<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单</title>
<style type="text/css">
form{
border: 1px dotted #AAAAAA;
padding: 1px 6px 1px 6px;
margin:0px;
font:14px Arial;
}
input{ /* 所有input标记 */
color: #00008B;
}
input.txt{ /* 文本框单独设置 */
border: 1px inset #00008B;
background-color: #ADD8E6;
}
input.btn{ /* 按钮单独设置 */
color: #00008B;
background-color: #ADD8E6;
border: 1px outset #00008B;
padding: 1px 2px 1px 2px;
}
select{
80px;
color: #00008B;
background-color: #ADD8E6;
border: 1px solid #00008B;
}
textarea{
200px;
height: 40px;
color: #00008B;
background-color: #ADD8E6;
border: 1px inset #00008B;
}
</style>
</head>
<body>
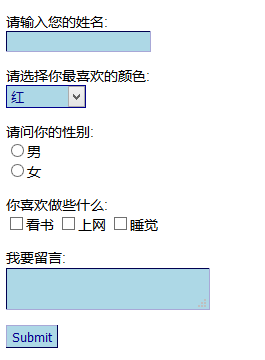
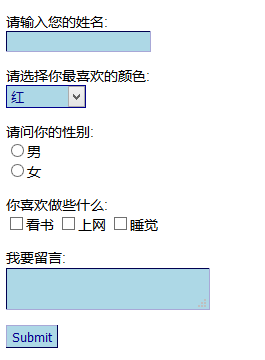
<form method="post">
<p>请输入您的姓名:<br><input type="text" name="name" id= "name" class="txt"></p>
<p>请选择你最喜欢的颜色:<br>
<select name="color" id="color" >
<option value="red">红</option>
<option value="green">绿</option>
<option value="blue">蓝</option>
<option value="yellow">黄</option>
<option value="cyan">青</option>
<option value="purple">紫</option>
</select></p>
<p>请问你的性别:<br>
<input type="radio" name="sex" id="male" value="male">男<br>
<input type="radio" name="sex" id="female" value="female">女</p>
<p>你喜欢做些什么:<br>
<input type="checkbox" name="hobby" id="book" value="book">看书
<input type="checkbox" name="hobby" id="net" value="net">上网
<input type="checkbox" name="hobby" id="sleep" value="sleep">睡觉</p>
<p>我要留言:<br><textarea name="comments" id="comments" cols="30" rows="4" class= "txtarea"></textarea></p>
<p><input type="submit" name="btnSubmit" id="btnSubmit" value="Submit" class= "btn"></p>
</form>
</body>
</html>
效果如下: