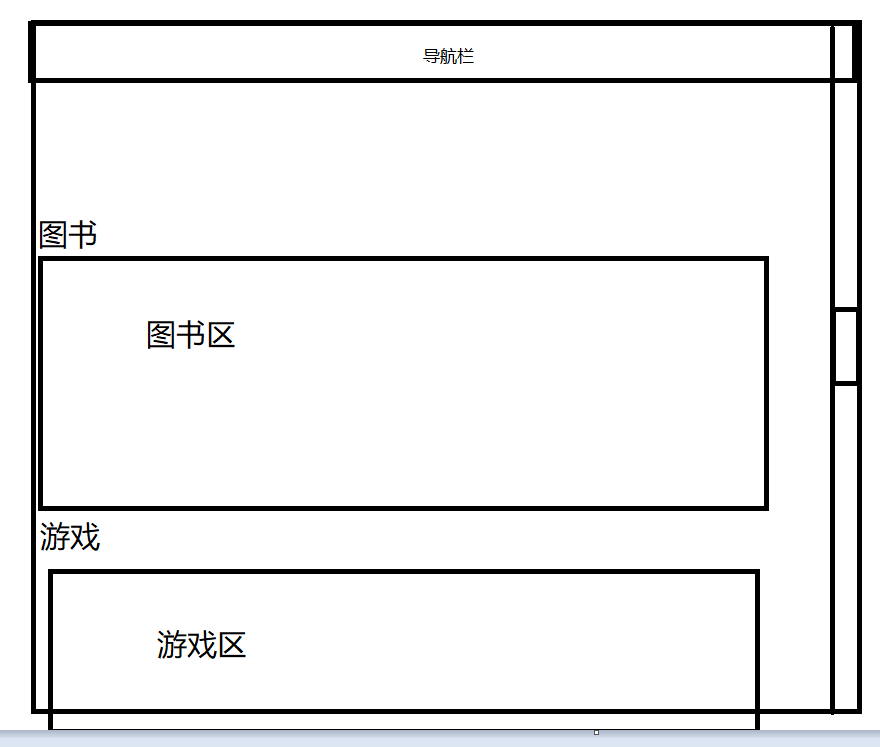
还有一个应用就是,如果一个网页有顶部固定fixed一个导航栏,当我们通过地址栏的hash值和页面html的id值相对应元素发生瞄点定位或者电梯导航。标题就会被导航栏挡住了。如果我们希望不被挡住要怎么实现?

假设我们标题使用h3,然后在padding或者margin的话,虽然符合要求,但是页面布局就乱了,这显然不是我们想要的,我们要的是既能符合要求,又不影响上下元素。所以纯内联元素的padding就很好解决了问题。可以这样用
<nav>导航栏</nav>
<h3 id="hash1">这是我们的标题</h3>
<h4><span id="hash2">这是我们的标题四</span></h4>
<h4><span id="hash3">这是我们的标题四</span></h4>
h3 {
background-color: pink;
padding-top: 50px;
height: 1000px;
}
h4 {
background-color: pink;
height: 600px;
}
h4 span {
border: 1px solid black;
padding-top: 50px;
}
简单写了代码,就是在h4里面套一个纯内联元素然后就可以满足我们需求了。
- padding是不支持负值的
margin
理清一下各类尺寸
| 尺寸 | 原生DOM | jQuery |
|---|---|---|
| 元素尺寸(包括padding和border) | offsetWidth | $().outerWidth() |
| 元素内部尺寸(包括padding不包括border)(元素可视尺寸) | clientWidth | $().innerWidth() |
| 元素外部尺寸 | $().outerWidth(true) |
margin和内部尺寸
padding会改变元素可视尺寸,毕竟上表写着。margin只有在元素是“充分利用可用空间”状态的时候,margin才会改变元素的可视尺寸。
什么是充分利用可利用空间 的状态?如下代码
<div class="father">
<div class="son"></div>
</div>
.father{
300px;
margin: 0 -20px;
}
对于son这个div,他没有设定width,也没有保持包裹性,他就表现为“充分利用可利用空间”状态,这个时候son的width就等于父元素的width。这个状态就会受margin影响,如我们在son上加个 margin: -30px;此时son的宽度就等于父元素的宽度+30*2。无论垂直还是水平方向(这是对具有拉伸特性的绝对定位元素来说),我觉得哪一个方向符合“充分利用可利用空间”状态就会被margin影响。
margin和外部尺寸
记住一句话,只要是块状元素,margin就会影响其外部尺寸。无论垂直还是水平。
只能使用子元素的margin-bottom来实现滚动容器的底部留白。
margin的百分比值的计算规则和padding一样,都是相对于宽度计算的。
margin合并
定义:块级元素的上外边距与下外边距有时会合并成单个外边距,这个现象称为“margin合并”。
备注:1、这里的块级元素不包括浮动和定位元素。2、默认是只发生在垂直方向上
margin合并的三种情况:
-
相邻兄弟元素margin合并
-
父元素和第一个子元素/最后一个子元素
解决办法(举例margin-top):
- 父元素设置为块状格式化上下文元素,如设置overflow:hidden;
- 父元素设置border-top值
- 父元素设置padding-top值
- 父元素和第一个子元素之间添加内联元素进行分隔
-
空块级元素的margin合并
<div class="father"> <div class="son"> </div> </div>.father{ overflow: hidden;} .son{ margin: 10px 0;}分析: father设置 overflow是为了防止出现第二种情况(父子合并),结果还真没出现父子合并,不过出现了空块级元素合并,father的div高度结果为10px,并不是所想的20px
解决空块元素合并:
- 设置垂直方向的border或padding
- 里面添加内联元素
- 设置height或者min-height
合并的计算规则:
"正正取大值,正负值相加,负负最负值"
举个栗子
<div class="a"></div>
<div class="b"></div>
.a{ margin-bottom: 50px;}
.b{ margin-top:20px;}
结果a与b之间的间距为50,正正取大值嘛
margin: auto;
先看个栗子
<div class="father">
<div class="son">
</div>
</div>
.father{
300px;
}
.son{
200px;
margin-right: 80px;
margin-left: auto;
}
这是单侧的auto,效果是这样的,margin-left = 20px;auto其实就是计算后的剩余空间,原本300px-200px-80px = 20px
margin的auto就是为块级元素的左中右对齐而设计的,和内联元素的text-align相对应。如果上面的son改成
.son{
200px;
margin-left: auto;
}
这样实现的是右对齐。
.son{
200px;
margin-left: auto;
margin-right: auto;
}
这样实现的是居中对齐。
刚开始的时候,我觉得margin: auto; 应该是垂直居中对齐的,可是有时显示不出来。原因分析如下
margin: auto; 计算是有前提条件的,就是元素具有对应方向的填充特性的,什么意思?假设把son的宽度200px去掉,则son的宽度就会自动填充到和father一样的宽度,这就是填充特性啊!height行不?当然不行,块级元素的特点就是这样,没设height时就会默认为0,不会像width那样填充。
所以由上分析,height没有符合条件,默认下不会auto计算。
但是我们可以创造条件,如下
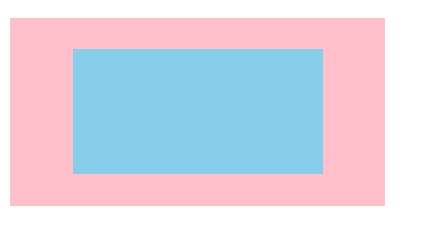
<div class="box">
<div class="innerbox">hhhhhh</div>
</div>
<div class="father">
<div class="son"></div>
</div>
.father {
300px;
height: 150px;
position: relative;
background-color: pink;
}
.son {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
200px;
height: 100px;
margin: auto;
background-color: skyblue;
}
先看下效果

这样就是垂直居中对齐。为什么?我们用定位,top:0;等这些,把son尺寸表现为:"格式化宽度和格式化高度",使宽高都具有填充特性。这样他就可以auto计算了。
真的是太妙了!!!我人傻了。
margin无效
-
纯内联元素的垂直margin是无效的,并且对于内联替换元素,它的垂直margin有效且不发生合并现象
-
有时候我们定位和float,margin会失效,记住方位要一致,否则只能影响兄弟元素,影响不了元素定位。比如,
top: xx;对应 margin-top; float: right; 对应margin-right;
也许对于第一点,会有这样例子
<div class="box">
<img src="xxx.jpg">
</div>
.box img{
height: 96px;
margin-top: -200px;
}
这个例子图片按道理会在box的外面,实际上它往上偏移到一定距离就不动了,margin失效了?不!有生效果,不过内联元素还受到vertical-align和幽灵空白点的影响!
border
border不支持百分比值
border-width还支持关键字,thin,medium,thick,分别对应1px,3px,4px。
border-style
- 默认值为none
- solid 实线边框
- dashed 虚线边框
- dotted 圆点边框
- double 双线边框
border-color
border-color的默认颜色就是color色值
border绘制图形
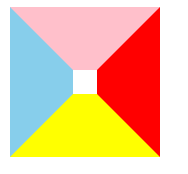
看下下面代码
<div class="box"></div>
.box {
0;
border: 50px solid;
border-color: pink red yellow skyblue;
}
结果是这样的

惊呆了!当宽度和高度为0时,是这样的,我之前以为border是长方条,我错了!!!
我们把宽度和高度改成20px看看
.box {
20px;
height: 20px;
border: 50px solid;
border-color: pink red yellow skyblue;
}
变成这样

变成梯形了,神奇!!!
border等高布局
原理:元素边框高度总是和元素自身高度保持一致
结语
读张老师的css世界写的笔记