我们经常会有一些物联网、作战指挥、工业监控方面的大型项目,需要上大屏展示直播,尤其是多屏展示的功能,传统安防里面,我们一般都是采用的海康、大华、宇视的解码器上大屏的;而现在,越来越多的项目,是基于网页、H5、B/S、Chrome的架构,轻量、友好、无插件、去IE化,那么这个时候,我们往往思维上还是需要像传统安防上大屏一样,做到多屏播放展示,那么在H5里面怎么做到呢,这就是我们今天将要讲解的这个例子:
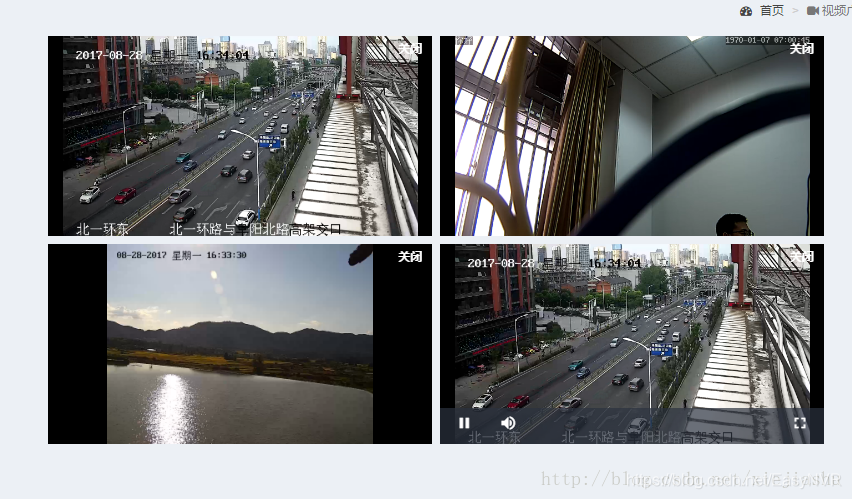
完成运行效果图:

一、四分屏展示样式布局
1.通过html、css等来进行样式排版
根据需求的四分屏的样式;来合理的划分出四个大块,分别用于放置四个播放器;
以四等分结构为例进行前端的排版;
html样式布局:
<div class="row col-sm-9 video-show">
<div class="col-md-6 window1 video-window" alt="1">
</div>
<div class="col-md-6 window2 video-window" alt="2">
</div>
<div class="col-md-6 window3 video-window" alt="3">
</div>
<div class="col-md-6 window4 video-window" alt="4">
</div>
</div>
CSS样式的定义:
.video-window{
float: left;
margin-left: 1%;
margin-bottom: 1%;
48%;
height: 0;
position: relative;
padding-bottom: 25%;
background-color: #000;
}
用于合理的四等分四个块的大小及位置;
确定好四个块的位置过后可以;通过初始化videojs来加载出播放器,完成rtmp格式的视频流直播;
二、四分屏播放处理##
1.分别加载不同的videojs来进行视频的直播
问题:
使用videojs来进行视频播放时需要将videojs进行初始化,然后才可以进行视频的播放。
由于进行的是监控或其他实时视频的播放,每一次视频播放的src都不一定是相同的,并且当视频播放窗口占满后,如果我们需要进行播放其他设备推流的视频信息,会出现没有播放窗口可用的情况。
解决:
由于每次使用的src是不同的,并且四个播放窗口也是不同的,可以通过不同的窗口来给对应窗口下进行加载的videojs设置不同的id值,来进行区分不同的videojs;如果加载的videojs没有对应的id来区别他的唯一性,videojs在加载第一次成功后,再次加载会出现videojs的冲突报错;
因此通过给不同的窗口设置不同的“alt”的属性值;当加载对应窗口下面的videojs时,通过对应窗口的“alt”属性来给对应的videojs进行id的赋值;这样不仅可以确定videojs的唯一性,也可以将videojs和所属的窗口一一对应起来,这样只需要将不同的src,在对应的窗口下初始化videojs之前将所要播放的src通过js追加进来。
2.不同窗口对应的视频的播放、关闭等
问题:
如何判断不同窗口中的videojs是否初始化?
解决:
定义一个全局的数组,来进行播放窗口的存储;默认存储的是没有初始化videojs的窗口 1,2,3,4
var windows = [1, 2, 4, 3];
当对应窗口进行videojs初始化的时候,删除windows中对应的值;然后通过判断windows数组中的值;及可判断出当前所有窗口中,那些窗口中存在已经初始化的videojs,那些只是默认的video加载标签窗口;
问题:
如何动态的向没有进行播放的窗口进行视频的添加播放?
解决:
通过全局数组windows中的值可以判断出当前的四个窗口中的video的播放状态;
windows存在的必然是没有进行播放的窗口对应的数字。当有需要视频进行播放,初始化videojs的时候,可以随机或者特定的获取windows中的具体元素。通过获取到的元素来找到相对应的窗口进行视频的播放。
问题:
如何关闭对应窗口的视频播放(不是暂停、停止播放。)?
解决:
可以给对应的窗口一个关闭按钮,当触发关闭按时来进行videojs的关闭;
由于播放的是实时推流的rtmp格式的视频文件;因此在关闭窗口的时候需要将推流的信息也停掉,videojs内置的方法可以关闭视频流。
videojs("video").dispose();
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
以上我们所讲述的内容,代码都Github中可以获取:https://github.com/EasyNVR