上一篇介绍通过接口来获取数据,本篇将介绍如何以分页形式展示出接口获取到的数据
获取到的数据往往会很多,为了追去页面的美观和方便用户的检索,需要进行分页的展示;
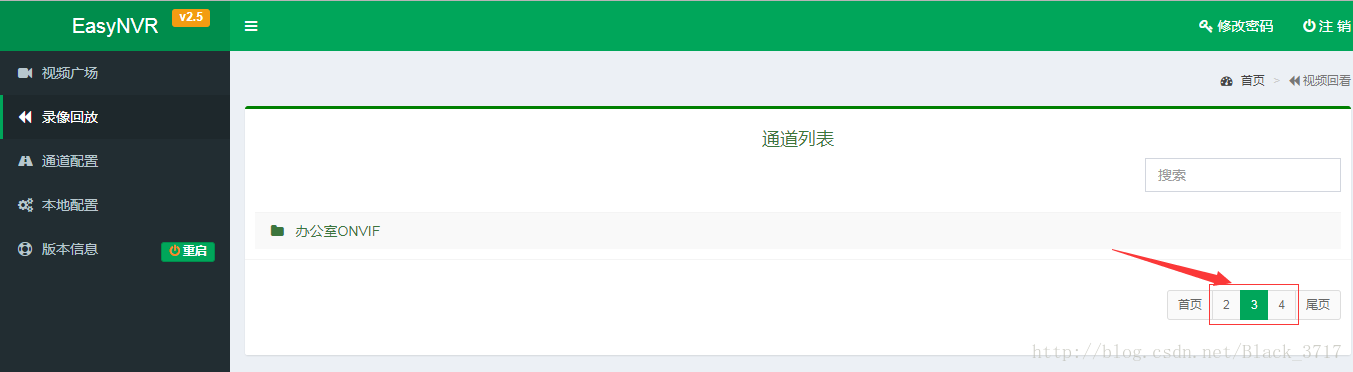
EasyNVR可接如多通道,当我们的通道越发多起来的时候,有时候一通片的展示所有通道,不仅不方便用户的检索,对于页面的美观来说也不是很适合。
实际操作(以EasyNVR前端分页来进行演示):
使用BootstrapPagination首先需要进入相应的js文件(还有其他引用看具体的项目需求),
需要引入的控件
<link type="text/css" href="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" charset="utf-8" src="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap.min.js"></script>
<link rel="stylesheet" href="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap-pagination.css" />
<script src="@@docroot/adminlte-2.3.6/plugins/bootstrap-pagination/bootstrap-pagination.js"></script>
HTML代码
<div class="ports box">
<div class="box-header">
<h4 class="text-success text-center">通道列表</h4>
<div class="form-inline">
<input type="text" class="form-control pull-right" placeholder="搜索" id="search" onkeyup="searchChannel()" ><!-- <i class="fa fa-search"></i> -->
</div>
</div>
<div class="box-body">
<table class="table table-striped pointer" >
</table>
</div>
<div class="box-footer clearfix">
<nav class='pull-right'>
<ul class='pagination pagination-sm'></ul>//分页展示的位置
</nav>
</div>
</div>
JS代码(通过程序代码来设置分页参数)
function renderPortPage(ports){
function pageChanged(pageIndex,size){ //size 是 pageSize
var $t = $(".ports .box-body table");
var _ids = ports.slice(pageIndex*size, pageIndex*size + size);
$(".box-body table tr").remove();
if(_ids.length == 0){
$t.append("<tr><td>没有数据</td></tr>");
}
$.each(_ids,function(i,id){
var $tr = $("<tr alt='{channel}' title='{Name}' role='button'><td class='text-success'> <i class='fa fa-folder'></i> {Name}</td></tr>".format({channel:id.Channel,Name:id.Name}));
$t.append($tr);
})
}
var pager = BootstrapPagination($(".ports .box-footer nav ul"),{
layoutScheme: "firstpage,pagenumber,lastpage",
total : ports.length,
pageGroupSize : 3,
pageSize : 8,
firstPageText : '首页',
lastPageText : '尾页',
pageChanged : pageChanged
})
pager.pageIndex(0);//分页索引值
}
ports:是经过处理过后需要使用的对象数据;
layoutScheme: “firstpage,pagenumber,lastpage”,//需要的分页样式展示的项目
total : ports.length,//需要分页的数据总数;
pageGroupSize : 3,//默认显示的分页选择个数
pageSize : 8,//每页展示条数
firstPageText : ‘首页’,//定义标签样式
lastPageText : ‘尾页’, //定义标签样式
pageChanged : pageChanged//调用函数
可以根据自己的项目需求来定义其他一些样式
其他组件:
layoutScheme:”lefttext,pagesizelist,firstpage,prevgrou ppage,
prevpage,pagenumber,nextpage,nextgrouppage,lastpage,
pageinput,righttext”,
//记录总数。
total: 101,
//分页尺寸。指示每页最多显示的记录数量。
pageSize: 20,
//当前页索引编号。从其开始(从0开始)的整数。
pageIndex: 2,
//指示分页导航栏中最多显示的页索引数量。
pageGroupSize: 5,
//位于导航条左侧的输出信息格式化字符串
leftFormateString: "本页{count}条记录/共{total}条记录",
//位于导航条右侧的输出信息格式化字符串
rightFormateString: "第{pageNumber}页/共{totalPages}页",
//页码文本格式化字符串。
pageNumberFormateString: "{pageNumber}",
//分页尺寸输出格式化字符串
pageSizeListFormateString: "每页显示{pageSize}条记录",
//上一页导航按钮文本。
prevPageText: "上一页",
//下一页导航按钮文本。
nextPageText: "下一页",
//上一组分页导航按钮文本。
prevGroupPageText: "上一组",
//下一组分页导航按钮文本。
nextGroupPageText: "下一组",
//首页导航按钮文本。
firstPageText: "首页",
//尾页导航按钮文本。
lastPageText: "尾页",
//设置页码输入框中显示的提示文本。
pageInputPlaceholder: "GO",
//接受用户输入内容的延迟时间。单位:毫秒
pageInputTimeout: 800,
//分页尺寸列表。
pageSizeList: [5, 10, 20, 50, 100, 200],
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
详细说明:http://www.easydarwin.org/easynvr/
获取更多信息
Copyright © EasyDarwin.org 2012-2017