目标:选取图片的一部分做为html标签的背景。
主要应用到的样式:
background: 设置背景图片
background-position : 设置背景图片的起始坐标 。
width:设置标签的宽度
height:设置标签的高度
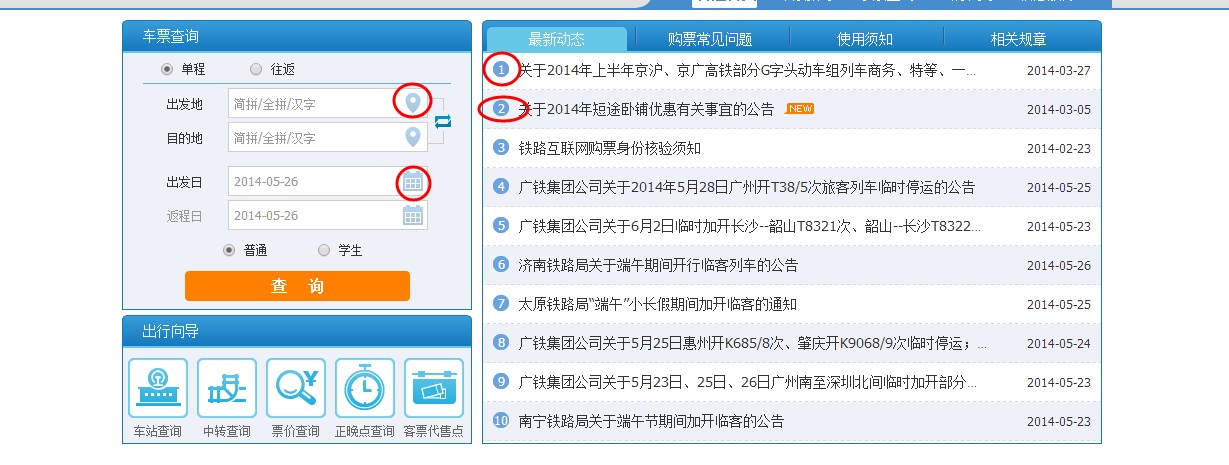
示例:以中国铁路客户服务中心 12306的新界面的部分小图标为例。以下红圈中圈定的内容 都可以通过截取设定背景图片的部分内容 来实现。

实现步骤:
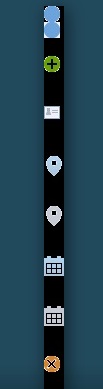
1)首先生成以小图标为背景的图片 如下:

我们要提前知道每个小图标在图片中的位置及其大小。(假设我们取第一个小图标 位置 ( 0 0 ) 大小 16 * 16 )
2)设置css样式
主要样式如下:
width: 16px; height: 16px; background: url('icon.jpg') no-repeat; background-position: 0 0;
代码如下:
<html> <head> <style type="text/css"> .num{ display: block; width: 16px; height: 16px; color:#fff; text-align: center; background: url('icon.jpg') no-repeat; background-position: 0 0; } </style> </head> <body> <span class="num">1</span> </body> </html>