以下内容翻译自:https://www.tutorialspoint.com/springmvc/springmvc_checkbox.htm
说明:示例基于Spring MVC 4.1.6。
以下示例显示如何使用Spring Web MVC框架在窗体中使用单个复选框。首先,让我们使用Eclipse IDE,并按照以下步骤使用Spring Web Framework开发基于动态窗体的Web应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWeb的项目,在一个包com.tutorialspoint下,如Spring MVC - Hello World Example章节所述。 |
| 2 | 在com.tutorialspoint包下创建一个Java类User,UserController。 |
| 3 | 在jsp子文件夹下创建一个视图文件user.jsp,users.jsp。 |
| 4 | 最后一步是创建所有源和配置文件的内容并导出应用程序,如下所述。 |
User.java
package com.tutorialspoint; public class User { private String username; private String password; private String address; private boolean receivePaper; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public boolean isReceivePaper() { return receivePaper; } public void setReceivePaper(boolean receivePaper) { this.receivePaper = receivePaper; } }
UserController.java
package com.tutorialspoint; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.ModelAttribute; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestMethod; import org.springframework.web.servlet.ModelAndView; import org.springframework.ui.ModelMap; @Controller public class UserController { @RequestMapping(value = "/user", method = RequestMethod.GET) public ModelAndView user() { return new ModelAndView("user", "command", new User()); } @RequestMapping(value = "/addUser", method = RequestMethod.POST) public String addUser(@ModelAttribute("SpringWeb")User user, ModelMap model) { model.addAttribute("username", user.getUsername()); model.addAttribute("password", user.getPassword()); model.addAttribute("address", user.getAddress()); model.addAttribute("receivePaper", user.isReceivePaper()); return "users"; } }
这里第一个服务方法user(),我们已经通过名为“command”的ModelAndView对象中传递了一个空的User对象,因为如果您在JSP中使用<form:form>标签,Spring框架将期望一个名为“command”的对象文件。所以当user()方法被调用时,它返回user.jsp视图。
将在HelloWeb/addUser URL上针对POST方法调用第二个服务方法addUser()。您将根据提交的信息准备您的模型对象。最后,将从服务方法返回“user”视图,这将导致渲染users.jsp
user.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>User Information</h2> <form:form method="POST" action="/HelloWeb/addUser"> <table> <tr> <td><form:label path="username">User Name</form:label></td> <td><form:input path="username" /></td> </tr> <tr> <td><form:label path="password">Age</form:label></td> <td><form:password path="password" /></td> </tr> <tr> <td><form:label path="address">Address</form:label></td> <td><form:textarea path="address" rows="5" cols="30" /></td> </tr> <tr> <td><form:label path="receivePaper">Subscribe Newsletter</form:label></td> <td><form:checkbox path="receivePaper" /></td> </tr> <tr> <td colspan="2"> <input type="submit" value="Submit"/> </td> </tr> </table> </form:form> </body> </html>
这里我们使用<form:checkbox />标签来呈现HTML复选框。例如
<form:checkbox path="receivePaper" />
它将呈现以下HTML内容。
<input id="receivePaper1" name="receivePaper" type="checkbox" value="true"/> <input type="hidden" name="_receivePaper" value="on"/>
users.jsp
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%> <html> <head> <title>Spring MVC Form Handling</title> </head> <body> <h2>Submitted User Information</h2> <table> <tr> <td>Username</td> <td>${username}</td> </tr> <tr> <td>Password</td> <td>${password}</td> </tr> <tr> <td>Address</td> <td>${address}</td> </tr> <tr> <td>Subscribed to Newsletter</td> <td>${receivePaper}</td> </tr> </table> </body> </html>
完成创建源和配置文件后,导出应用程序。右键单击应用程序并使用Export->WAR File选项,并将您的HelloWeb.war文件保存在Tomcat的webapps文件夹中。
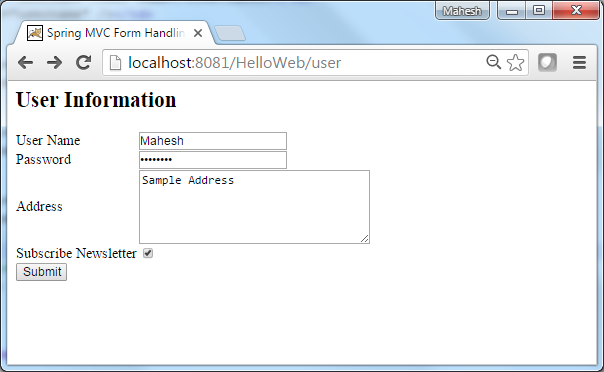
现在启动您的Tomcat服务器,并确保您可以使用标准浏览器从webapps文件夹访问其他网页。现在尝试URL http://localhost:8080/HelloWeb/user,如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

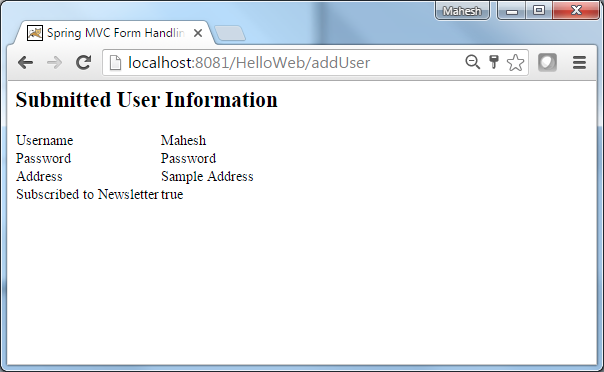
提交所需信息后,点击提交按钮提交表单。如果您的Spring Web应用程序的一切都很好,您应该会看到以下结果:

Maven示例:
https://github.com/easonjim/5_java_example/tree/master/springmvc/tutorialspoint/test7