一、义务逻辑设计与实现
1.1 登陆身份验证
本系统分为两个模块,普通读者模块和图书管理员模块。在登陆时选择不同的登录界面进行身份验证。
普通读者模块:实现读者的借书、还书、查询书籍、个人信息等功能。

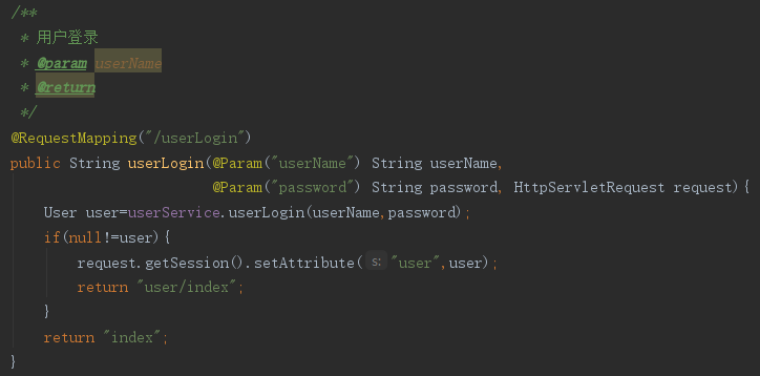
图 1 用户登录部分代码
管理员模块:实现图书管理员的书籍管理、用户管理、借阅管理。

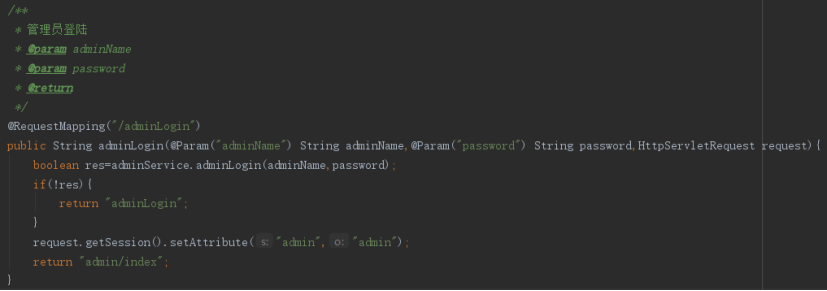
图 2 管理员登陆部分代码
1.2 个人用户图书借阅与归还

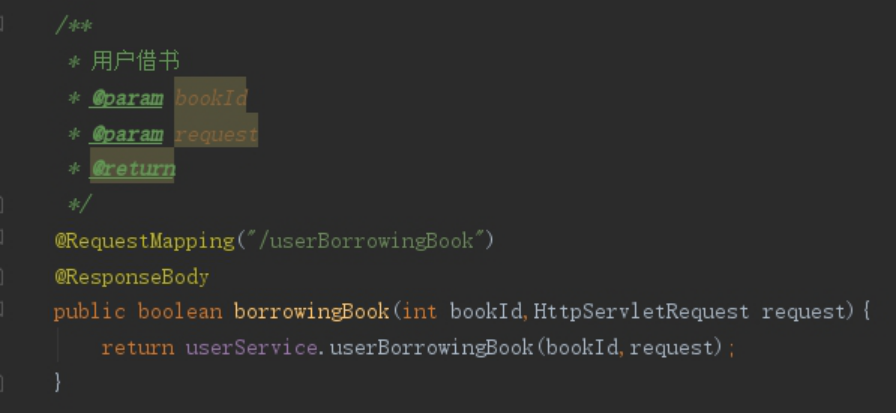
图 3 用户借书部分代码

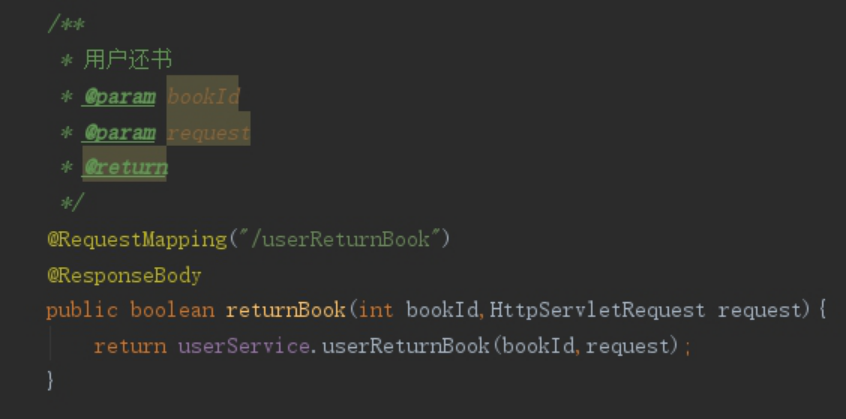
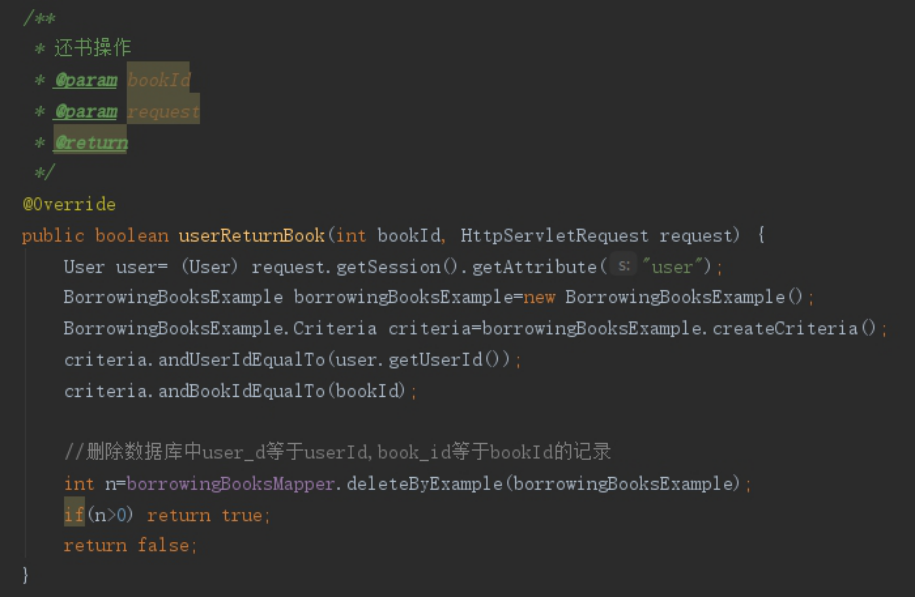
图 4 用户还书部分代码
布尔类型返回至json,json数据传至html页面
1.3 管理员图书管理

图 5 管理员录入新书部分代码

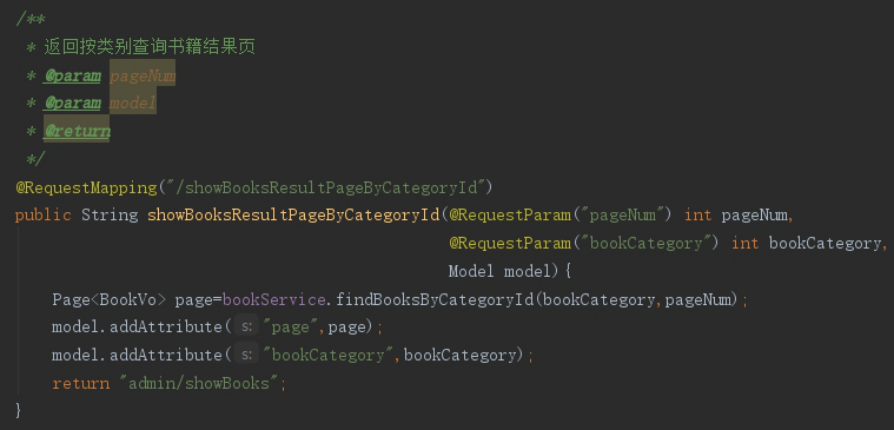
图 6 类别查询书籍结果部分代码

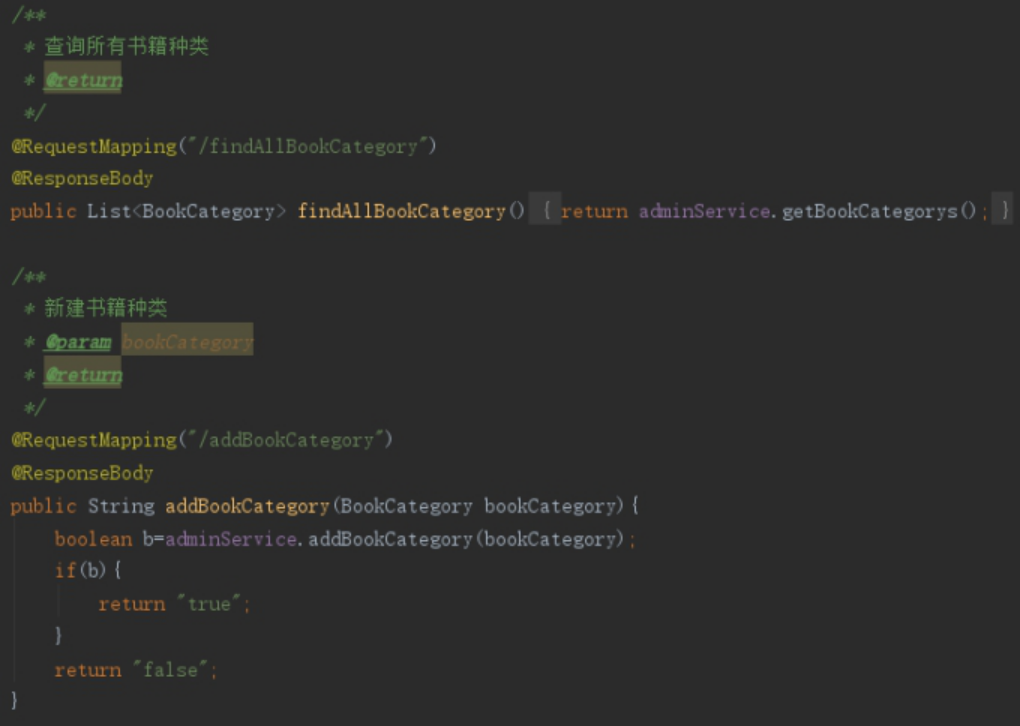
图 7 查询所有书籍种类部分代码
二、表现层设计与实现
表现层的实现主要是表格和模态框,通过Thymeleaf模板引擎接收数据和部分js接收来自后台的数据。
①登录界面:

图 8 用户登录界面

图 9 管理员登陆界面
登录采用json提交用户名和密码,在后台实现登陆用户的查询,如果返回的用户存在(/isUserExist /isAdminExist)则跳入index页面。

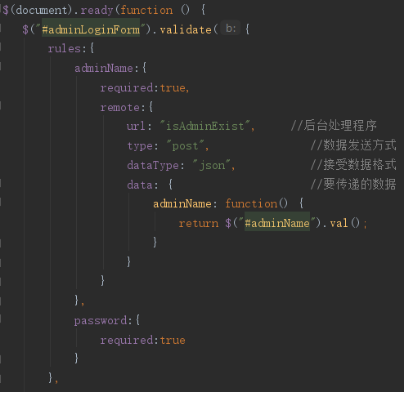
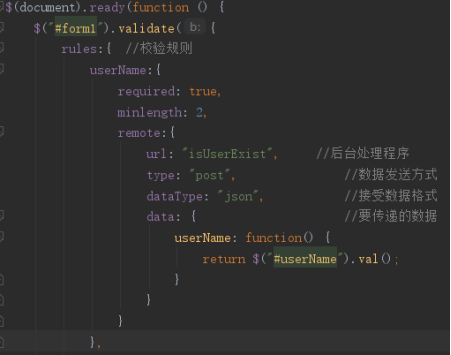
图 10 JQuery校验管理员用户名和密码

图 11 JQurey校验普通用户用户名和密码
将身份信息部分存入session中,登陆成功:

图 12 登录状态展示代码

图 13 登录状态展示
②登录后的index页面
普通读者端:

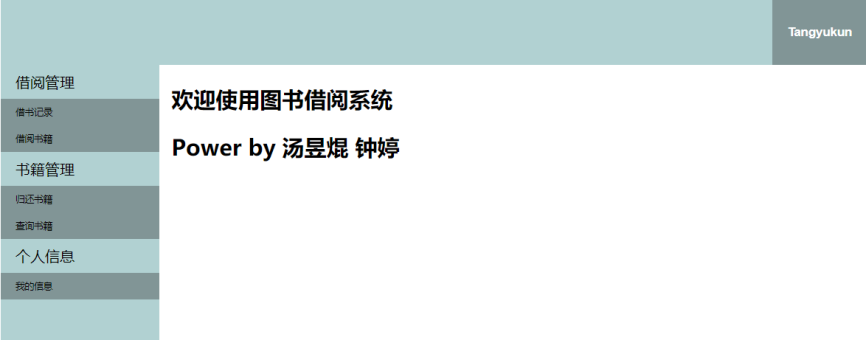
图 14 普通读者端登录界面
侧边导航栏的代码是相同的,通过li标签和js实现开合效果

图 15 左侧导航栏代码

图 16 垂直导航栏子功能代码
③一些功能页面
管理:

图 17 添加书籍界面

图 18 新建类别界面

图 19 查询用户界面

图 20 新增用户界面

图 21 借书记录界面

图 22 用户借书界面

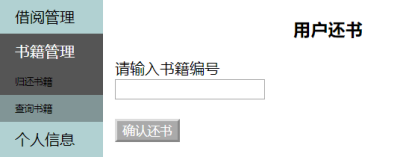
图 23 用户还书界面

图 24 查询书籍界面

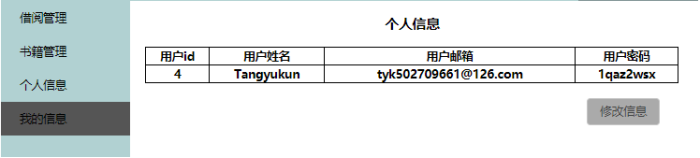
图 25 个人信息界面

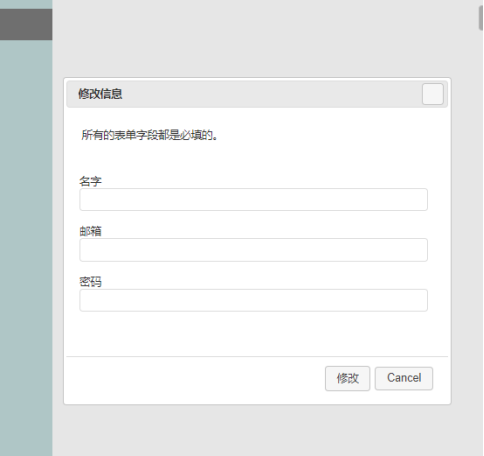
图 25 修改信息界面
三、项目难点及解决方案
1.Filter拦截器导致首页静态资源访问异常
刚开始使用拦截器没有注意静态资源的问题,导致首页jQuery等静态资源尝试从localhost加载产生异常,如图。

图 26 未加载静态资源

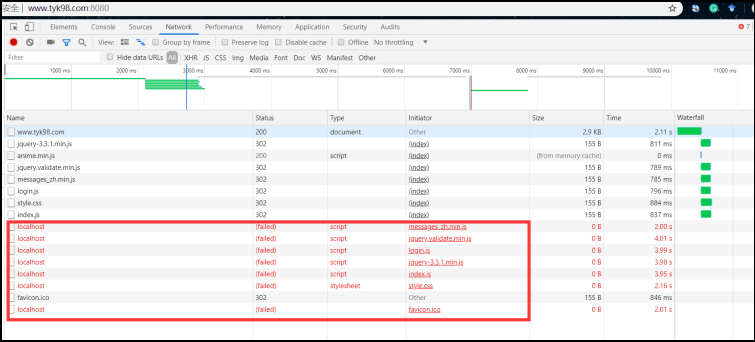
图 27 浏览器开发者工具网络加载状态
经过排查发现,拦截器要放开不需要登录的其他所有可以访问的路径,包括静态资源的路径,经过几番尝试,摸索出来了合适的结果

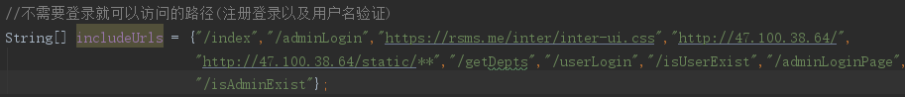
图 28 资源路径

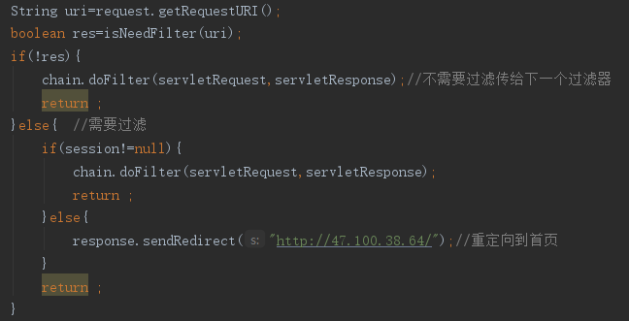
图 29 过滤器部分代码
2. 部署后服务器出现错误代码500/502等


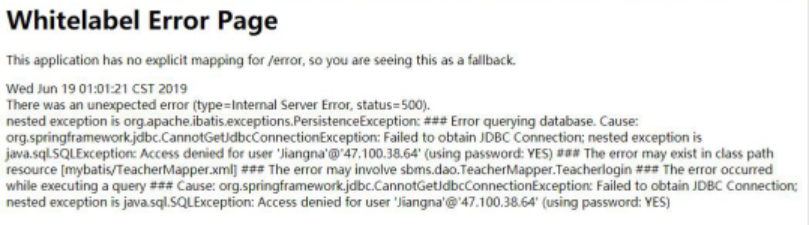
图 30 错误代码500/502
JDBC和Mapping配置有误

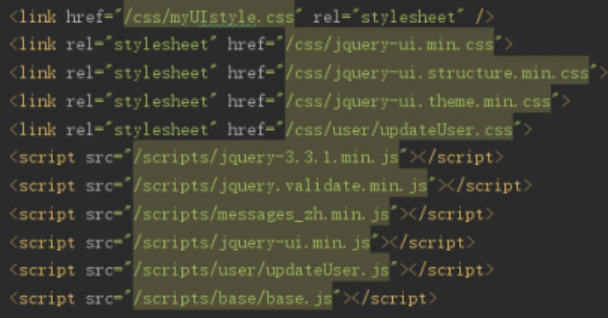
图 31 静态资源路径src路径
静态资源路径src路径指向有误
四、典型代码片段与设计过程
以借书还书功能为例:
①用户输入书籍ID后,点击submit提交表单

图 32 用户借书界面

图 33 界面实现代码
②Jquery开始处理submit,调用borrowingBook函数

图 34 借书部分Jquery代码
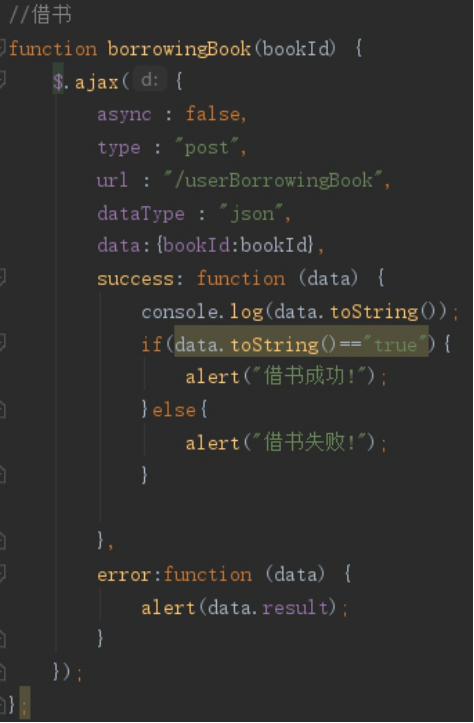
③borrowingBook实现,ajax发起请求,成功得到json返回的数据,弹窗借书的状态,失败则弹窗失败

图 35 borrowingBook实现代码
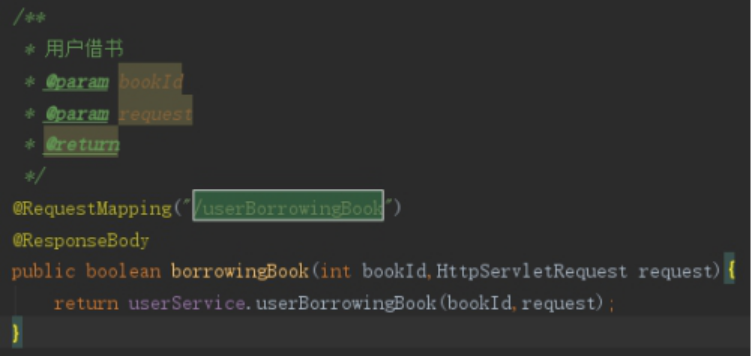
④UserController负责接收处理ajax的请求。

图 36 接受处理请求代码
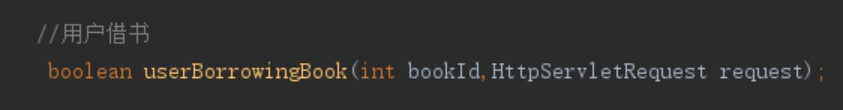
⑤调用service接口中借书处理的API.

图 37 调用service API处理借书代码
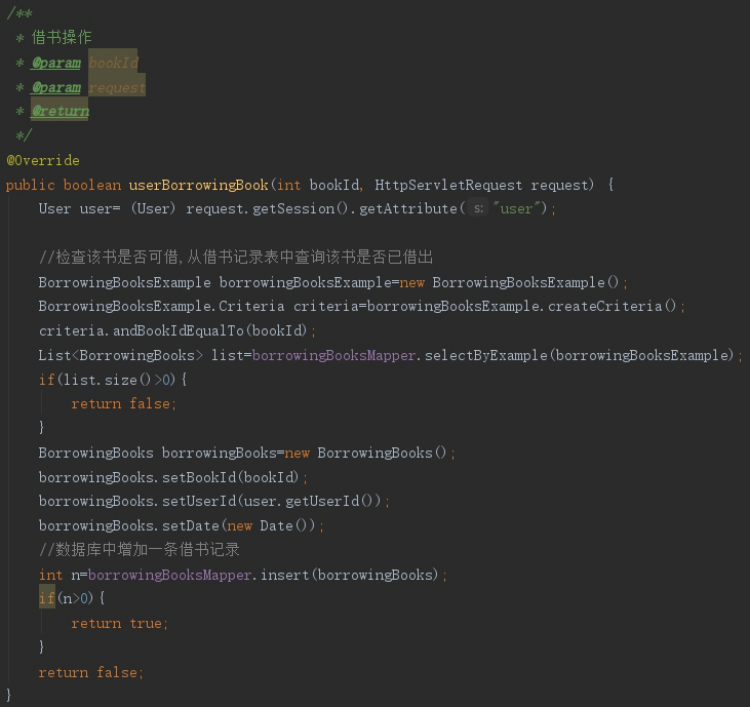
⑥借书操作API的具体实现。
首先,从session获得当前用户名。
然后,检查该书是否可借,从借书记录表中查询该书是否已借出,若已借出则返回false。
最后,增加一条借书记录。
完成借书操作,返回true。

图 38 借书操作API实现代码
⑦还书操作API的实现。
首先,从session获得当前用户名。
然后,删除数据库中user_d等于userId,book_id等于bookId的记录。
完成还书操作,返回true。

图 39 还书操作API的实现代码