由于之前python那边有一些制作前端html邮件的需求,所以在这过程中也有了一些自己的心得体会
1. 不要外联css

所以,通过html的标签属性或者style属性来设置页面的css样式。而在HTML电子邮件的开发中,有一条黄金法则:
如果一个属性存在于HTML中,绝对使用标签属性而不使用CSS样式。
2.使用table布局
为什么要用古老的table布局呢?因为邮件的客户端一般都采取比较原始的解析方式,我们可以邮件客户端比喻为浏览器界的IE6。
如果采取div,再用position或float来布局的话,
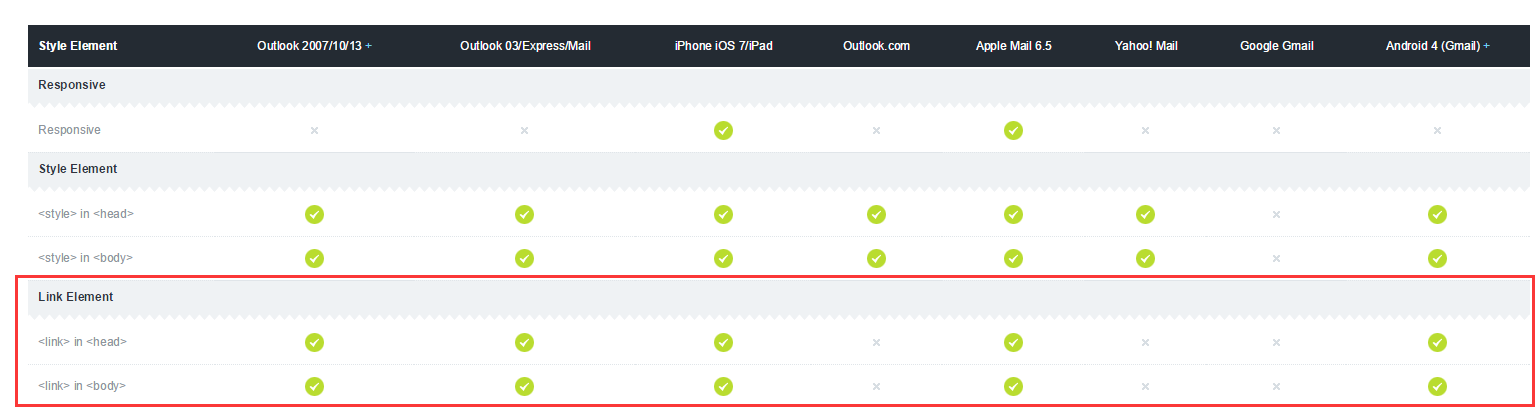
由于position属性在Outlook07/10/13、Yahoo! Mail和Google Gmail下不支持,
float属性在Outlook客户端和网页端均不支持,
所以兼容性并不友好,到时在某些情况下页面就会死得很难看。
所以,采取古老的table嵌套布局稳定性最好,而且可通过align="center"实现万能居中
3.所有img标签设置alt属性及border=0
设置alt属性是为了防止图片显示不出来时,至少有文字说明,让用户明白意思。
设置border=0,我也不清楚为什么要设置border=0,但它确实能让图片在更多情况下显示出来。
当然,在一些情况下仍然不支持,比如gmail网页端发送到QQ邮箱网页端(图片仍然显示不出来,查看源代码发现img标签的src和alt属性都被和谐了)
同时,可为img设置display:block,可用来修复一些电子邮件客户端图片下面空白间距。
另外,如果一定要用到图片的话,个人建议最好把图片上传到服务器,或者对于不大的图片直接使用base64。
4.设置background-color时,永远记住要使用完整的6个完整的十六进制编码,如果使用三个简写字符,不总是有效。
虽然background-color属性对于所有邮件系统都支持,但赋值时记得用6个完整的十六进制编码。
哪怕是黑色,也不要用#000,而是#000000
5.用padding,不用margin
margin属性对于Outlook的网页端并不支持
padding可支持所有邮件系统,至少我padding用到现在并没有出现不兼容的情况。
但我看网上说table布局的话padding是没问题的,但如果用div布局的话padding会变得不可控,这一点我还没有尝试过。
这是之前做html邮件的一些心得体会,以后有其他收获再继续补充。