以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_textbox.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示如何使用Spring Web MVC框架在窗体中使用文本框。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类Student,StudentController。 |
| 3 | 在jsp子文件夹下创建一个视图文件student.jsp,result.jsp。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
Student.java
package com.tutorialspoint; public class Student { private Integer age; private String name; private Integer id; public void setAge(Integer age) { this.age = age; } public Integer getAge() { return age; } public void setName(String name) { this.name = name; } public String getName() { return name; } public void setId(Integer id) { this.id = id; } public Integer getId() { return id; } }
StudentController.java
package com.tutorialspoint; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class StudentController { @RequestMapping(value = "/student", method = RequestMethod.GET) public ModelAndView student() { return new ModelAndView("student", "command", new Student()); } @RequestMapping(value = "/addStudent", method = RequestMethod.POST) public String addStudent(@ModelAttribute("SpringWeb")Student student, ModelMap model) { model.addAttribute("name", student.getName()); model.addAttribute("age", student.getAge()); model.addAttribute("id", student.getId()); return "result"; } }
这里第一个服务方法student(),我们已经在ModelAndView对象中通过了一个名为“command” 的空白Student对象,因为如果您在JSP中使用<form:form>标签,Spring框架会期望一个名称为“command”的对象文件。所以当调用student()方法时,返回student.jsp视图。
将在HelloWeb/addStudent URL上针对POST方法调用第二个服务方法addStudent()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回“result”视图,这将导致渲染result.jsp
student.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Student Information</h2> <form:form method="POST" action="/HelloWeb/addStudent"> <table> <tr> <td><form:label path="name">Name</form:label></td> <td><form:input path="name" /></td> </tr> <tr> <td><form:label path="age">Age</form:label></td> <td><form:input path="age" /></td> </tr> <tr> <td><form:label path="id">id</form:label></td> <td><form:input path="id" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>
这里我们使用<form:input />标签来呈现HTML文本框。例如
<form:input path="name" />
它将呈现以下HTML内容。
<input id="name" name="name" type="text" value=""/>
result.jsp中
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Submitted Student Information</h2> <table> <tr> <td>Name</td> <td>${name}</td> </tr> <tr> <td>Age</td> <td>${age}</td> </tr> <tr> <td>ID</td> <td>${id}</td> </tr> </table> </body> </html>
完成创建源和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
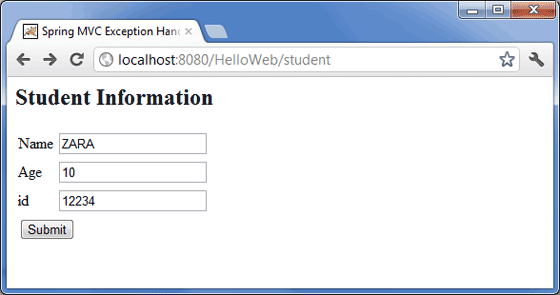
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/student,如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

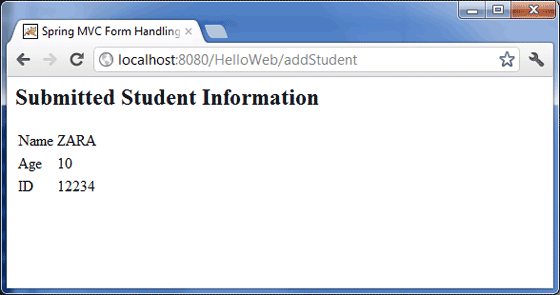
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test4