1.背景需求
- 软件本身也支持多通道直播,但有时满足不了用户的需求,用户可能需要的是更灵活多变的的播放需求,以及自己喜欢的样式风格。
2.解决方案
- 通过接口可以实现用户多变复杂的业务需求,完全可以按照自己的喜好定制漂亮的外观,接口文档[http://demo.easynvr.com:10800/apidoc/]可以在线参考
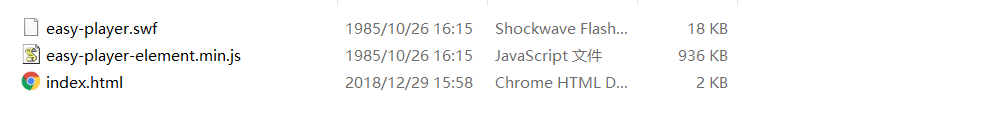
- 新建文件demo目录结构如下easy-player.swf和easy-player-element.min.js文件可以通过[https://www.npmjs.com/package/easy-player]获取,插件有详细使用文档。

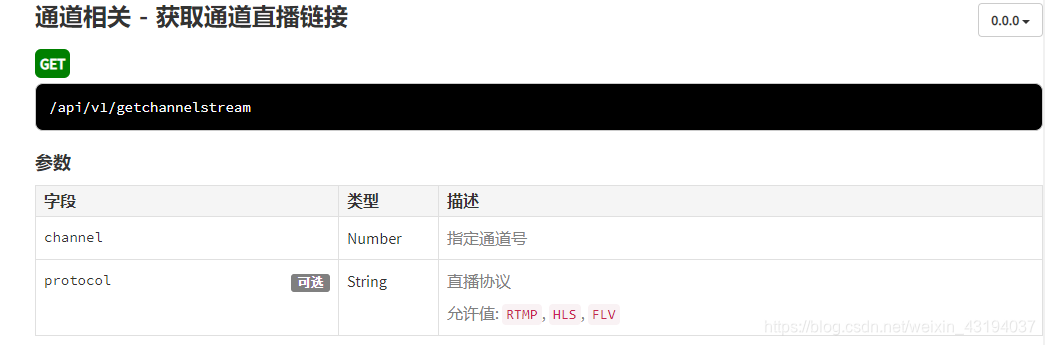
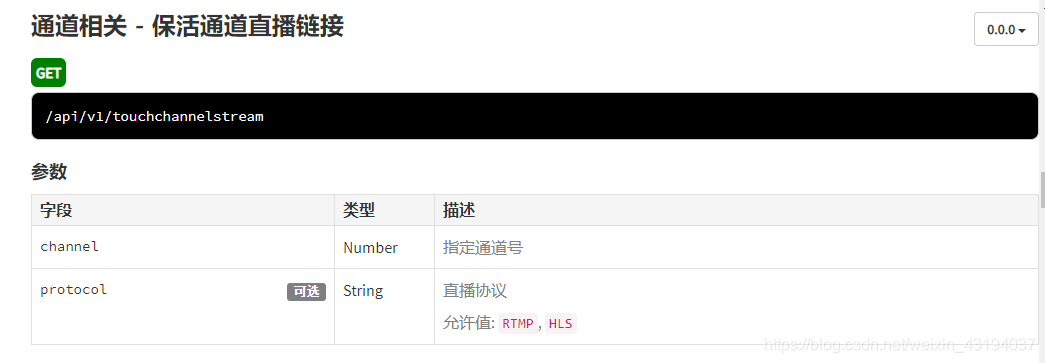
- 使用到的接口
调取接口必须带上对应的通道,播放协议可选默认FLV。
如果是按需需要30秒调取一次保活接口,不然服务端30秒后会停止向设备端拉取视频流。
- index.html内容文件如下
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
<!-- 引入样式插件 -->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<style>
.col-4 {
border: 1px #ccc solid;
}
</style>
</head>
<body>
<!-- 容器标签 -->
<div class="container">
<div class="row" id="row">
</div>
</div>
<!-- 按钮列表 -->
<button id="btn1">开始播放</button>
<button id="btn3">增加播放窗口</button>
<button id="btn2">停止保活</button>
</body>
<!-- 引入播放器插件 -->
<script type="text/javascript" src="easy-player-element.min.js"></script>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function () {
//定义一个定时器用来保活接口
var time = 0
//当点击开始播放按钮执行保活状态
$("#btn1").click(function () {
//通过get请求直播链接接口
//这里我使用的是软件通道3,本地测试使用本机可用的通道。
$.get(httpStr + "/api/v1/getchannelstream?channel=3&protocol=HLS", function (data, status) {
//data中有接口返回的详细信息可在控制台查看
console.log(data)
//将成功获取的播放地址注入到easy-player标签中
$(".testPlayer").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
//开启一个定时器每隔30秒请求一次保活接口方法
time = setInterval(() => {
//调取保活接口
touchchannelstream()
}, 30 * 1000);
});
});
//当点击停止保活按钮执行保活状态停止
$("#btn2").click(function () {
//停止定时器
clearInterval(time);
});
//当点击增加按钮会向页面插入一个窗口
$("#btn3").click(function () {
$("#row").append('<div class="col-4"><easy-player class="testPlayer" live="true" aspect="300:100" show-custom-button="true"></easy-player></div>')
});
});
//定义一个保活接口方法
function touchchannelstream() {
$.get(httpStr + "/api/v1/touchchannelstream?channel=3&protocol=HLS", function (data, status) {
$("#test2").attr("video-url", httpStr + data.EasyDarwin.Body.URL);
console.log("保活")
});
}
</script>
</html>
- 启动成功点击增加播放窗口

- 窗口增加完成点击开始播放

- 以服务的方式启动 ,在当前文件下打开cmd 输入 hs -o
hs -o
如果软件有npm
npm install http-server -g 全局安装
如果没有可以使用其他服务的方式打开此文件。
案例gitee地址:[https://github.com/EasyNVR/EasyNVR/tree/master/EasyNVR_apidemo/apidemo/htmlPlayer]
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:857627429
Copyright © EasyDarwin Team 2012-2019