写在前面的话
我们在使用普通的构建任务的时候使用了 Sonar 做代码质量管理,也使用了 Publish Over SSH 插件中更新上线,但是我们在 Pipeline 怎么使用他们呢。
如果你没有查看之前的 Sonar 章节,建议倒回去专门看一遍:
否则有些概念无法理解!
Pipeline 中使用 Sonar
我们操作的前提都是以及安装了 Sonar,具体怎么安装可以参考前面的章节。
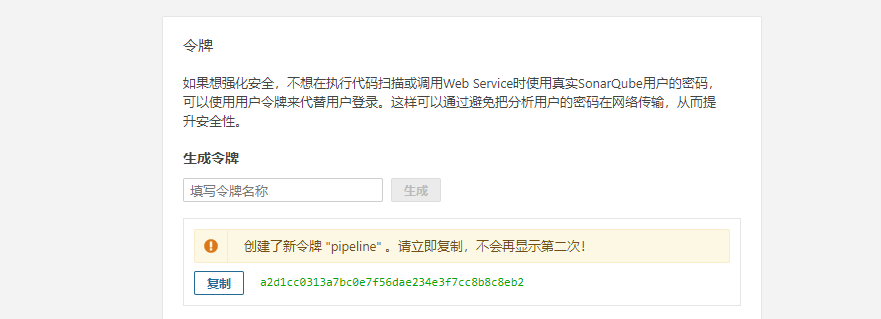
1. Sonar 中配置 Token:

生成 Token,注意该 Token 只显示一次,注意保存:

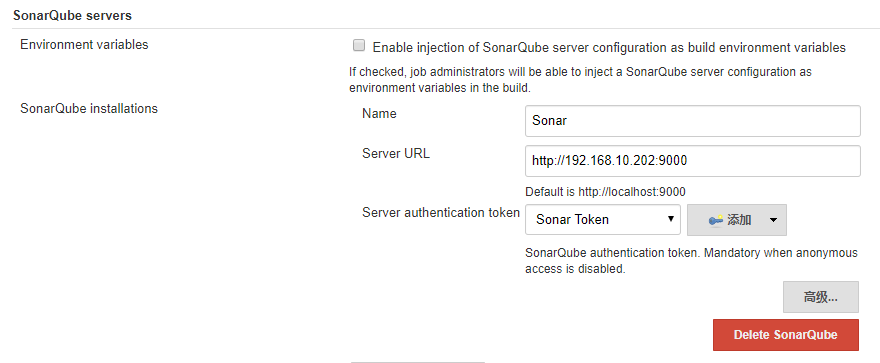
2. 在 Jenkins 系统管理 --> 系统设置中配置 Sonar,如果你跟着前面章节做,这里应该是配置了的。

3. 新建 Pipeline 任务:

3. 接下来便是操作的重点,配置 Pipeline:
在这之前,我们需要知道几个重点,Sonar 在代码扫描的时候会用到:
【1】Sonar 扫描工具 Sonar Scaner:系统管理 --> 全局工具配置

【2】Sonar 的认证:系统管理 --> 系统设置

当然,这两个配置我们都可以自动生成语法来形成,但是我们得需要知道他的原理,我们后续在 Pipeline 中使用 Sonar 其实就是注意依赖于这两个。
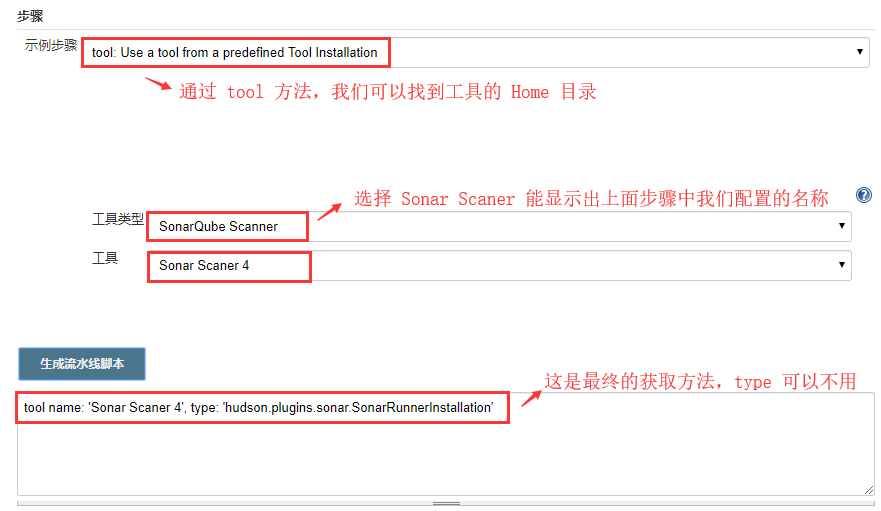
在流水线语法中,我们先生成 Sonar Home 的路径:

生成 Sonar 认证的语法:

通过 withSonarEnv 通过对应的 Token 能够生成认证语法。
此时,我们就可以编写整个 Pipeline 中使用 Sonar 的方法:
这是最终 Sonar Pipeline 的基本写法:
node { stage("拉取代码"){ echo 'STEP 1:Clone code' git credentialsId: 'xxxx', url: 'http://192.168.10.199:8041/xxxx.git' } stage('代码质量检测') { echo 'STEP 2:Sonar code check' // 获取 Sonar Scaner 家目录并赋值给变量 def SonarScannerHome = tool name: 'xxxx' withSonarQubeEnv(credentialsId: 'xxxx') { sh "${SonarScannerHome}/bin/sonar-scanner -X "+ "-Dsonar.host.url=http://192.168.10.202:9000 " + "-Dsonar.language=java " + "-Dsonar.projectKey=Pipeline-Sonar-Test " + "-Dsonar.projectName=Pipeline-Sonar-Test " + "-Dsonar.sources=./ " + "-Dsonar.sourceEncoding=UTF-8 " + "-Dsonar.java.binaries=./ " } } }
红色 xxxx 部分需要替换成为自己生成的。
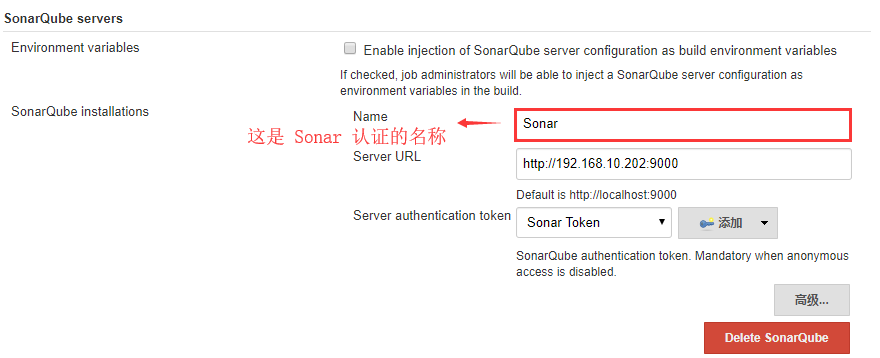
当然,我们其实可以将验证直接写为 withSonarQubeEnv('Sonar') ,Sonar 是我们添加验证时候上图中的 Name 属性。
至于后面 Sonar 扫描的语法,其实就是我们之前普通任务扫描时候的参数。具体含义可以回去看之前的章节。
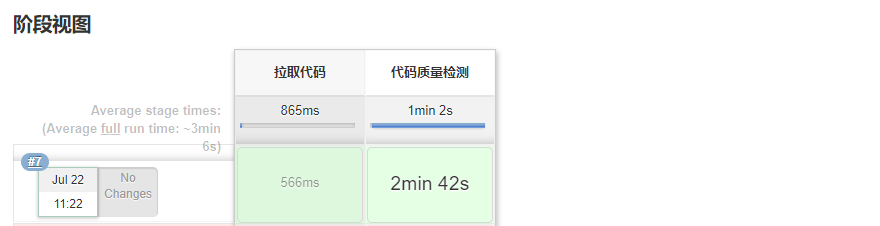
4. 查看构建结果:

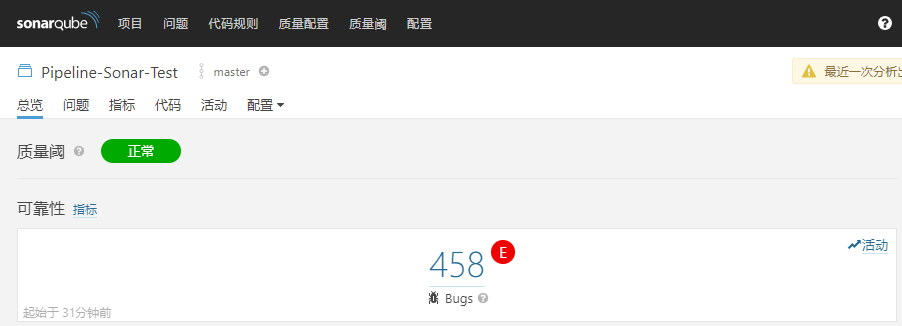
Sonar 中查看:

至此,Pipeline 中使用 Sonar 到这里完成。
Pipeline 中使用 Publish Over SSH
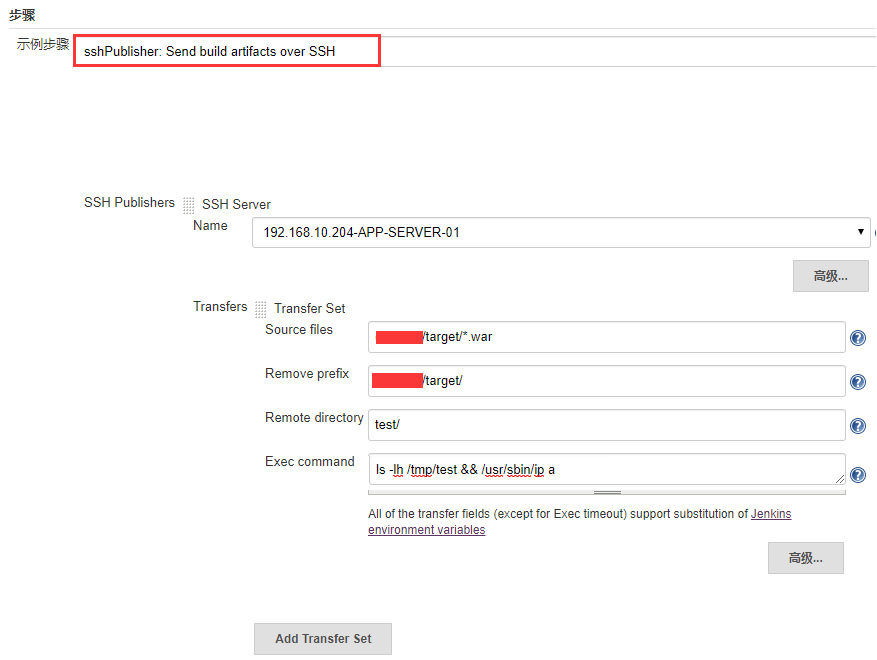
在新版本的 Publish Over SSH 插件中已经支持了 Pipeline,这意味着,我们在语法生成器中可以直接生成:

最终生成的语法如下:

配置示例:
node { stage("拉取代码"){ echo 'STEP 1:clone code' git credentialsId: 'xxxx', url: 'http://192.168.10.199:8041/xxxx.git' } stage("打包代码"){ echo 'STEP 2:code package' withEnv(['JAVA_HOME=/data/jdk7']) { sh '/data/maven/bin/mvn -e clean package -U -Dmaven.test.skip=true -Ptest' } } stage("上线发布"){ echo 'STEP 3:deploy package' sshPublisher(publishers: xxxx) } }
红色 xxxx 部分为自己环境的配置,构建后在 Blue Ocean 中查看输出:

Pipeline 中触发另外一个 Job
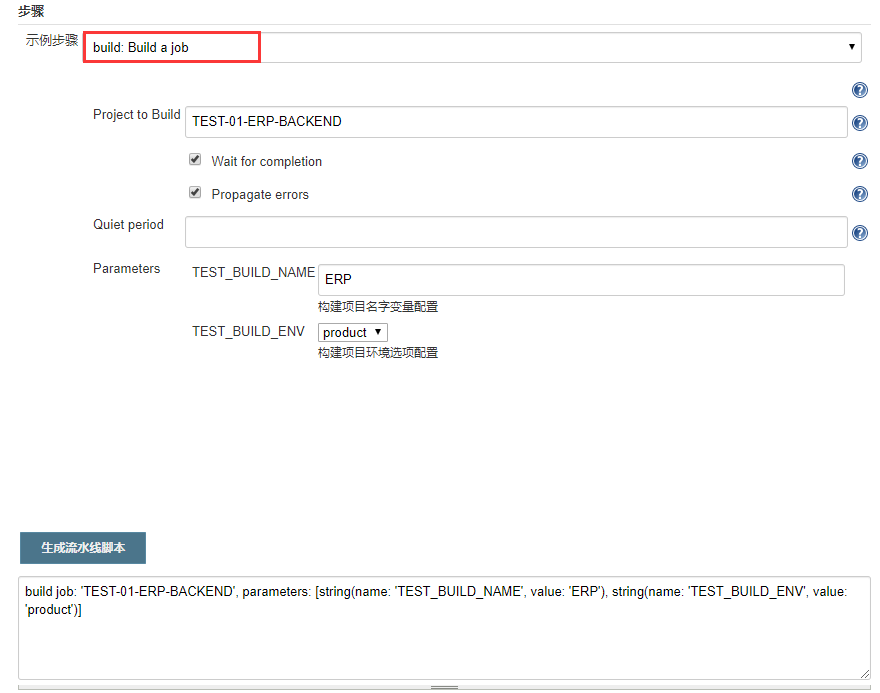
在语法生成器中,我们可以选择 build a job 进行添加:

小结
当然还有一些其他用法,我这里只列举了一下常用的用法,至于其他的用法,后续用到的时候再来增加。