
最近总是见到有新学 Django 的朋友在部署自己的项目到 Linux 上面的时候运行不起来,所以就动手写了这篇博客。
对于不会搭建 Python 3 环境的朋友可以参考前面的博客【CENTOS 7 升级安装 Python 3.5】,有附带一键安装脚本。
至于为什么选择 CENTOS 7,原因很简单,运维这几年多年,这么多家公司全是 CENTOS 系列,绝非偶然。
| 软件 | 版本 |
|---|---|
| Python | 3.5.2 |
| Django | 2.0.6 |
| Nginx | 1.10.2 |
链接:https://pan.baidu.com/s/1wdNOvbtQilBCBqth1CDp9Q 密码:batg
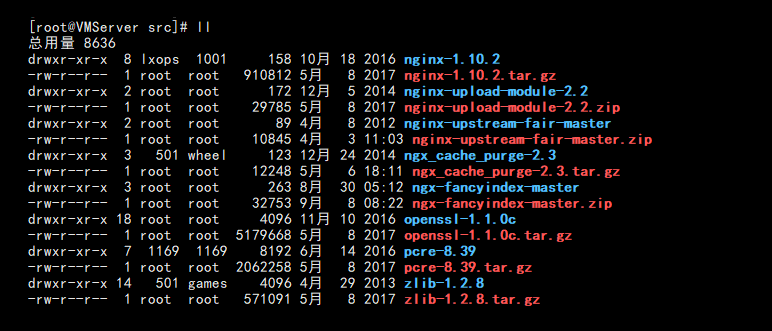
【1】解压 NGINX,将解压后的安装包上传到 /usr/local/src/ 已经安装的可以忽略(这里我编译安装了一些自己常用的一些模块,如果你用不到可以不安装):
cd /usr/local/src/ # 解压 tar -zxf nginx-1.10.2.tar.gz tar -zxf ngx_cache_purge-2.3.tar.gz tar -zxf pcre-8.39.tar.gz tar -zxf openssl-1.1.0c.tar.gz tar -zxf zlib-1.2.8.tar.gz unzip nginx-upload-module-2.2.zip unzip nginx-upstream-fair-master.zip unzip ngx-fancyindex-master.zip
如图:

【2】编译安装 NGINX(大约需要几分钟):
yum -y install gcc gcc-c++ make cmake openssl gd gd-devel glibc cd nginx-1.10.2 ./configure --prefix=/usr/local/nginx --with-http_realip_module --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module --with-http_ssl_module --with-http_mp4_module --with-stream --with-http_realip_module --with-pcre=/usr/local/src/pcre-8.39 --with-openssl=/usr/local/src/openssl-1.1.0c --with-zlib=/usr/local/src/zlib-1.2.8 --with-http_v2_module --with-ipv6 --with-http_image_filter_module --add-module=/usr/local/src/nginx-upload-module-2.2 --add-module=/usr/local/src/nginx-upstream-fair-master --add-module=/usr/local/src/ngx_cache_purge-2.3 --add-module=/usr/local/src/ngx-fancyindex-master make && make install
【3】安装完成后查看:
cd /usr/local/nginx/
如图:

【4】启动访问测试:
/usr/local/nginx/sbin/nginx
浏览器访问如图:

【5】 安装 virtualenv 虚拟环境并进入(这里我们的项目部署路径为 /website ):
# 创建部署目录 mkdir /website cd /website/ # 创建虚拟环境 pip install virtualenv virtualenv python3_env cd python3_env/bin/ # 进入虚拟环境 source activate
效果如图:(可以看到命令行提示符已经变了)

【6】安装配置 uwsgi 和 django:
pip install uwsgi -i https://pypi.douban.com/simple
pip install django==2.0.6 -i https://pypi.douban.com/simple
【7】 添加库链接,这一步为了避免 uwsgi 启动的时候缺省库依赖报错:
ln -s /usr/local/lib/libpcre.so.1 /lib64
【8】基础环境安装到这里结束,接下来开始配置!
说明:
我这里用自己的一个项目做演示,项目结构如下(一个 APP,一个 static 目录,一个 templates 目录):

【1】将项目上传到 /website/ 目录下 ,并创建相关日志目录,配置 settings.py:

注意:配置静态文件这里极其重要,STATIC_ROOT 和 STATICFILES_DIRS 只能留一个,推荐 STATIC_ROOT,否则有静态文件的问题!
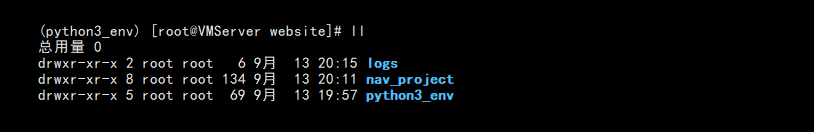
添加日志和 PID 目录:
mkdir /website/logs
此时目录结构如图:

【2】安装项目所需要的依赖(这一步就不具体写了,就是 pip 安装的过程):
值得注意的是,如果你使用的是 pymysql 连接的 Mysql ,需要在 settings.py 的开头加入如下代码,避免连接报错:
import pymysql pymysql.install_as_MySQLdb()
【3】进入项目中收集 django 后台的静态文件(之后会在 static 目录下面生成 admin 目录极其后台的静态文件):
cd /website/nav_project
python manage.py collectstatic
如图(注意 yes 确认):

【4】项目配置完成,数据库部门就自己同步就行,接下来运行环境配置 !
【1】添加 uwsgi 配置文件:
cd /website vim website_uwsgi.ini # 内容如下 [uwsgi] //运行端口号 socket = 127.0.0.1:8000 //主进程 master = true //多站模式 vhost = true //多站模式时不设置入口模块和文件 no-stie = true //子进程数 workers = 2 reload-mercy = 10 //退出、重启时清理文件 vacuum = true max-requests = 1000 limit-as = 512 buffer-sizi = 30000 //pid文件,用于下面的脚本启动、停止该进程 pidfile = /website/logs/website_uwsgi.pid daemonize = /website/logs/website_uwsgi.log
备注:指定运行的端口和日志 PID 文件保存的位置!此时便可以直接使用如下命令启动,但是为了便于管理,我们不这么做:
uwsgi /website/website_uwsgi.ini
【2】添加快捷启动脚本(红色部分为需要注意的,需要安装自己怎么安装的来修改):
vi /etc/init.d/website_uwsgi # 内容如下 #!/bin/bash NAME='website_uwsgi' DAEMON='uwsgi' CONFIGFILE="/website/$NAME.ini" PIDFILE="/website/logs/$NAME.pid" SCRIPTNAME="/etc/init.d/$NAME" do_start() { $DAEMON $CONFIGFILE || echo -n "uwsgi running" } do_stop() { $DAEMON --stop $PIDFILE || echo -n "uwsgi not running" rm -f $PIDFILE echo "$DAEMON STOPED." } do_reload() { $DAEMON --reload $PIDFILE || echo -n "uwsgi can't reload" } do_status() { ps aux|grep $DAEMON } case "$1" in status) echo -en "Status $NAME: " do_status ;; start) echo -en "Starting $NAME: " do_start ;; stop) echo -en "Stopping $NAME: " do_stop ;; reload|graceful) echo -en "Reloading $NAME: " do_reload ;; *) echo "Usage: $SCRIPTNAME {start|stop|reload}" >&2 exit 3 ;; esac exit 0
给脚本授权:
chmod 755 /etc/init.d/website_uwsgi
此时,我们便可以使用脚本启动关闭服务了:
/etc/init.d/website_uwsgi start
如图:

【3】添加 NGINX 配置文件(在 NGINX nginx.conf 配置文件的最后一个 } 前面添加如下内容 ):
server { # 设置网站运行端口 listen 8080; server_name localhost; location / { include uwsgi_params; # 必须和uwsgi中的设置一致 uwsgi_pass 127.0.0.1:8000; # 入口文件,即wsgi.py相对于项目根目录的位置,“.”相当于一 层目录 uwsgi_param UWSGI_SCRIPT nav_project.wsgi; # 项目根目录 uwsgi_param UWSGI_CHDIR /website/nav_project; index index.html index.htm; client_max_body_size 35m; } # 静态文件目录 location /static/ { alias /website/nav_project/static/; index index.html index.htm; } }
说明:红色部分根据自己配置和需求来设置,蓝色部分则是你的项目名字和所在目录
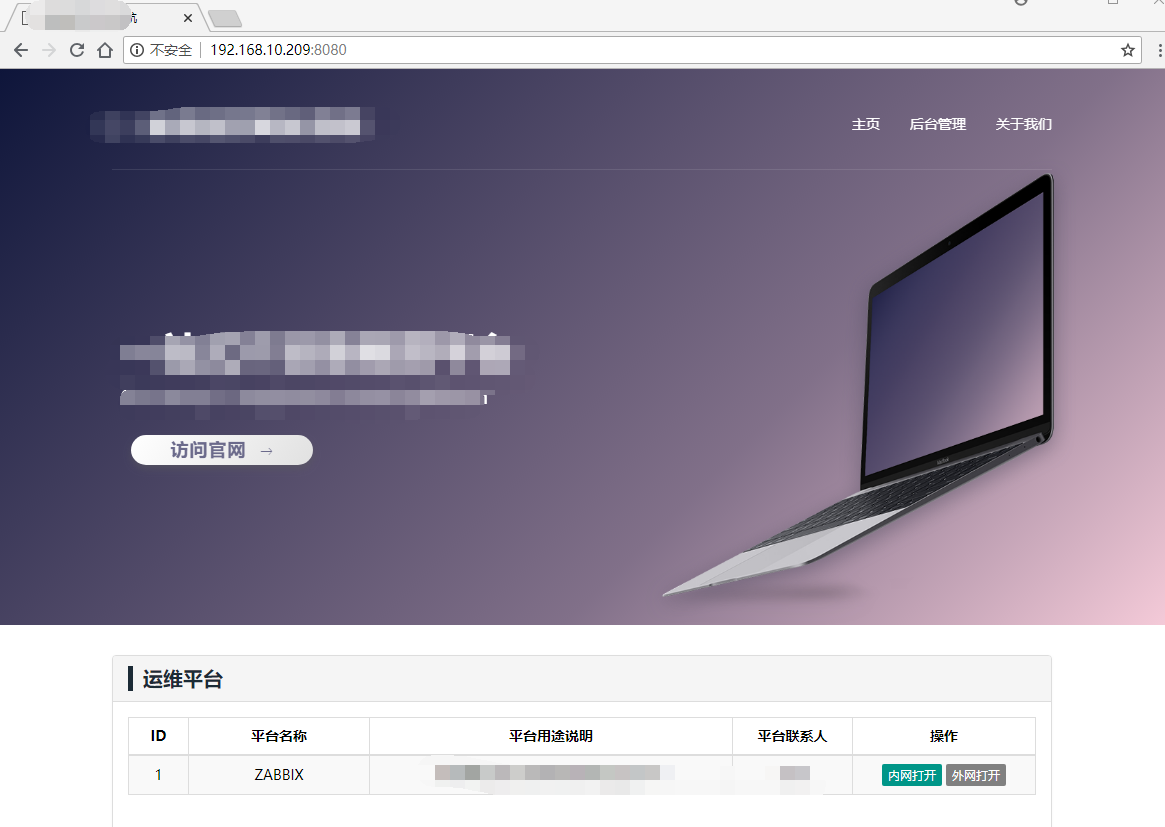
【4】重启访问:
/usr/local/nginx/sbin/nginx -s reload
访问如图:

【5】到此,整个项目就配置完成!
1. 选用 virtualenv 的目录在于如果需要部署多个项目的时候环境不至于冲突。
2. 整个配置需要注意一些小细节,否则会报错。